Mikrokontrolery Infineon XMC4500 w praktyce, część 2
Każdy z komponentów składa się z co najmniej dwóch plików: nagłówkowego i źródłowego, oba o nazwie takiej jak komponent (przykładowo komponent cnt001 składa się z plików CNT001.h oraz CNT001.c). Niektóre komponenty składają się z dodatkowych plików np. komponent can001 tworzy pięć plików: dwa podstawowe (CAN001.h i CAN001.c) oraz trzy dodatkowe (CAN_Types.h, CAN001_conf.h i CAN001_conf.c). W plikach komponentu zostały zaimplementowane funkcje, struktury danych i definicje, za pomocą których użytkownik może używać komponentu w swojej aplikacji. Konfiguracja komponentów DAvE Apps odbywa się całkowicie za pomocą graficznego interfejsu użytkownika [4].
W zapoznawaniu się z komponentami DAvE Apps bardzo przydatny okazuje się system pomocy pakietu DAvE 3, który zawiera bardzo szczegółową dokumentację. Znaleźć w niej można następujące informacje [5]:
- Opis funkcjonalności wybranego komponentu,
- Spis plików tworzących wybrany komponent,
- Opis interfejsu graficznego służącego do konfiguracji wybranego komponentu,
- Spis struktur danych wybranego komponentu,
- Spis funkcji wybranego komponentu wraz z opisem działania i przykładem użycia.
Etapy tworzenia oprogramowania przy wykorzystaniu DAvE Apps i generatora kodu
Proces tworzenia oprogramowania dla mikrokontrolerów XMC4000 przy wykorzystaniu komponentów DAvE Apps oraz generatora kodu wykonywany jest w kilku krokach.
1) Wybór komponentów DAvE Apps
W pierwszym kroku użytkownik wybiera komponenty, z których będzie korzystał i dodaje je do projektu. Lista dostępnych komponentów DAvE Apps znajduje się w oknie App Selection View (rysunek 1). Najechanie kursorem myszy na wybrany komponent spowoduje wyświetlenie krótkiego opisu działania komponentu. Aby dodać komponent do projektu, należy dwukrotnie na niego kliknąć. Lista wykorzystywanych w projekcie komponentów DAvE Apps znajduje się w oknie App Dependency TreeView (rysunek 2). Zależności między komponentami DAvE Apps graficznie przedstawione są w oknie S/W App Connectivity View (rysunek 3).
Rys. 1. Okno App Selection View pakietu DAvE 3 – lista dostępnych komponentów
Rys. 2. Okno App Dependency TreeView pakietu DAvE 3 – lista używanych w projekcie komponentów
2) Konfiguracja komponentów DAvE Apps i użycie generatora kodu
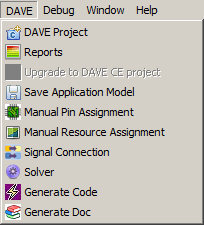
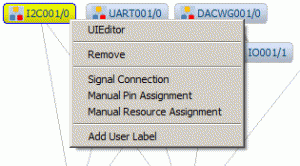
W następnym kroku użytkownik dokonuje konfiguracji dodanych do projektu komponentów DAvE Apps, a następnie korzysta z generatora kodu. Istnieją trzy sposoby uruchomienia narzędzi konfiguracyjnych w DAvE 3. Pierwszym sposobem jest skorzystanie z menu o nazwie DAvE. Po kliknięciu na nie rozwinięta zostanie lista dostępnych narzędzi pakietu DAvE 3, spośród których część odpowiedzialna jest właśnie za konfigurację DAvE Apps. Są to: Manual Pin Assignment, Manual Resource Assignment, Signal Connection i Solver (rysunek 4). Narzędzia te dostępne są również w postaci ikon (rysunek 5), jest to drugi sposób na ich uruchomienie. Trzecim sposobem uzyskania dostępu do narzędzi konfiguracji jest posłużenie się menu kontekstowym. Aby je otworzyć, należy najechać kursorem myszy na wybrany komponent DAvE App w oknie S/W App Connectivity View (lub w oknie App Dependency TreeView) i kliknąć na niego prawym przyciskiem (rysunek 6). Za pomocą menu kontekstowego istnieje możliwość skorzystania z dwóch dodatkowych narzędzi konfiguracyjnych: UIEditor i Add User Label.
Rys. 4. Lista narzędzi pakietu DAvE 3
Rys. 5. Ikony narzędzi DAvE 3
Rys. 6. Lista opcji menu kontekstowego służącego do konfiguracji komponentów DAvE Apps








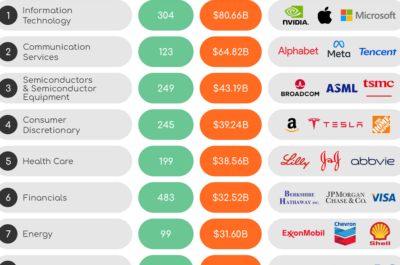
 Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku
Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku  Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)

