[PRZYKŁAD] Raspberry Pi oraz wyświetlacz E-PAPIER 2,7″
Przyjrzyjmy się programowi. Część główna znajduje się w pliku main.cpp. Na początku kodu znajduje się załączenie bibliotek potrzebnych do działania programu:
#include <stdio.h> #include <stdlib.h> #include "epd2in7b.h" #include "imagedata.h" #include "epdpaint.h" #define COLORED 1 #define UNCOLORED 0
Następnie sprawdzane jest połączenie z wyświetlaczem. W przypadku braku poprawnego połączenia w konsoli zostanie wyświetlony błąd o treści e-Paper init failed. Obraz na ekranie jest również zerowany.
unsigned char* frame_buffer_black = (unsigned char*)malloc(epd.width / 8 * epd.height);
unsigned char* frame_buffer_red = (unsigned char*)malloc(epd.width / 8 * epd.height);
Paint paint_black(frame_buffer_black, epd.width, epd.height);
Paint paint_red(frame_buffer_red, epd.width, epd.height);
paint_black.Clear(UNCOLORED);
paint_red.Clear(UNCOLORED);
Następnie zapisywane są do bufora takie elementy jak: tekst E-papier Demo (czarna czcionka), Hello Word (biały tekst na czerwonym tle) oraz różne figury geometryczne:
/* Draw something to the frame_buffer */
/* For simplicity, the arguments are explicit numerical coordinates */
paint_black.SetRotate(ROTATE_0);
paint_red.SetRotate(ROTATE_0);
paint_black.DrawStringAt(4, 50, "e-Paper Demo", &Font20, COLORED);
paint_black.DrawRectangle(10, 130, 50, 180, COLORED);
paint_black.DrawLine(10, 130, 50, 180, COLORED);
paint_black.DrawLine(50, 130, 10, 180, COLORED);
paint_black.DrawCircle(120, 150, 30, COLORED);
paint_red.DrawFilledRectangle(10, 200, 50, 250, COLORED);
paint_red.DrawFilledRectangle(0, 76, 176, 96, COLORED);
paint_red.DrawFilledCircle(120, 220, 30, COLORED);
paint_red.DrawStringAt(18, 80, "Hello world!", &Font16, UNCOLORED);
Wykorzystano tutaj następujące funkcje:
- DrawStringAt – wyświetlanie tekstu
- DrawRectangle – wyświetlanie prostokąta (pustego w środku)
- DrawLine – wyświetlanie linni prostej
- DrawCircle – wyświetlanie okręgu
- DrawFilledRectangle – wyświetlanie prostokąta (wypełnionego)
- DrawFilledCircle – wyświetlanie koła (wypełnionego)
Każda funkcja posiada posiada posiada prefix określający kolor wyświetlanego elementu/tekstu:
- paint_red – kolor czerwony
- paint_black – kolor czarny
Funkcje do wyświetlania tekstu mają dodatkowo wybór wielkości czcionki: font8, font12, font20 lub font24.
Aby wyświetlić przygotowany bufor należy wywołać kod:
/* Display the frame_buffer */ epd.DisplayFrame(paint_black.GetImage(), paint_red.GetImage());
Na końcu programu znajduje się kod wyświetlający grafikę:
/* Display the image buffer */ epd.DisplayFrame(IMAGE_BLACK, IMAGE_RED);
Kod opisujący wyświetlaną grafikę znajduje się w pliku imagedata.cpp.
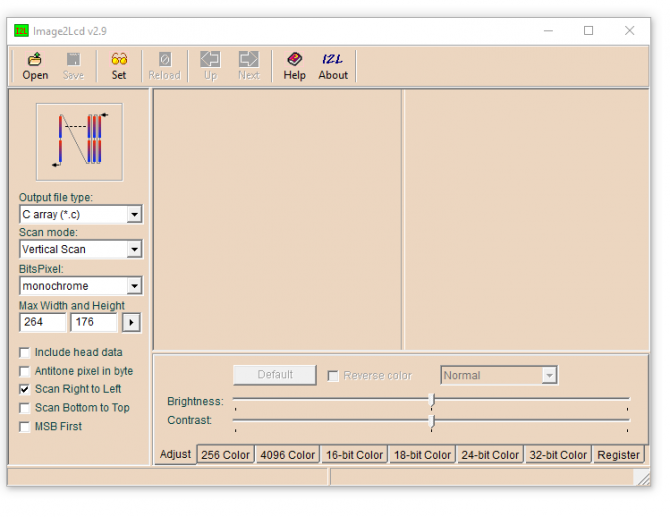
Aby wyświetlić własną grafikę, należy ją odpowiednio przygotować. Można tego dokonać za pomocą prostego programu Image2Lcd (do pobrania z strony Waveshare – LINK lub w sekcji do pobrania). Po pobraniu oraz rozpakowaniu archiwum, należy uruchomić program:

Rysunek 4. Okno programu Image2Lcd
Uprzednio przygotowaną grafikę (o rozmiarze 264 x 176 pikseli), należy załadować do programu wybierając przycisk Open (najlepiej dysponować plikiem z rozszerzeniem .bmp). Po załadowaniu grafiki należy ustawić następujące parametry:
- Output file type: C array (*.c)
- Scan mode: Vertical Scan
- BitPixel: monochrome
- Max Width and Height: 264 x 176
- Zaznaczona opcja: Scan Right to Left
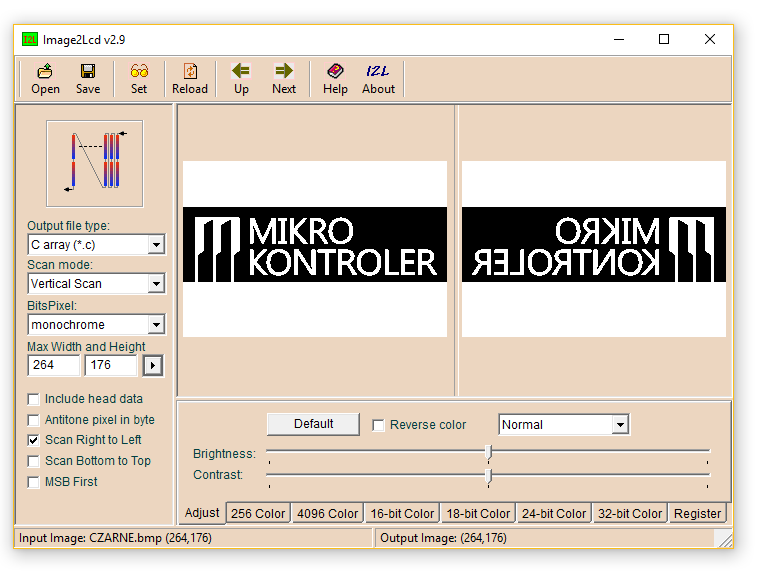
Nasz rysunek powinien wyglądać następująco:

Rysunek 5. Przerobiona grafika w programie Image2Lcd
Tak przygotowany plik musimy zapisać. Należy jeszcze przygotować grafikę dla barwy czerwonej. Jeżeli nie chcemy czerwonych elementów, tworzymy pustą grafikę i również zapisujemy jako C array.
Gdy już mamy przygotowane pliki C array dla barwy czarnej i czerwonej otwieramy plik imagedata.cpp (uprzednio tworząc jego kopię) np. w programie notepad++.
Teraz zamiast domyślnej grafiki, w miejsce
const unsigned char IMAGE_BLACK[5808] = { /* 0X01,0X01,0X08,0X01,0XB0,0X00, */
0X00,0X00,0X00,0X00,0X00,0X03,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0XFF,0X80,
0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X03,0XFF,0XFF,0XFF,0XFF,
[...]
Wklejamy przygotowaną przez nasz grafikę (należy przekopiować sam rysunek; nagłówek const unsigned char IMAGE_BLACK[5808] zachować).
Analogiczne postępujemy dla barwy czerwonej
const unsigned char IMAGE_RED[5808] = { /* 0X01,0X01,0X08,0X01,0XB0,0X00, */
0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,0X00,
Przenosimy plik imagedata.cpp do pamięci Raspberry pi oraz ponownie kompilujemy program poleceniem:
make
Oraz uruchamiamy poleceniem:
sudo ./epd
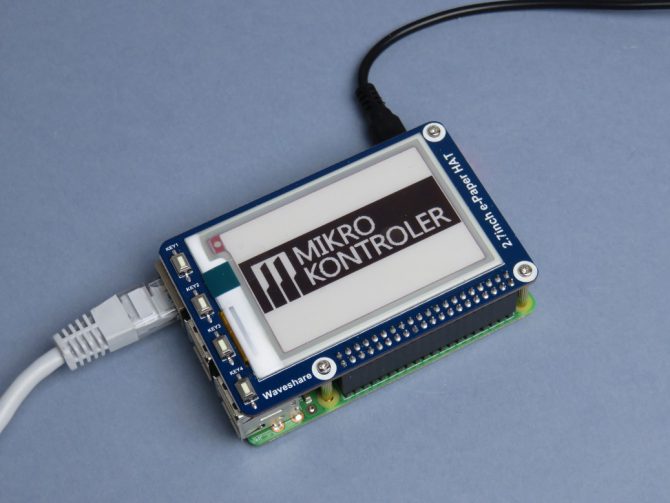
Jeżeli wszystko skompilowało się i uruchomiło bez błędów, na ekranie pojawi się logo portalu mikrokontroler:

Rysunek 6. Logo portalu mikrokontroler.pl na ekranie EPAPIER





 Tria Technologies wprowadza kompaktowy moduł OSM-LF-IMX95, oparty na procesorze aplikacyjnym NXP i.MX 95
Tria Technologies wprowadza kompaktowy moduł OSM-LF-IMX95, oparty na procesorze aplikacyjnym NXP i.MX 95  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych  Microchip rozszerza serię kontrolerów ekranów dotykowych
Microchip rozszerza serię kontrolerów ekranów dotykowych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


