Aplikacje biblioteki STM32 Embedded GUI: miniPaint na STM32F4DISCOVERY
Budowa interfejsu
W pliku GxFreeGUI_Paint.c zdefiniowano przykładowy układ aplikacji rysującej:
void ButtonBLACK_Click(void){
SetCurrentColor(Drawbox,GL_Black);
}
void ButtonBLUE_Click(void){
SetCurrentColor(Drawbox,GL_Blue);
}
void ButtonCLEAR_Click(void){
// Czyszczenie obszaru roboczego
ClearDrawbox(Drawbox);
}
// Pozostałe funkcje . . .
void Create_Paint(void)
{
GL_PageControls_TypeDef* ButtonCLEAR = NewButton(ID_Paint_ButtonCLEAR,"Clear",ButtonCLEAR_Click);
GL_PageControls_TypeDef* ButtonBLACK = NewButtonColor(ID_Paint_ButtonBLACK,GL_Black,ButtonBLACK_Click);
GL_PageControls_TypeDef* ButtonBLUE = NewButtonColor(ID_Paint_ButtonBLUE, GL_Blue, ButtonBLUE_Click);
GL_PageControls_TypeDef* ButtonCYAN = NewButtonColor(ID_Paint_ButtonCYAN, GL_Cyan, ButtonCYAN_Click);
GL_PageControls_TypeDef* ButtonGREEN = NewButtonColor(ID_Paint_ButtonGREEN,GL_Green,ButtonGREEN_Click);
GL_PageControls_TypeDef* ButtonMAGENTA = NewButtonColor(ID_Paint_ButtonMAGENTA,GL_Magenta,ButtonMAGENTA_Click);
GL_PageControls_TypeDef* ButtonRED = NewButtonColor(ID_Paint_ButtonRED, GL_Red, ButtonRED_Click);
GL_PageControls_TypeDef* ButtonWHITE = NewButtonColor(ID_Paint_ButtonWHITE,GL_White,ButtonWHITE_Click);
GL_PageControls_TypeDef* ButtonYELLOW = NewButtonColor(ID_Paint_ButtonYELLOW,GL_Yellow,ButtonYELLOW_Click);
Drawbox = NewDrawbox(ID_Paint_Drawbox,318,200,NULL);
Create_PageObj( &Page_Paint );
AddPageControlObj(318, 1,ButtonBLACK, &Page_Paint);
AddPageControlObj(288, 1,ButtonWHITE, &Page_Paint);
AddPageControlObj(258, 1,ButtonRED, &Page_Paint);
AddPageControlObj(228, 1,ButtonGREEN, &Page_Paint);
AddPageControlObj(198, 1,ButtonBLUE, &Page_Paint);
AddPageControlObj(168, 1,ButtonMAGENTA,&Page_Paint);
AddPageControlObj(138, 1,ButtonCYAN, &Page_Paint);
AddPageControlObj(108, 1,ButtonYELLOW, &Page_Paint);
AddPageControlObj( 78, 2,ButtonCLEAR, &Page_Paint);
AddPageControlObj(318, 35,Drawbox, &Page_Paint);
}
void Show_Paint(void)
{
if(CurrentScreen!=GL_NULL)
{
CurrentScreen->ShowPage(CurrentScreen,GL_FALSE);
}
GL_Clear(GL_White);
GL_SetTextColor(GL_Black);
Page_Paint.ShowPage(&Page_Paint, GL_TRUE);
CurrentScreen=&Page_Paint;
}
Ostatnia funkcja jest wywoływana z poniższej funkcji (plik uiframework.c):
void Show_HomeScreen()
{
Create_Paint();
CurrentScreen = &Page_Paint;
Show_Paint();
}
Główna pętla programu
Na koniec pozostaje jeszcze przedstawić strukturę funkcji main():
int main(void)
{
RCC_ClocksTypeDef RCC_Clocks;
/* Set the Vector Table base location at 0x08000000 */
NVIC_SetVectorTable(NVIC_VectTab_FLASH, 0x0000);
NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);
/* Setup SysTick Timer for 10 msec interrupts */
RCC_GetClocksFreq(&RCC_Clocks);
if (SysTick_Config(RCC_Clocks.SYSCLK_Frequency / 100))
{
/* Capture error */
while (1);
}
/* configure Systick priority */
NVIC_SetPriority(SysTick_IRQn, 0x0B);
/* Set HW structure parameters */
HWConfig_SetHardwareParams();
GL_LCD_Init(); // Inicjalizacja LCD
GL_Clear(GL_White); // Czyszczenie ekranu
GL_SetFont(GL_FONT_SMALL);
GL_SetTextColor(GL_Black);
GL_DrawString(300, 100, (uint8_t*)"Press User button to continue...", GL_TRUE);
STM_EVAL_PBInit(BUTTON_USER, BUTTON_MODE_GPIO);
while(STM_EVAL_PBGetState(BUTTON_USER) == 0);
InputInterface_Init(); // Inicjalizacja parametrów związanych z panelem dotykowym
Show_HomeScreen(); // Utworzenie elementów GUI i wyświetlenie pierwszego okna
/* Infinite main loop ------------------------------------------------------*/
while (1)
{
ProcessInputData(); // Obsługa dotknięcia panelu
}
}





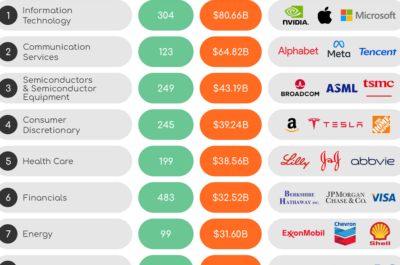
 Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku
Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku  Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)

