Aplikacje biblioteki STM32 Embedded GUI: miniPaint na STM32F4DISCOVERY
W artykule przedstawiamy aplikację, której funkcjonalność odpowiada bardzo prostym programom graficznym – pozwala ona użytkownikowi metodą dotykową (za pośrednictwem touch-panela) rysować na ekranie wyświetlacza LCD. Aplikację wykonano bazując na bibliotece STM32 Embedded GUI, która na potrzeby aplikacji została nieco zmodyfikowana.

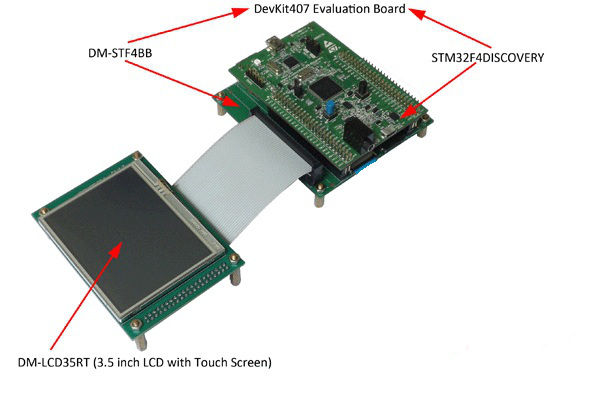
Fot. 1. Elementy składowe układu testowego

Fot. 2. Przykładowe skutki działania prezentowanej aplikacji
|
Projekt prezentowany w artykule wykonano na następujących elementach: – zestawie startowym STM32F4Discovery – wyświetlaczu LCD-TFT z touch-panelem Embest DM-LCD35RT Module – płycie bazowej Embest DM-STF4BB Base Board Elementy połączono ze sobą w konfiguracji domyślnej, dokładnie ją zilustrowano na filmie. |
Definicja komponentu
Aplikację zrealizowano z wykorzystaniem trzech rodzajów komponentów. Pierwszy komponent to przycisk z etykietą (już zdefiniowany w bibliotece Embedded GUI), a drugi to przycisk z kolorem (poniższe struktury są zdefiniowane w pliku graphicObjectTypes.h):
typedef struct GL_ButtonColorObj GL_ButtonColor_TypeDef;
/**
* @brief Struktura GL_ButtonColorObj definiuje obiekt typu ‘ButtonColor’
*/
struct GL_ButtonColorObj
{
uint16_t ID; // Unikalny numer ID obiektu
uint16_t Color; // Kolor wyświetlany na przycisku
GL_bool Control_Visible;
GL_bool ObjectTouched;
void (*EventHandler)(void);
};
Trzeci komponent to pole, w którym odbywa się rysowanie:
typedef struct GL_DrawboxObj GL_Drawbox_TypeDef;
/**
* @brief Struktura GL_DrawboxObj
*/
struct GL_DrawboxObj
{
uint16_t ID; // Unikalny numer ID obiektu
uint16_t Width; // Szerokość komponentu
uint16_t Height; // Wysokość komponentu
void (*EventHandler)(uint16_t x, uint16_t y);
};
Oprócz zdefiniowania nowych komponentów wymaganym jest jeszcze poszerzenie definicji typu wyliczeniowego GL_ObjType:
typedef enum{
GL_BUTTON = 1,
GL_RADIO_BUTTON = 2,
GL_CHECKBOX = 3,
GL_LABEL = 4,
GL_SWITCH = 5,
GL_ICON = 6,
GL_COMBOBOX = 7,
GL_SLIDEBAR = 8,
GL_HISTOGRAM = 9,
GL_GRAPH_CHART = 10,
GL_LISTBOX = 11,
GL_TEXTBOX = 12,
GL_BUTTON_COLOR,
GL_DRAWBOX,
} GL_ObjType;





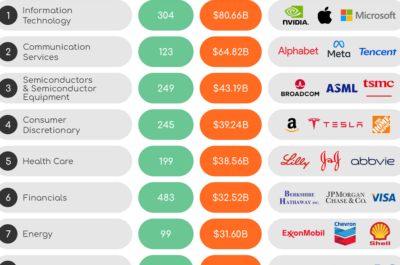
 Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku
Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku  Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)

