[PRZYKŁAD] Wyświetlacz LCD Gravity z podświetlaniem RGB i KAmduino UNO

Niniejszy artykuł przedstawia sposób obsługi wyświetlacza LCD 16×2 z podświetlaniem RGB. Moduł będzie współpracował z płytką rozwojową KAmduino UNO. Przykładowy program przesuwa tekst w linii wyświetlacza oraz cyklicznie zmienia kolor podświetlania.
Do wykonania przykładu wykorzystano następujące komponenty:
- DFRobot Gravity wyświetlacz 2×16 znaków z podświetleniem RGB
- KAmduino UNO – płytka rozwojowa z mikrokontrolerem ATmega328P
- Przewody męsko-męskie

Zdjęcie 1. DFRobot Gravity Wyświetlacz 2×16 znaków z podświetleniem RGB
Wyświetlacz LCD Gravity z podświetlaniem RGB został wyposażony w konwerter, dzięki któremu komunikacja odbywa się przy pomocy interfejsu I2C. Moduł ma wyprowadzenie zgodne z standardem Gravity. W zestawie z modułem znajduje się również przewód Gravity.
Połączenie wyświetlacza z płytką KAmduino UNO jest bardzo proste. Należy podłączyć zasilanie (3,3 V lub 5 V) oraz przewody magistrali I2C do odpowiednich pinów płytki. Poniższa tabela dokładnie pokazuje sposób połączenia.
| Pin KAmduino UNO | Pin ekranu LCD Gravity |
| +5V | VCC (czerwony) |
| GND | GND (czarny) |
| SCL | SCL (niebieski) |
| SDA | SDA (zielony) |
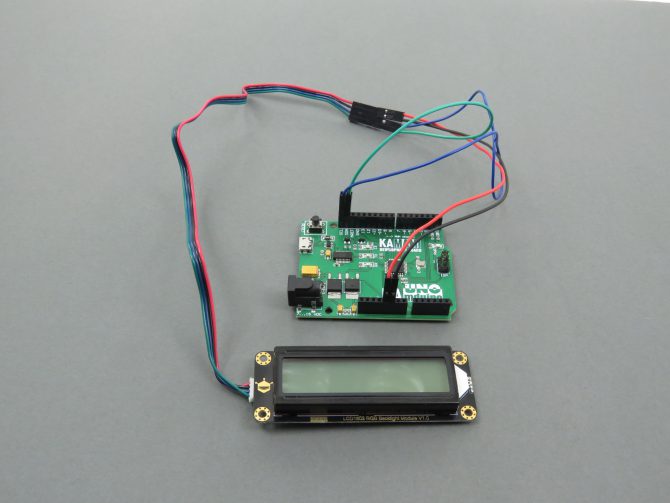
Połączony układ przedstawiono na ponizszym zdjęciu:

Zdjęcie 2. Połączony układ
Producent przygotował też bibliotekę do obsługi modułu na platformę Arduino. Można ją pobrać z serwisu github lub na dole artykułu, w sekcji „do pobrania”. Instalacja biblioteki odbywa się w sposób standardowy (menu Szkic >> Dołącz bibliotekę >> Dołącz bibliotekę .ZIP). Biblioteka do wyświetlania tekstu używa podobnych funkcji co biblioteka LiquidCrystal. Kolor podświetlania ustawiany jest funkcją setRGB, której argumentami są trzy liczby naturalne z przedziału 0…255, określające nasycenie koloru czerwonego, zielonego i niebieskiego.
Po połączeniu układu oraz instalacji biblioteki można przejść do opracowania kodu na platformę Arduino. Przykład napisany przeze mnie będzie przesuwać napis na ekranie oraz zmieniać kolory podświetlania. Pełny kod znajduje się na dole artykułu, w sekcji „do pobrania”.
Funkcja kolory ustawia aktualny kolor wyświetlacza. W zależności od argumentu ekran podświetla się na jeden z 7 kolorów (czerwony, zielony, niebieski, żółty, błękitny, fioletowy, biały). W przypadku, gdy funkcja otrzyma argument inny niż z przedziału 0…6, wyłączy podświetlanie.
void kolory (int i){
switch (i) {
case 0:
lcd.setRGB(255,0,0); // Czerwony
break;
case 1:
lcd.setRGB(0,255,0); // Zielony
break;
case 2:
lcd.setRGB(0,0,255); // Niebieski
break;
case 3:
lcd.setRGB(255,255,0); // Zolty
break;
case 4:
lcd.setRGB(0,255,255); // Blekitny
break;
case 5:
lcd.setRGB(255,0,255); // Magneta
break;
case 6:
lcd.setRGB(255,255,255); // Bialy
break;
default:
lcd.setRGB(0,0,0);
break;
}
}
W funkcji setup inicjalizowany jest wyświetlacz. Następnie na ekran wypisywany jest przykładowy tekst. Jest on dłuższy niż ilość znaków w linii ekranu, więc nie wyświetli się cały od razu.
void setup() {
lcd.init();
lcd.setCursor(0,0);
lcd.print("MIKROKONTROLER.pl DFRobot RGB LCD test");
}
W funkcji loop zmieniany jest kolor podświetlania tak, aby przełączał się on między siedmioma stanami w kółko. Za pomocą funkcji scrollDisplayLeft program przesuwa tekst w lewą stronę. Obie te czynności program wykonuje co 1 sekundę.
void loop() {
kolory (i);
++i%=7;
lcd.scrollDisplayLeft();
delay(1000);
}
Działanie przykładu obrazuje poniższy materiał wideo:





 O suwerenności Europy mówią gen. Sławomir Żakowski, gen. Paweł Bielawny, dr. Jacek Pawlak, Adam Cudny i dr Daniel Więzik
O suwerenności Europy mówią gen. Sławomir Żakowski, gen. Paweł Bielawny, dr. Jacek Pawlak, Adam Cudny i dr Daniel Więzik  Nowe technologie mogą pomóc Europie w umocnieniu jej pozycji na światowym rynku mikrochipów
Nowe technologie mogą pomóc Europie w umocnieniu jej pozycji na światowym rynku mikrochipów  Tester baterii GBM-3300 marki GW Instek
Tester baterii GBM-3300 marki GW Instek