Platforma Adafruit IO – moduł NodeMCU z układem ESP8266 i analogowy termometr LM35DZ
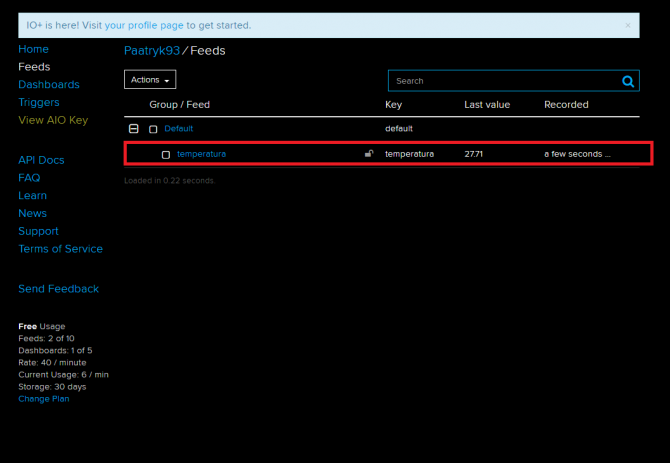
Po wgraniu programu na układ ESP8266 zaczyna on wysyłać dane do platformy Adafruit IO. Można teraz otworzyć stronę io.adafruit.com i po zalogować się na wcześniej założone konto. Teraz w zakładce Feed pojawił się feed o nazwie temperatura. Widać informacje o nazwie feedu, ostatniej przesłanej wartości, oraz czasie przesyłania ostatniej wartości.
 Rysunek 6. Zakładka z wszystkimi feedami
Rysunek 6. Zakładka z wszystkimi feedami
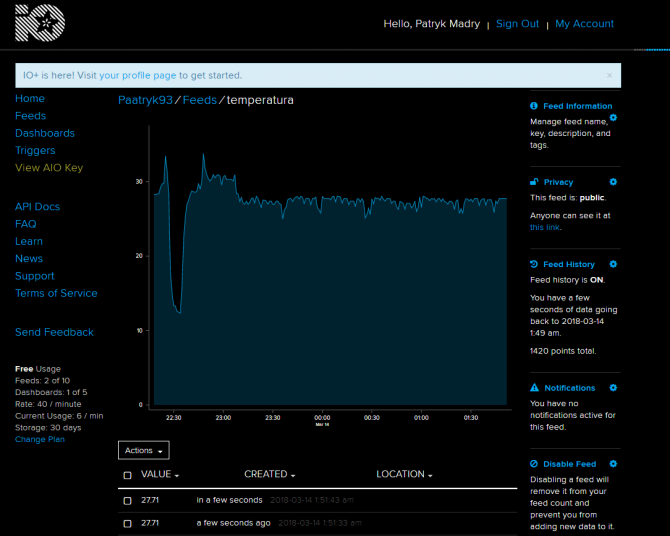
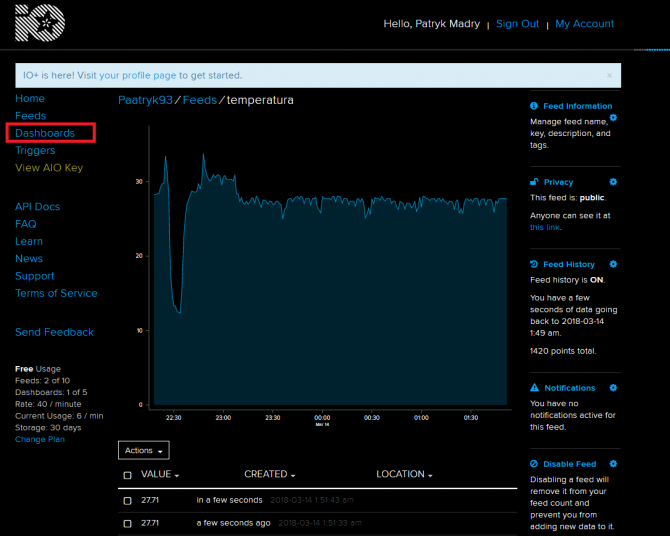
Po kliknięciu dwukrotnie na nazwę feeda pojawi się wykres wszystkich zarejestrowanych pomiarów. Poniżej znajduje się lista pomiarów z dokładnym czasem ich przesłania (rysunek 7).
 Rysunek 7. Zakładka z informacji o danych i innych informacji o feedzie
Rysunek 7. Zakładka z informacji o danych i innych informacji o feedzie
Po prawej stronie mamy opcje dotyczące naszego feeda – można zmienić jego nazwę, opis (sekcja Feed Information), uczynić feed publicznym (sekcja Privacy), włączyć/wyłączyć rejestrowanie pomiarów itd.
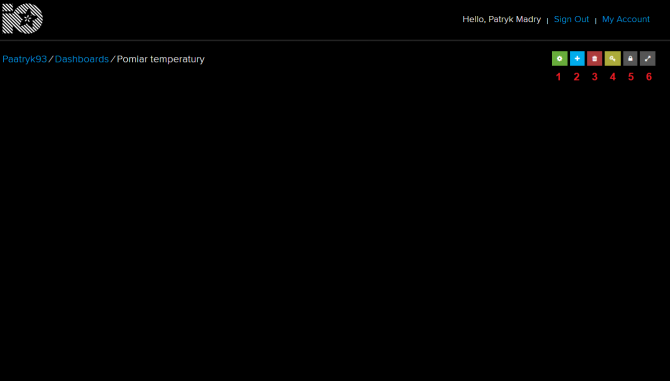
Gdy nasz układ działa i poprawnie wysyła informacje o temperaturze na stronę Adafruit IO, można stworzyć dashboard, który będzie w przystępny sposób przedstawiał zarejestrowane wskazania temperatury (za pomocą wykresu, wskaźników itp). W tym celu należy wybrać zakładkę Dashboard, która znajduje się po prawej stronie (rysunek 8).
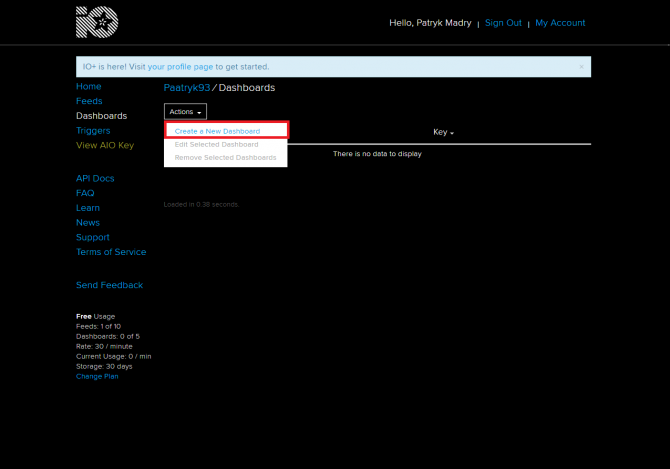
Pojawi się okno, w którym można zarządzać dashboardami. Aby dodać nowy dashboard należy kliknąć przycisk Action a następnie Create a New Dashboard (rysunek 9).
 Rysunek 9. Okno zarządzania dashboardami – tworzenie nowego dashboarda
Rysunek 9. Okno zarządzania dashboardami – tworzenie nowego dashboarda
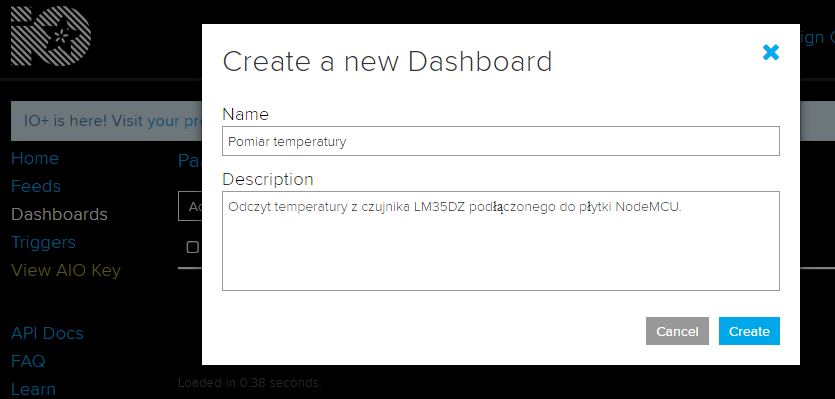
Pojawi się okno, gdzie należy wpisać nazwę dashboarda i opcjonalny opis.

Rysunek 10. Nadawanie nazwy oraz opisu dla dashboarda
Po nadaniu nazwy oraz dodaniu opisu należy nacisnąć niebieski przycisk Create w prawym dolnym roku okna (rysunek 10). Teraz na liście pojawił się stworzony przez nasz dashboard. Aby móc go edytować, należy kliknąć na jego nazwę (w moim przypadku na niebieski tekst „Pomiar temperatury”).
Pojawia nam się okno edytora dashboardów:
 Rysunek 11. Okno edytora dashboarda
Rysunek 11. Okno edytora dashboarda
W prawym górnym rogu strony znajduje się kilka przycisków – zielony z kołem zębatym (1 – rysunek 11) pozwala włączyć edycję wyglądu dashboardu, niebieski z plusem (2 – rysunek 11) służy do dodawania nowych wskaźników/wykresów itp., czerwony z symbolem kosza (3 – rysunek 11) pozwala na usunięcie naszego dashboardu, żółty z symbolem klucza (4 – rysunek 11) powoduje pojawianie się okna z kluczem AIO Key (jak na rysunku 2), szary przycisk z kłódką (5 – rysunek 11) pozwala zmienić opcje prywatności dashboardu (prywatny lub publiczny, co pozwala dzielić się nim ze znajomymi), ostatni przycisk (6 – rysunek 11) spowoduje uruchomienie trybu pełnoekranowego.
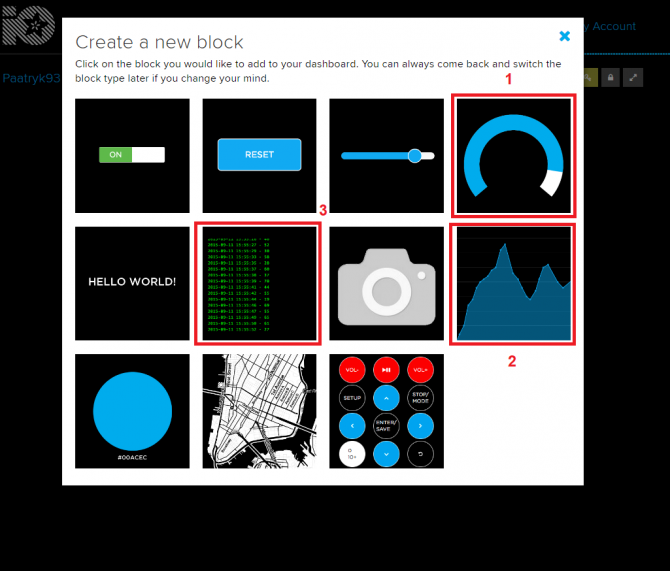
Aby zaprogramować wygląd dashboardu, należy wejść w tryb edycji. Klikamy zielony przycisk (1 – rysunek 11), po czym trzeba dodać komponenty. Aby to zrobić, należy kliknąć niebieski przycisk (2 – rysunek 11). Pojawi się okienko z elementami które można dodać do naszego dashboardu:
 Rysunek 12. Elementy, które można umieścić w dashboardzie
Rysunek 12. Elementy, które można umieścić w dashboardzie
Mamy tutaj przyciski, suwaki, wskaźniki, wykresy itp. Do prezentacji zmierzonej temperatury wykorzystam wskaźnik (Gause) oraz wykres liniowy (Line Char – element 2, rysunek 12). Dodatkowo można dodać pole, w którym będą wyświetlane logi (czas i godzina oraz wartość pomiaru – element Steam, numer 3, rysunek 12).
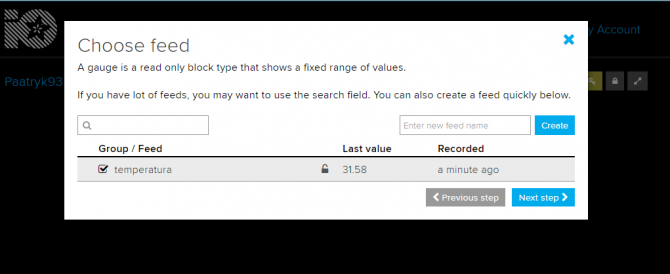
Po wyborze elementu pojawi się okno, w którym musimy wybrać źródło pomiarów – wybieram feed temperatura.
 Rysunek 13. Wybór feeda z którego będą pobierane pomiary dla wskaźnika
Rysunek 13. Wybór feeda z którego będą pobierane pomiary dla wskaźnika
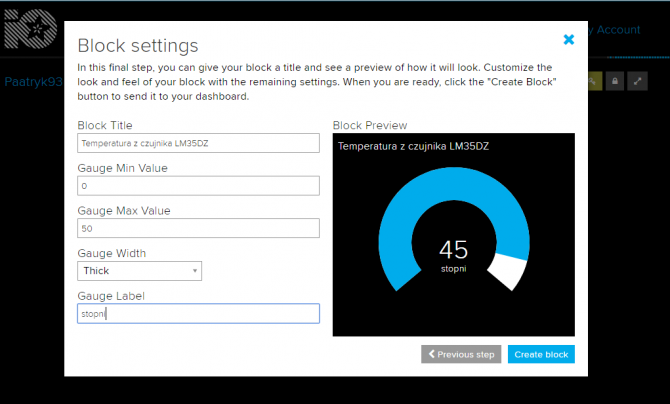
Po wybraniu feedu można przejść dalej naciskając przycisk Next step. Pojawia się kolejne okno konfiguratora:
 Rysunek 14. Przykładowe ustawienia dla wskaźnika
Rysunek 14. Przykładowe ustawienia dla wskaźnika
W tym oknie można wybrać nazwę dla wskaźnika (Block title), określić wartość minimalną oraz maksymalną (np. na podstawie zakresu pomiarowego naszego czujnika), określić wygląd naszego wskaźnika (sekcja Gauge Width) oraz nadać jednostki (Gauge Label). Teraz wystarczy kliknąć przycisk Create block w prawym dolnym rogu aby wskaźnik został umieszczony w dashboardzie.
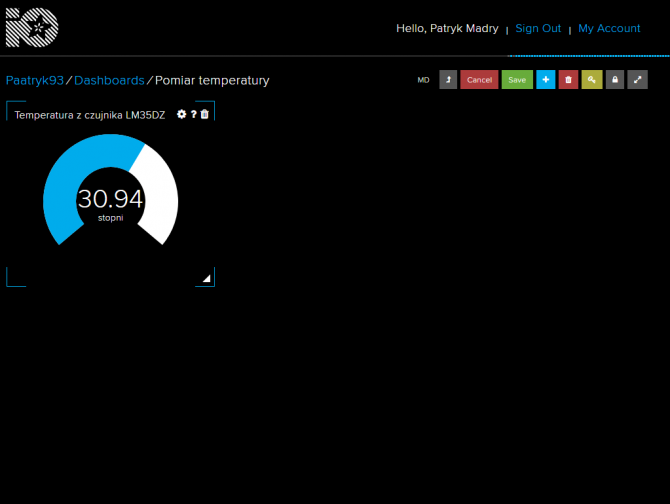
 Rysunek 15. Wskaźnik umieszczony w dashboardzie
Rysunek 15. Wskaźnik umieszczony w dashboardzie
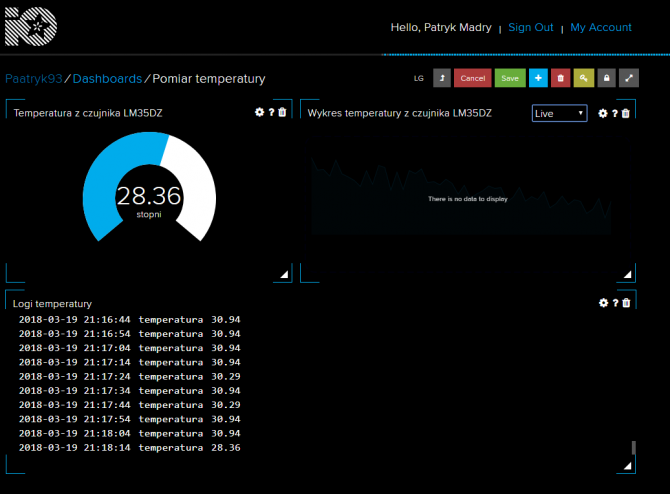
Można teraz ustawić jego rozmiar i położenie. Analogicznie postępujemy dla wykresu (Line Char) oraz dla okna z logami (Steam). Przykładowe umieszczenie tych elementów zostało pokazane na rysunku 16.

Rysunek 16. Przykładowy wygląd dashboarda do prezentacji pomiaru temperatury
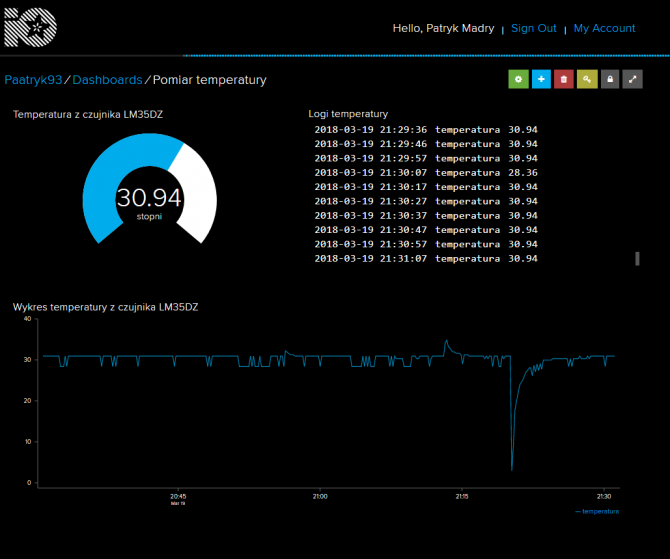
Aby zapisać dashboard należy kliknąć zielony przycisk Save. W pełni działający dashboard został pokazany poniżej:
 Rysunek 17. Ostateczny wygląd dashboarda do wyświetlania pomiarów temperatury
Rysunek 17. Ostateczny wygląd dashboarda do wyświetlania pomiarów temperatury






 Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych  Urządzenie Sentinum wykorzystuje moduł SiP firmy Nordic do raportowania danych z czujników wewnętrznych i zewnętrznych
Urządzenie Sentinum wykorzystuje moduł SiP firmy Nordic do raportowania danych z czujników wewnętrznych i zewnętrznych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


