[PROJEKT] Odczyt danych z ESP8266 za pomocą aplikacji Blynk
W kolejnym etapie można przejść do opracowania prostej aplikacji w programie Blynk. Będzie ona wyświetlała za pomocą wskaźników oraz wykresów wartość na wejściu analogowym A0 oraz obliczoną temperaturę. Po uruchomieniu aplikacji Blynk na telefonie komórkowym, należy się zalogować i utworzyć nowy projekt (proces ten został szczegółowo opisany w artykule „NodeMCU – przykład użycia aplikacji Blynk„).
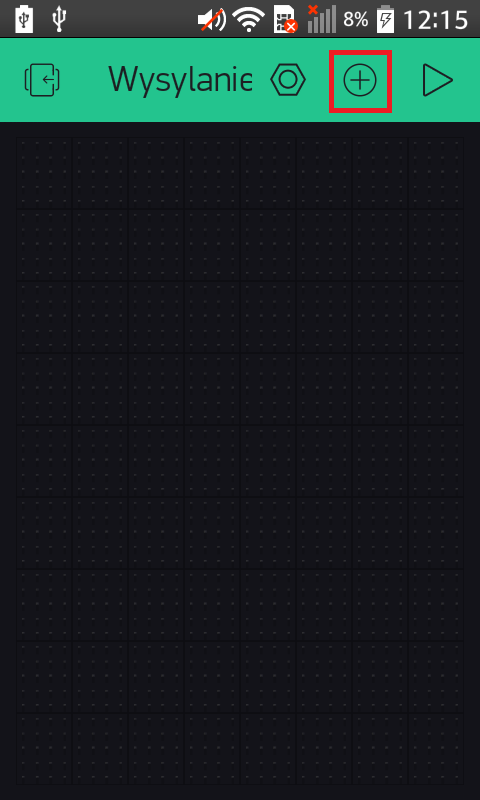
Po utworzeniu projektu, do przestrzeni aplikacji należy dodać wskaźniki, które będą wyświetlały wartość na wejściu analogowym oraz obliczoną temperaturę. Wybieramy przycisk plusa (rysunek 5) aby dodać komponenty.

Rysunek 5. Przycisk otwierający listę z elementami, które można umieścić na ekranie aplikacji
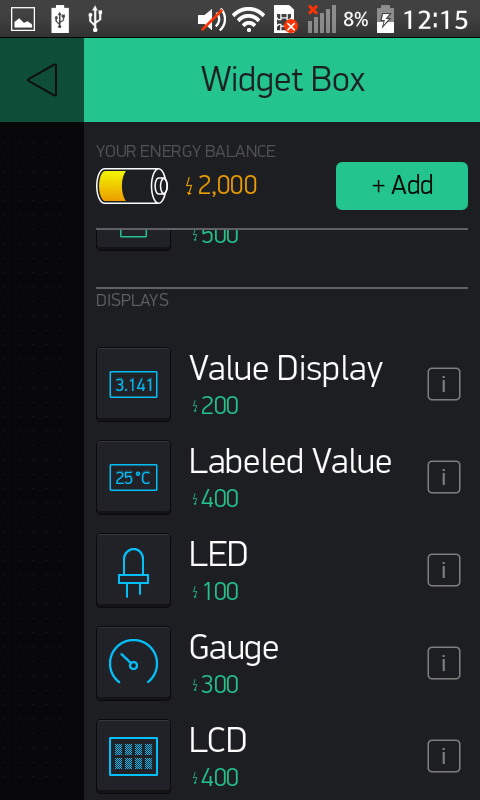
W sekcji Display znajdują się różne rodzaje wskaźników – do wyświetlania wartości z wejścia analogowego można użyć wskaźnika Value Display, natomiast do wyświetlania obliczonej wartości temperatury wskaźnika Labeled Value. Oba wskaźniki umieszczamy w górnej części aplikacji (jak na rysunku 7).

Rysunek 6. Sekcja Display zawierająca różnego rodzaju wskaźniki
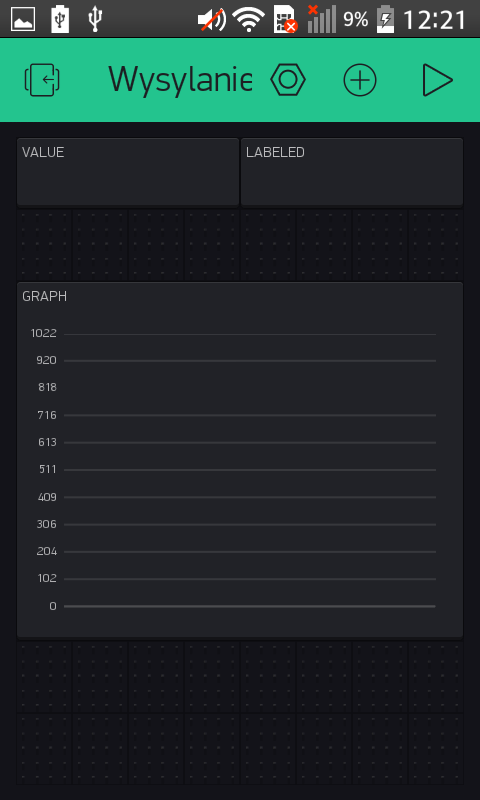
Dodatkowo można jeszcze dodać np. wskaźnik do tworzenia wykresów – Graph. Ułożenie dodanych elementów znajduje się na rysunku 7.

Rysunek 7. Wygląd aplikacji po dodaniu wszystkich komponentów
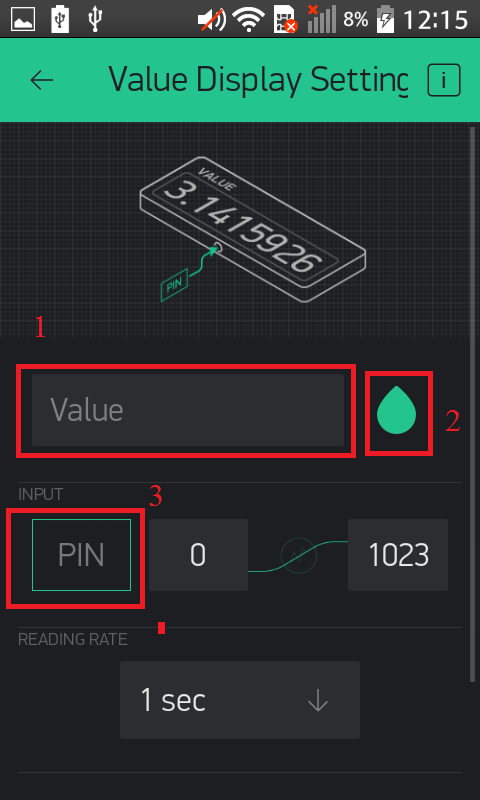
W tym momencie można przejść do konfiguracji poszczególnych elementów. Zacznę od wskaźnika Value Display. Po jego wybraniu można zmienić nazwę wskaźnika (rysunek 8 – 1), wybrać kolor wyświetlanej wartości (rysunek 8 – 2), następnie w sekcji INPUT (rysunek 8 – 3) można wybrać pin, z którego ma być pobierana wartość. W tym przypadku należy wybrać wejście analogowe A0 (Analog >> adc0). Parametr Reading Rate zostawiamy na wartości 1 sek.

Rysunek 8. Edycja parametrów wskaźnika Value Display
Następnie można przejść do konfiguracji wskaźnika do wyświetlania temperatury.

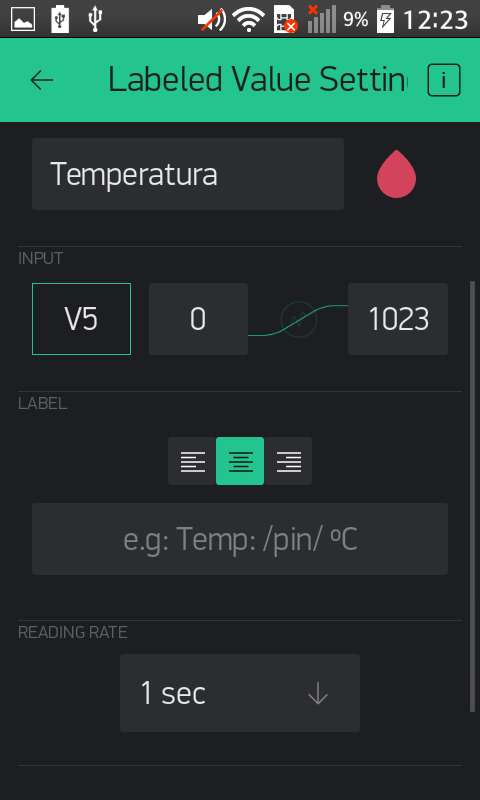
Rysunek 9. Edycja parametrów wskaźnika Labeled Value
Tutaj też można wybrać wyświetlaną nazwę (np. Temperatura) oraz kolor wyświetlanego tekstu. Następnie w sekcji INPUT należy wybrać źródło danych – w tym przypadku należy wybrać pin wirtualny V5 (rysunek 10). Resztę parametrów można zostawić bez zmian.

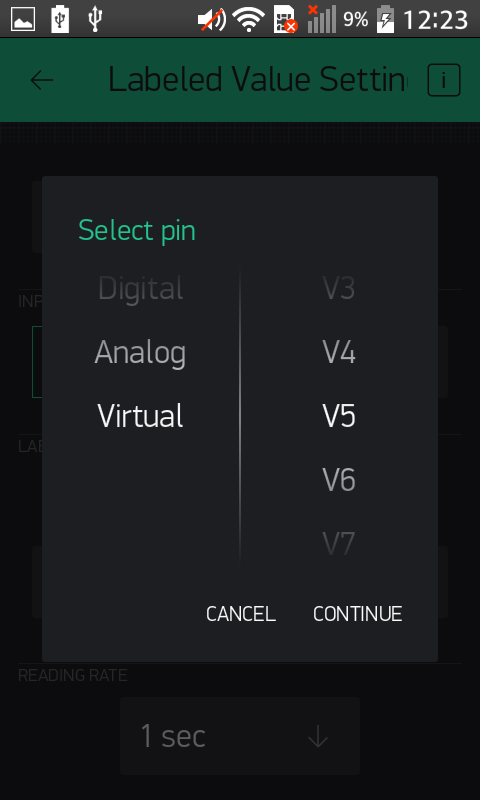
Rysunek 10. Ustawianie odpowiedniego portu wirtualnego
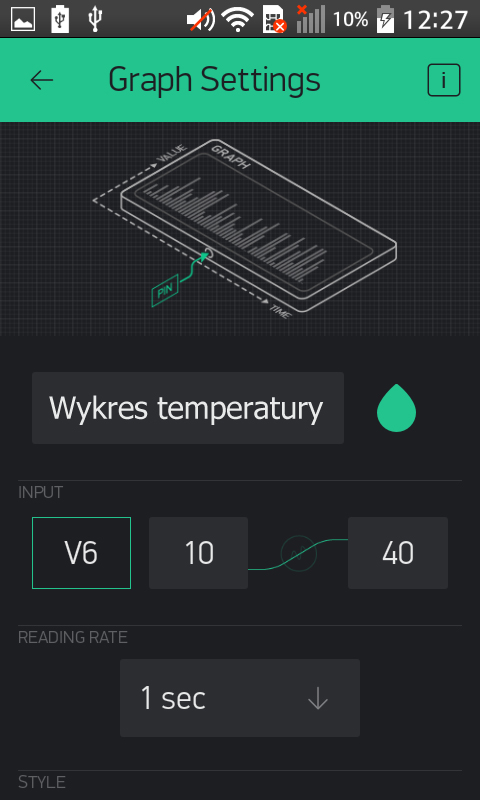
Ostatnim elementem będzie konfiguracja komponentu Graph, Najpierw można nadać mu nazwę np. „Wykres temperatury”, następnie określić kolor oraz źródło danych. Widać, że port V5 jest już zajęty, dlatego konieczny jest wybór innego, np. portu V6. Warto przesyłać wartości na wiele portów wirtualnych, jeśli maja być one wyświetlane na rożnych wskaźnikach. Aby wykres wyglądał lepiej warto ograniczyć oś Y wykresu do wartości np 10…40. Aby to zrobić należy w sekcji INPUT wybrać maksymalną wartości dla osi Y. Wartość parametru Reading Rate należy zostawić na wartości 1 sek, a w sekcji Styl można zmienić rodzaj naszego wykresu (słupkowy lub liniowy).

Rysunek 11. Edycja parametrów elementu Graph
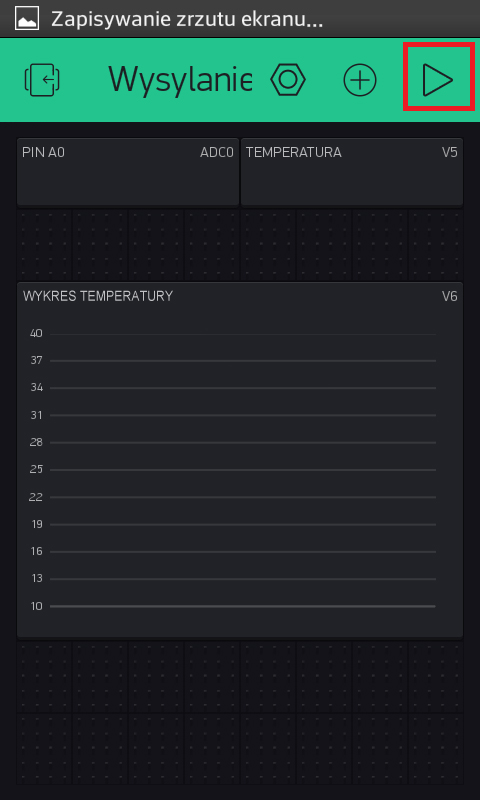
Tak przygotowaną aplikacje można uruchomić klikając na przycisk play (znajdujący się w prawym górnym roku okna – rysunek 12). Należy pamiętać o podłączeniu układu z płytką WeMos D1 do zasilania.

Rysunek 12. Przycisk do uruchomienia projektu
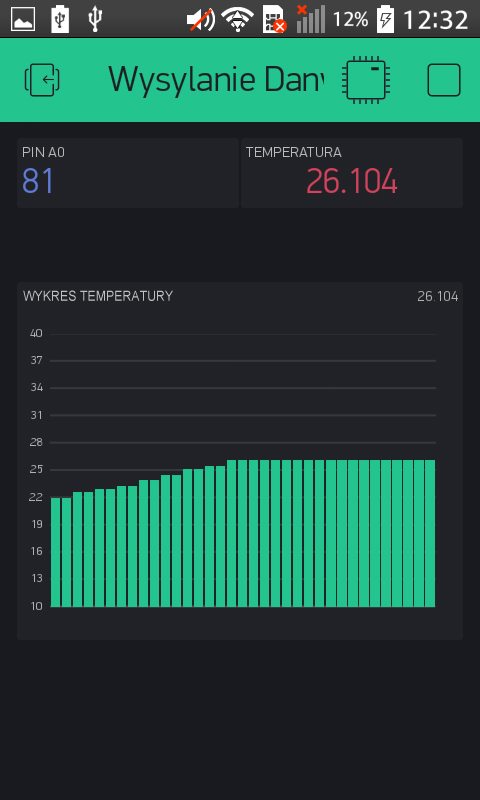
Po uruchomieniu aplikacji zostaną przestawione dane odebrane od modułu WeMos D1.

Rysunek 13. Dane odebrane z modułu WeMos D1 – przedstawione jako wskaźniki i wykres słupkowy
Działanie układu oraz aplikacji zostało przestawione na filmie poniżej:





 Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych  Microchip rozszerza serię kontrolerów ekranów dotykowych
Microchip rozszerza serię kontrolerów ekranów dotykowych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


