Aplikacje biblioteki STM32 Embedded GUI: miniPaint na STM32F4DISCOVERY
Tworzenie i wyświetlanie komponentów
Tworzenie komponentu ButtonColor wygląda podobnie jak tworzenie komponentu Button z jedną tylko różnicą: zamiast przypisania tekstu jest przypisywany kolor. Za jego wyświetlanie odpowiada funkcja (plik graphicObject.c):
static GL_ErrStatus SetButtonColorVisible (GL_PageControls_TypeDef* pObj,
GL_Coordinates_TypeDef objCoordinates)
{
GL_ButtonColor_TypeDef* pGUIObj = (GL_ButtonColor_TypeDef*)(pObj->objPTR);
uint16_t maxX = objCoordinates.MaxX;
uint16_t minY = objCoordinates.MinY;
uint16_t color = 0;
// Check if pGUIObj == NULL
if(!pGUIObj)
{
return GL_ERROR;
}
color = pGUIObj->Color;
pGUIObj -> Control_Visible = GL_TRUE;
GL_SetForegroundColor(Black);
GL_DrawRectangle( maxX, minY, 28, 28);
GL_DrawFilledRectangle( maxX-1, minY+1, 26, 26, color);
return GL_OK;
}
W oddzielnym pliku Drawbox.c zdefiniowano następujące funkcje:
- ClearDrawbox() – czyszczenie obszaru w którym odbywa się rysowanie,
- NewDrawbox() – tworzenie komponentu o zadanych wymiarach,
- SetCurrentColor() – ustawienie bieżącego koloru,
- SetDrawboxVisible() – wyświetlanie komponentu.
Oprócz powyższych zdefiniowano również funkcję rysującą „punkty” tworzące linię rysowania:
void Draw_Point (GL_PageControls_TypeDef* pControl,
uint16_t x,
uint16_t y)
{
#if 0
// Rysowanie pojedynczego piksela
LCD_PutPixel(x, y, CurrentColor, SinglePixel);
#else
// Rysowanie małego koła
if( ((pControl->objCoordinates.MaxX)-2 > x) &&
((pControl->objCoordinates.MinX)+2 < x) &&
((pControl->objCoordinates.MaxY)-2 > y) &&
((pControl->objCoordinates.MinY)+2 < y)){
GL_SetForegroundColor(CurrentColor);
GL_DrawLine(x+2, y, 1, Vertical);
GL_DrawLine(x+1, y-1, 3, Vertical);
GL_DrawLine(x+0, y-2, 5, Vertical);
GL_DrawLine(x-1, y-1, 3, Vertical);
GL_DrawLine(x-2, y, 1, Vertical);
}
#endif
}
Integracja komponentu
Aby skorzystać z nowych komponentów należy uzupełnić warstwę Library o kilka elementów. Pierwsza modyfikacja to poszerzenie funkcji AddPageControlObj() o dwa dodatkowe warunki:
else if (objPTR -> objType == GL_BUTTON_COLOR){
// Pobierz wskaźnik na obiekt graficzny
GL_ButtonColor_TypeDef* pTmp = ((GL_ButtonColor_TypeDef*)(objPTR -> objPTR));
// Przypisz funkcje rysująca dany obiekt graficzny
objPTR -> SetObjVisible = SetButtonColorVisible;
// Skopiuj ID do struktury nadrzędnej
objPTR -> ID = pTmp -> ID;
// Przypisz wstępne wymiary obiektu
objCoordinates.MinX = PosX - 28;
objCoordinates.MaxY = PosY + 28;
}
else if (objPTR -> objType == GL_DRAWBOX){
GL_Drawbox_TypeDef* pTmp = ((GL_Drawbox_TypeDef*)(objPTR -> objPTR));
objPTR -> SetObjVisible = SetDrawboxVisible;
objPTR -> ID = pTmp->ID;
objCoordinates.MinX = PosX - pTmp -> Width + 1;
objCoordinates.MaxY = PosY + pTmp -> Height - 1;
}
oraz funkcji GetObjSize():
else if (pPageControl->objType == GL_BUTTON_COLOR){
dimensions.Length = 28;
dimensions.Height = 28;
}
else if (pPageControl->objType == GL_DRAWBOX){
GL_Drawbox_TypeDef* pTmp;
pTmp = (GL_Drawbox_TypeDef*)(pPageControl->objPTR);
dimensions.Length = pTmp->Width;
dimensions.Height = pTmp->Height;
}
Dodanie nowej opcji w bloku switch funkcji CallPreEvents():
case GL_DRAWBOX: Draw_Point(pControl, u32_TSXCoordinate, u32_TSYCoordinate); break;
oraz w bloku switch funkcji CallEvent():
case GL_BUTTON_COLOR: pTmp = (GL_ButtonColor_TypeDef*)(pControl->objPTR); ((GL_ButtonColor_TypeDef*)pTmp)->EventHandler(); break;





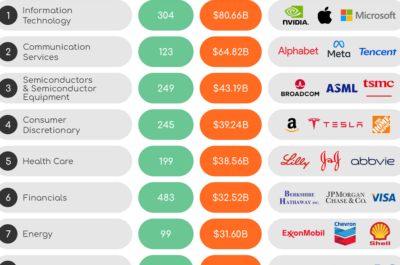
 Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku
Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku  Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)

