Transparent OLED HUD Breakout – moduł z przezroczystym wyświetlaczem OLED
Przezroczyste ekrany OLED to bardzo efektowny sposób na implementację wyświetlacza graficznego w systemie wbudowanym. Grafika na tego typu ekranach jest dobrze widoczna zarówno w silnym świetle dziennym, jak i w ciemnościach. Technologia ta znalazła zastosowanie m.in. w samochodowych systemach HUD, na których znajdują się prędkościomierze, lampki ostrzegawcze czy informacje z systemów nawigacji.
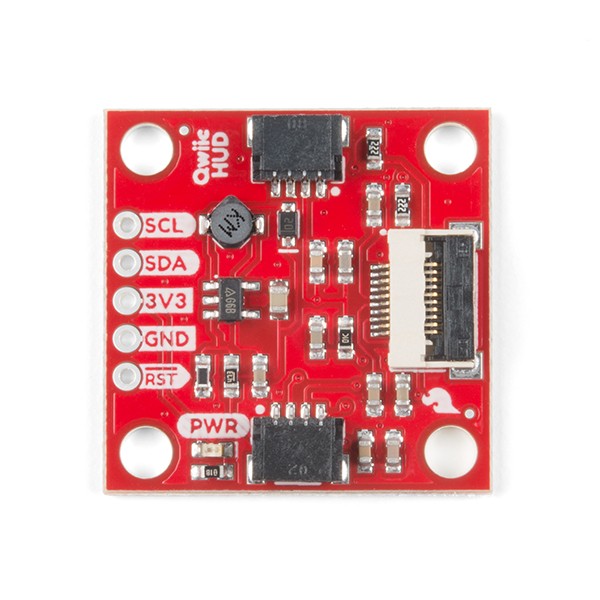
Przykładem produktu, który umożliwia przetestowanie możliwości przezroczystych wyświetlaczy OLED jest zestaw Transparent OLED HUD Breakout z oferty firmy Sparkfun. W zestawie można znaleźć omawiany wyświetlacz, a także moduł sterujący w standardzie Qwiic. Moduł ten pozwala na komunikację z ekranem za pomocą interfejsu I2C, co oznacza, że możemy sterować ekranem z niemalże każdej popularnej platformy rozwojowej, w tym Arduino, STM32, Raspberry Pi, a także wielu innych. Rys. 1. Zestaw SparkFun Transparent OLED HUD Breakout
Rys. 1. Zestaw SparkFun Transparent OLED HUD Breakout
Zestaw Transparent OLED Breakout
Panel OLED zawarty w zestawie ma wymiary 106 x 37,9 mm. Składa się z 230 niezależnych segmentów. Segmenty mają przypisane różne kolory, które nie mogą być modyfikowane przez użytkownika. Wyświetlacz jest łączony z modułem sterującym za pomocą taśmy FFC.
 Rys. 2. Przezroczysty wyświetlacz OLED z zestawu
Rys. 2. Przezroczysty wyświetlacz OLED z zestawu
Drugim elementem zestawu jest moduł sterujący wyświetlacza. Służy on do podłączenia wyświetlacza do mikrokontrolera lub płytki rozwojowej za pomocą popularnego interfejsu I2C. Ponadto płytka zawiera przetwornicę step-up podwyższająca napięcie z 3,3 V dostarczane do płytki na 12 V niezbędnego do zasilania panelu. Do połączenia z mikrokontrolerem sterującym służą zamontowane na płytce złącze do przylutowania goldpinów, a także dwa złącza w rozwijanym przez SparkFun standardzie Qwiic. Adresy wyświetlacza na magistrali I2C to 0x30 oraz 0x31.
 Rys. 3. Moduł sterujący przezroczystym wyświetlaczem OLED
Rys. 3. Moduł sterujący przezroczystym wyświetlaczem OLED
Do celów sterowania wyświetlaczem SparkFun przygotował bibliotekę na Arduino SparkFun WiseChip HUD Library. Biblioteka ta znacząco upraszcza projektowanie interfejsów graficznych na zestawie.
Obsługa wyświetlacza wymaga dość dużej ilości pamięci operacyjnej. W związku z tym klasyczne płytki Arduino z mikrokontrolerem ATmega328P nie spełnią swojej roli. Producent modułu zaleca do sterowania płytki o nieco większej mocy obliczeniowej, takie jak Arduino Mega2560, ESP32, ESP8266 czy Teensy.
Połączenie układu testowego
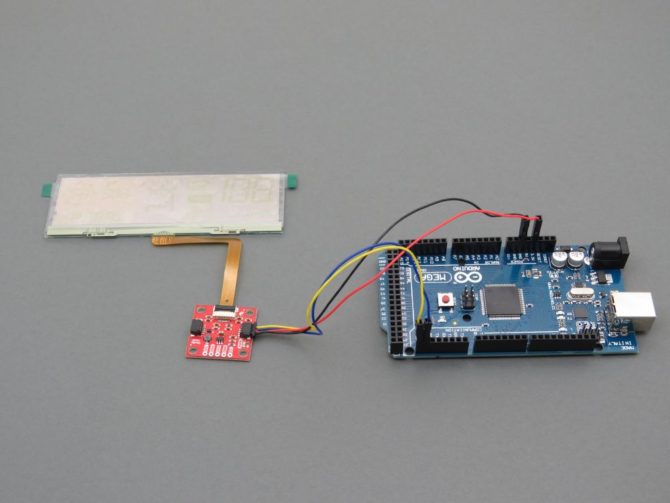
W celu przetestowania możliwości wyświetlacza połączyłem go z płytką kompatybilną z Arduino Mega2560. Samo połączenie wykonałem przez złącze Qwiic, dzięki przewodowi męskiemu 4-pinowemu z wtyczką JST-SH. Wszystkie połączone elementy zaprezentowano na poniższej fotografii.
 Rys. 4. Wyświetlacz OLED połączony z Arduino Mega2560
Rys. 4. Wyświetlacz OLED połączony z Arduino Mega2560
Krótko omówię jeszcze połączenie przewodów. Łączymy się za pomocą złącza Qwiic HUD na płytce sterującej. Używa on złącza JST, a pinout wygląda następująco: od prawej GND, 3.3V, SDA i SCL. W oryginalnych przewodach przekłada się to na kolory kabelków: czarny, czerwony, niebieski i żółty. Odpowiednie przewody połączono z odpowiednimi pinami Arduino Mega 2560 – GND z GND, SCL z SCL itd.
Sterowanie wyświetlaczem za pomocą biblioteki WiseChip HUD Library
Wyświetlacz OLED jest przygotowany pod kątem użycia w samochodowych systemach HUD. Składa się z segmentów, które mają za zadanie prezentację wskazań odpowiednich przyrządów: kompasu, wykrywacza radarów, nawigacji, sygnału połączenia, systemu monitorowania ciśnienia w oponach oraz prędkościomierza. Biblioteka dostarcza odpowiednich funkcji umożliwiających sterowanie każdym segmentem za pomocą platformy Arduino. Poniższa grafika prezentuje rozłożenie elementów na wyświetlaczu, a także funkcje sterujące odpowiednimi segmentami.
![]() Rys. 5. Rozłożenie elementów wyświetlacza
Rys. 5. Rozłożenie elementów wyświetlacza
W dalszej części artykułu zaprezentuję funkcje sterujące odpowiednimi funkcjami wyświetlacza. W tym celu posłużę się przykładem Example1-AllSegments dostarczanym z biblioteką i zaprezentuję korzystanie z poszczególnych segmentów.
Aby dodać bibliotekę do środowiska Arduino, należy w Menedżerze bibliotek odnaleźć i zainstalować pakiet Sparkfun Wisechip HUD. Instalacja przebiega w sposób standardowy. Biblioteka jest także dostępna na portalu github pod linkiem https://github.com/sparkfun/SparkFun_WiseChip_HUD_Library/.
Na początku projektu należy dołączyć i zainicjować bibliotekę. Należy to zrobić za pomocą poniższych poleceń:
#include <WiseChipHUD.h>
WiseChipHUD myHUD;
void setup() {
myHUD.begin();
}
Kompas
Pierwszym segmentem wyświetlacza jest kompas. Umożliwia on sterowanie strzałkami diodami na obręczy kompasu oraz wyświetlaczem 7-segmentowym w środku (kierunkiem w stopniach). Do sterowania strzałkami oraz obręczą służą odpowiednio funkcje compassArrows oraz compassCircle. Możliwe argumenty funkcji są następujące:
- 0 – wszystkie diody wyłączone,
- 1-8 – włączona tylko jedna, wybrana dioda,
- 9-wszystkie diody włączone,
- 10-17 – włączone wszystkie diody oprócz wskazanej.
Numeracja diod jest natomiast następująca: 1 to dioda wskazująca w górę, natomiast kolejne diody są numerowane przeciwnie do ruchu wskazówek zegara.
Liczba wskazująca kierunek wyświetlana jest za pomocą wyświetlacza 7-segmentowego, który ma 2,5 cyfry. Te pół cyfry to w rzeczywistości dwie diody, które pozwalają na początku liczby wyświetlić jedynkę. W związku z tym zakres wyświetlacza to 0-199. Funkcja sterująca tym wyświetlaczem to setHeading która przyjmuje argumenty z tego zakresu. W przypadku podania argumentu wyższego niż 199 funkcja może wykonać się w sposób nieobliczalny.
Poniższy kod wyświetli strzałkę w lewo, wszystkie diody na okręgu oprócz diody po lewej, a także liczbę 102.
myHUD.compassArrows(3); myHUD.compassCircle(12); myHUD.setHeading(102);
Efekt działania kodu można podziwiać na poniższej fotografii.
Rys. 6. Segment odpowiadający za wskazania kompasu
Detektor radarów
Kolejnym segmentem jest detektor radarów. Do obsługi tego segmentu służą trzy funkcje: radarDetector, setRadarDistance, a także radarDistanceUnits. Pierwsza z nich służy do obsługi ikon sygnalizujących zbliżanie się do radaru oraz symbolizujących odległość od niego. Argumenty funkcji są następujące:
- 0 – wyłączone wszystkie ikony,
- 1 – włączona tylko ikona radaru,
- 2-8 – skala symbolizująca odległość od radaru,
Odległość od radaru jest prezentowana na wyświetlaczu 3-cyfrowym oferującym zakres 0-999. Pierwszy argument funkcji radarDistanceUnits powinien więc zawierać się w tym zakresie. Drugi argument odpowiada natomiast za wyłączanie zbędnych cyfr podczas wyświetlania. Przykładowo, gdy opcja jest aktywna, podczas wyświetlania liczby mniejszej niż 100 trzecia cyfra będzie wyłączona. Aby aktywować tą opcję drugi argument powinien mieć wartość 1, aby ją dezaktywować należy podać na drugi argument 0.
Ostatnia funkcja radarDistanceUnits włącza lub wyłącza jednostkę odległości (metry). Aby ją włączyć należy w argumencie podać 1, aby wyłączyć zero.
Poniższy kod włącza diodę radaru oraz wszystkie, prócz jednej, diody skali odległości. Podaje także odległość 98 metrów z włączoną opcją wyłączania zbędnych cyfr wyświetlacza oraz włączoną jednostką.
myHUD.radarDetector(7); myHUD.setRadarDistance(98,1); myHUD.radarDistanceUnits(1);
Efekt pracy kodu można zaobserwować na poniższej fotografii.
Rys. 7. Segment detektora radarów
Nawigacja
Kolejny segment ma za zadanie wyświetlać odległość od celu lub punktu w drodze. Składa się z ikony flagi, wyświetlacza 3-cyfrowego oraz ikon jednostki odległości/czasu. Funkcje do obsługi sekcji to: flag do włączenia flagi (0 – wyłączona, 1 – włączona), setDestinationDistance służąca do wypisania wartości odległości (zakres od 0-999, drugi argument odpowiada za wyłączanie zbędnych cyfr) oraz destinationDistanceUnits. Ostatnia funkcja odpowiada za wyświetlenie odpowiedniej jednostki i działa w sposób następujący: argument 0 oznacza wyłączenie jednostki, 1 to jednostka „h”, 2 – „m” oraz 3 – „km”.
Poniższy kod włączy flagę i wyświetli odległość 12 km. Tym razem zaprezentuję wyświetlanie liczby bez wyłączenia zbędnych cyfr wyświetlacza.
myHUD.flag(1); myHUD.setDestinationDistance(12,0); myHUD.destinationDistanceUnits(3);
Rys. 8. Segment odległości od celu
Kolejny segment sygnalizuje, który pas lub wjazd do tunelu należy wybrać. Funkcja leftRoad włącza ikonkę lewego pasa, middleRoad – środkowego, natomiast rightRoad – prawego. Przy włączaniu odpowiedniej ikony, argument funkcji powinien wynosić 1. Analogicznie działają funkcje leftTunnel, middleTunnel, a także rightTunnel, z tym, że wtedy ikona symbolizuje wjazd do tunelu.
Pod spodem znajduje się grupa sygnalizująca kierunek jazdy oraz odległość od zmiany kierunku. Składa się z zestawu strzałek kierunkowych oraz odległości wyświetlanej na 3-cyfrowym wyświetlaczu. Funkcja setTurnDistance obsługuje wartość odległości (zakres 0-999, drugi argument steruje wyłączaniem zbędnych cyfr), a funkcja turnDistanceUnits obsługuje jednostkę (0 – jednostka wyłączona, 1 – „m”, 2 – „km”).
Do włączania strzałek kierunkowych służą odpowiednie funkcje z przedrostkiem nav. Są to:
- nav_KeepLeft – łagodny skręt w lewo
- nav_TurnLeft – skręt w lewo,
- nav_HardLeft – ostry skręt w lewo,
- nav_UTurnLeft – nawrót w lewo,
- nav_ContinueStraight – jedź prosto,
- nav_KeepRight – łagodny skręt w prawo,
- nav_TurnRight – skręt w prawo,
- nav_HardRight – ostry skręt w prawo,
- nav_UTurnRight – nawrót w prawo.
Poniższy kod sygnalizuje zajęcie prawego pasa, odległość 154 metry oraz ostry skręt w prawo.
myHUD.rightRoad(1); myHUD.setTurnDistance(154,1); myHUD.turnDistanceUnits(1); myHUD.nav_HardRight(1);
Rys. 9. Segment dotyczący nawigacji
Sygnalizacja przychodzącego połączenia
Kolejne ikony symbolizują połączenie przychodzące. Steruje nimi funkcja setCallIcon, która może przyjmować argumenty 0 – wszystkie ikony wyłączone, 1 – tylko obwódka, 2 – obwódka i ikona słuchawki, 3 – obwódka, słuchawka i napis „Call”.
System TMPS
Poniżej znajduje się kontrola systemu monitorującego ciśnienie w oponach. Sterowanie tą sekcją odbywa się za pomocą funkcji tirePressureAlert oraz setTirePressure. Pierwsza funkcja odpowiada za włączanie ikon „TPMS” oraz „TIRE” i przyjmuje argumenty: 0 – wszystkie ikony wyłączone, 1 – włączona ikona „TMPS”, 2 – włączona ikona „TIRE”, 3 – włączone obie ikony. Natomiast druga funkcja odpowiada za obsługę 2-cyfrowego wyświetlacza do odczytu z czujnika. Zakres wyświetlanej liczby, to oczywiście 0-99, a drugi argument odpowiada za wyłączanie zbędnych cyfr wyświetlacza.
Prędkościomierz
Ostatnia grupa ikon odpowiada za odczyt prędkościomierza. Funkcja setSpeedometer wyświetla wartość prędkości z zakresu 0-199, natomiast speedometerUnits włącza lub wyłącza jednostkę km/h.
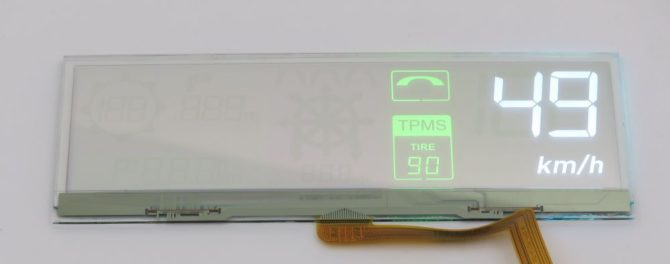
Poniższy kod włącza ikonę słuchawki (bez napisu „Call”) oraz włącza obie ikony systemu TPMS i wskazuje odczyt na 90. Natomiast prędkościomierz wskazuje prędkość 49 km/h z włączoną jednostką.
myHUD.setCallIcon(2); myHUD.tirePressureAlert(3); myHUD.setSpeedometer(49); myHUD.speedometerUnits(1);
Rys. 10. Ostatnie segmenty wyświetlacza OLED
Podsumowanie
Przezroczysty wyświetlacz OLED firmy SparkFun jest produktem zaprojektowanym do użycia w samochodowych panelach HUD. Jest to także demonstracja możliwości tej niezwykle efektownej technologii. Wyświetlacz jest sterowany za pomocą magistrali I2C, co oznacza, że można go połączyć z większością popularnych platform rozwojowych. Producent zaprojektował także bibliotekę na Arduino, co pozwala szybko przetestować możliwości wyświetlacza, ale także daje punkt wyjścia do opracowania kodu na inne platformy. Dołączony do zestawu moduł sterujący umożliwia łatwe połączenie z płytką bazową dzięki standardowi Qwiic lub złączom goldpin.
Zestaw Transparent OLED HUD Breakout jest dostępny w ofercie sklepu Kamami.pl










 Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  Tria Technologies wprowadza kompaktowy moduł OSM-LF-IMX95, oparty na procesorze aplikacyjnym NXP i.MX 95
Tria Technologies wprowadza kompaktowy moduł OSM-LF-IMX95, oparty na procesorze aplikacyjnym NXP i.MX 95  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


