[1] Bezpłatna biblioteka graficzna Microchip Graphics Library dla mikrokontrolerów PIC24 i PIC32: jak zacząć i pierwsze przykłady
Funkcje rysowania okręgów
Okręgi tak samo jak linie można rysować trzema różnymi stylami linii: ciągłą, kropkowaną i składającą się z odcinków łuków. Dodatkowo można wypełnić wnętrze okręgu dowolnym kolorem, czyli inaczej mówiąc narysować koło o wybranym kolorze. Do rysowania okręgu zostało zdefiniowane makro Circle(x,y,r), gdzie:
- x, y współrzędne środka okręgu,
- r promień w pikselach.
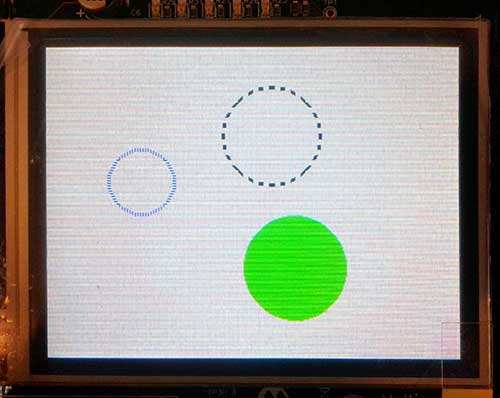
Do rysowania koła jest przeznaczone makro FillCircle(x,y,r). Przed wysyłaniem tych makr trzeba ustawić kolor rysowania okręgu lub koła funkcją SetColor i styl rysowania okręgu funkcją SetLineType (dokładnie tak samo jak w przypadku rysowania linii). Na listingu 3 pokazano fragment programu rysującego 2 okręgi i koło, a na fotografii 6 wynik jego działania.
List. 3. Funkcje rysowania okręgów
SetLineType(4); // okrąg z odcinków łuków
SetLineThickness(1);
SetColor(RGBConvert(0, 0, 0));//kolor czarny
while(!Circle( 174, //x rysowanie okręgu
69, //y
38 //radius
)
);
SetLineType(0);//
SetLineThickness(1);
SetColor(RGBConvert(48, 252, 48));//kolor zielony
while(!FillCircle( 192, //x rysowanie koła
171, //y
40 //radius
)
);
SetLineType(1);// okrąg z punktów
SetLineThickness(1);
SetColor(RGBConvert(0, 0, 248));
while(!Circle( 73, //x rysowanie okręgu.
105, //y
25 //radius
)
);

Fot. 6. Efekt działania programu rysowania okręgów (listing 3)
Funkcje wyświetlania tekstu
Funkcje wyświetlania tekstu powinny być jednymi z podstawowych funkcji warstwy Primitive Layer. Tak też jest w rzeczywistości: jeżeli chcemy wyświetlić statycznie jakiś tekst to można z powodzeniem stosować te funkcje. Jednak kiedy różne teksty mają się pojawiać w tej samej lokalizacji zależnie od wyniku działania programu użytkownika, to pojawiają się problemy. W takich sytuacjach dobrze sprawdza się funkcja nadpisania (overwrite). Na istniejącym tekście wyświetlamy nowy. Jednak funkcje z warstwy Primitive działają tak jakbyśmy pisali ołówkiem w tym samym miejscu, bez uprzedniego wytarcia poprzedniego napisu gumką.
Tekst jest wyświetlany przez funkcje OutText lub OutTextXY. Argumentem funkcji OutText jest wskaźnik na bufor z łańcuchem znaków do wyświetlania. W przypadku funkcji OutTextXY dodatkowo są podawane 2 współrzędne początku wyświetlania znaków.
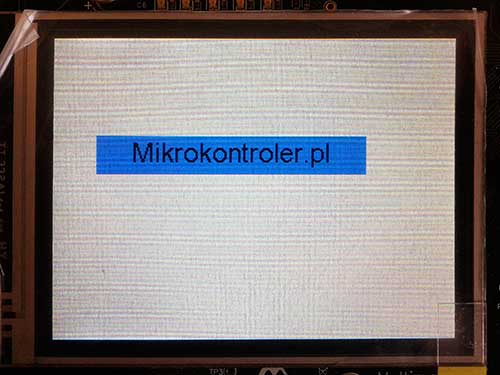
Przed wywołaniem OutText trzeba: mieć zdefiniowana tablicę z wzorcami znaków, ustawić kolor znaków. Na listingu 4 pokazano przykład wyświetlania tekstu „Mikrokontroler.pl, a wynik działania jest pokazany na fotografii 7.
List. 4. Wyświetlenie tekstu „Mikrokontroler.pl
const XCHAR text_OTE_25text[ ] = "Mikrokontroler.pl";
SetLineType(0);
SetLineThickness(0);
SetColor(RGBConvert(0, 0, 0));
SetFont((void*)&Calibri_24);
while(!OutTextXY( 24, //x
15, //x
(XCHAR*)text_OTE_25text //text
)
);

Fot. 7. Efekt działania programu z listingu 4
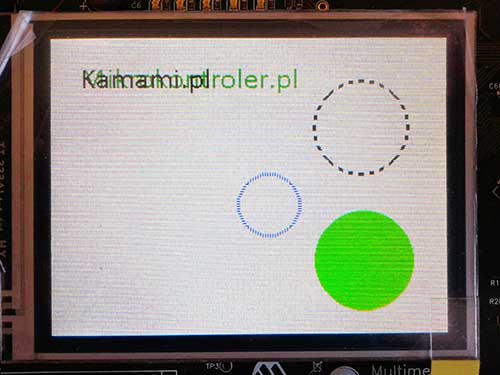
Próba ponownego wyświetlenia tekstu na tym samym miejscu powoduje „zlanie się obu napisów (fotografia 8). Temu zjawisku można zapobiec wymazując poprzedni tekst przez „narysowanie na nim prostokąta o kolorze tła, a potem wysyłając na czysty obszar nowy tekst. Jest to jednak nieco niewygodne, bo wymaga precyzyjnego definiowania obszaru „kasowania o rozmiarze zależnym od wielkości czcionki i długości napisu. Biblioteka oferuje inne rozwiązanie, które nie ma tych wad. Tekst można wyświetlać posługując się obiektem Static Text (dokładniej omówimy w drugiej części artykułu) umieszczonym w wyższej warstwie Object Layer.

Fot. 8. Efekt nadpisania dwu tekstów
W ten sposób omówiliśmy większość funkcji warstwy Primitive. Z oczywistych względów jest to opis pokazujący możliwości rysowania a nie szczegóły działania wszystkich funkcji i makr łącznie z mechanizmami konfigurującymi działanie tej warstwy. Szczegółowe informacje można znaleźć w pliku pomocy, który jest dołączony biblioteki.
Uwaga! Druga część artykułu jest dostępna pod adresem.





 [RAQ] Uproszczenie pokładowych systemów bezpieczeństwa oraz zwiększenie wydajności wideo dzięki zastosowaniu GMSL
[RAQ] Uproszczenie pokładowych systemów bezpieczeństwa oraz zwiększenie wydajności wideo dzięki zastosowaniu GMSL  Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025
Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025  MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej
MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej 





