Przykładowe programy na platformę Micro:bit – część 1
W drugim programie będziemy korzystać z dwóch przycisków znajdujących się na płytce. Przyciśniecie przycisku A spowoduje wyświetlenie na ekranie animacji serca, natomiast przyciśniecie przycisku B spowoduje wyświetlanie przesuwającego się napisu.
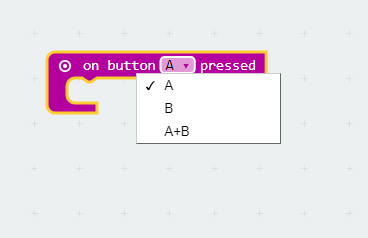
Warunek wciśnięcia przycisku (bloczek on button A pressed) znajduje się w kategorii Input. Jak widać bloczek ten jest niezależny – nie można umieścić go w bloczku Forever ani On start. Wybieramy, którego przycisku ma dotyczyć bloczek poprzez wybranie jego litery z rozwijanej listy (rysunek 6). Mamy do wyboru naciśniecie przycisku A, przycisku B lub obu jednocześnie (A+B).

Rysunek 6. Bloczek on button pressed – wybór przycisku
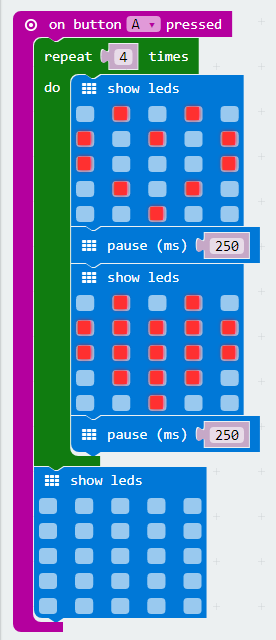
Następnie umieszczamy pod sobą 2 bloczki show leds. Teraz można stworzyć prostą animację bicia serca, która może wyglądać jak na rysunku 7. Gdy chcemy, by między kolejnymi klatkami naszej animacji były przerwy, między bloczkami show led można umieścić bloczki odpowiedzialne za opóźnienie – pause (ms) (znajdziemy je w kategorii Basic). Po naciśnięciu przycisku A animacja wykona się tylko raz (2 bloczki show led = 2 klatki animacji). Jeżeli chcemy, by nasza animacja trwała dłużej, można umieścić ją w pętli np. repeat X times (znajdującą się się w kategorii Loops). W polu z puzzlem można wpisać ile razy ma wykonać się pętla (zostawiłem domyślną wartość czyli 4). Opracowany program blokowy dla przycisku A został pokazany na rysunku 7.

Rysunek 7. Program realizujący animację „bicia serca” wyzwalaną przyciskiem A
Po wykonaniu tego programu na ekranie zostanie druga klatka naszej animacji. Jeśli chcemy uniknąć takiej sytuacji, należy po pętli repeat times umieścić pusty bloczek show leds (jak na rysunku 8).

Rysunek 8. Poprawiony program realizujący animację „bicia serca” wyzwalaną przyciskiem A
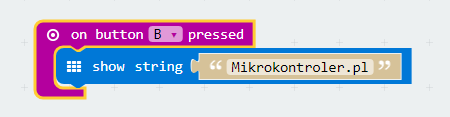
Następnie umieszczamy drugi bloczek on button pressed, ale tym razem jego aktywacja będzie odbywać się przez naciśnięcie przycisku B (wybieramy go z rozwijanej listy). Ponieważ wciśniecie przycisku B ma powodować wyświetlenie tekstu, należy w nim umieścić bloczek show string (znajdziemy go w kategorii Basic). Domyślnie wyświetlanym tekstem jest „Hello!„, ale ja zmieniłem tą wartość na tekst „Mikrokontroler.pl„. Bloczek z tym programem wygląda następująco:

Rysunek 9. Program do wyświetlania tekstu „Mikrokontroler.pl”
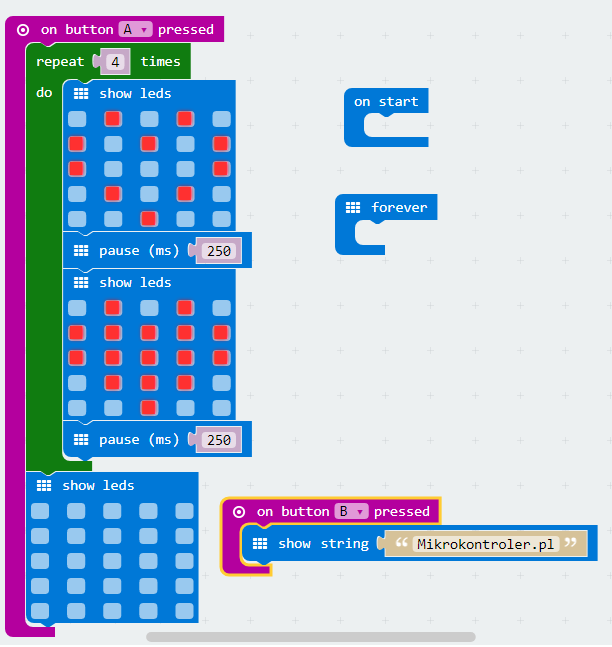
Kod całego programu drugiego prezentuje się następująco:

Rysunek 10. Kompletny program 2 – obsługa przycisków
Program można znaleźć pod linkiem makecode.microbit.org/_4xKHTJgFdiew oraz w sekcji do pobrania na dole strony (Program_2).
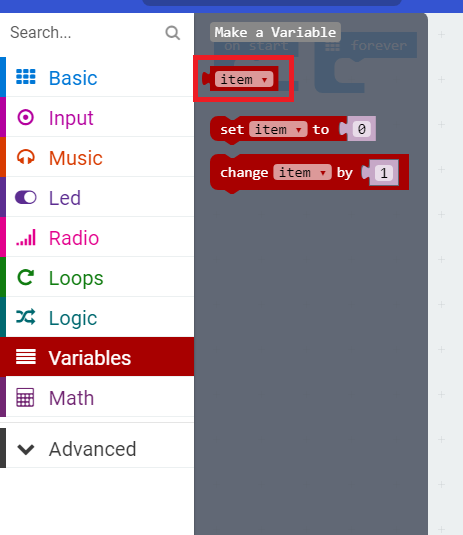
W trzecim przykładzie napiszę program, który będzie losował cyfrę z zakresu <1,6>. Ma to symulować rzut kostką. Wyzwolenie rzutu będzie odbywać się poprzez potrząśniecie płytką, co zostanie wykryte przez akcelerometr znajdujący się na płytce micro:bit. Bloczek on shake wykrywający potrząśnięcie znajdziemy w kategorii Input. Można też ustawić reakcje na inny rodzaj ruchu, np. pochylenie płytki, swobodne spadanie itd. Teraz kod powinien losować liczbę, a jej wartość trzeba zapisać do zmiennej. Aby dodać zmienną do naszego programu, w kategorii Variable wybieramy bloczek item (rysunek 11).

Rysunek 11. Wybór bloczka item
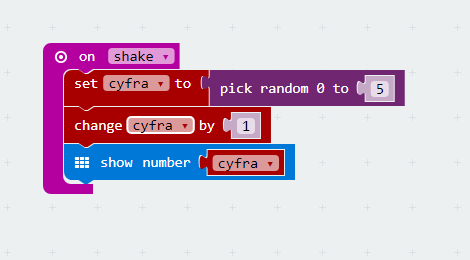
Po kliknięciu na czerwony bloczek item pojawi się lista, gdzie można m.in. zmienić nazwę zmiennej (pozycja Rename variable…). Ta zmienna będzie przechowywać liczbę „wyrzuconych” oczek, więc nazwałem ją „cyfra”. Aby zapisać do zmiennej wylosowaną liczbę oczek potrzebny będzie bloczek Set item to 0, również znajdujący się w kategorii Variables. Po jej wybraniu należy ustawić zmienną na „cyfra”. Teraz po potrząśnięciu płytki wartość zmiennej będzie ustawiana na zero; my chcemy żeby zapisywana była tam wartość od 1 do 6, dlatego zamiast bloczka 0 musi znajdować się bloczek losujący (pick random 0 to 4), który znajdziemy w kategorii Math. Jak widzimy bloczek losuje liczbę z zakresu od 0 do 4. My chcemy, aby wyświetlana cyfra była z zakresu od 1 do 6, jak przy rzucie kostką do gry. W związku z tym wartość będzie losowana z zakresu od 0 do 5, a w kolejnym bloczku zmienna będzie zwiększana o 1 (bloczek Change item by 1). Gdy już liczba oczek jest już wylosowana, pozostało jedynie pokazanie jej na wyświetlaczu. Do tego celu posłuży bloczek show number (kategoria Basic). Aby wyświetlić wartość zmiennej „cyfra”, należy umieścić czerwony bloczek ze zmienna na końcu show number. Pełen kod programu pokazany został na rysunku 12.

Rysunek 12. Kod programu 3 – losowanie cyfry od 1 do 6 i wyświetlanie jej na matrycy LED
Program można znaleźć pod linkiem makecode.microbit.org/_DTz5oEPREdgp oraz w sekcji do pobrania na dole strony (program_3).
Działanie przykładów zostało pokazane na filmie poniżej:






 Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025
Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025  MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej
MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej  Układ S32N7 firmy NXP pozwala w pełni wykorzystać potencjał pojazdów SDV
Układ S32N7 firmy NXP pozwala w pełni wykorzystać potencjał pojazdów SDV 





