[2] Bezpłatna biblioteka graficzna Microchip Graphics Library dla mikrokontrolerów PIC24 i PIC32: przykłady
List. 7. Utworzenie obiektu BUTTON1
const XCHAR text_BUTTON1[ ] = "MENU";
BUTTON *pBUTTON1;
pBUTTON1 = BtnCreate( BUTTON1, //nazwa
135, //left
110, //top
245, //right
150, //bottom
0, //radius
BTN_DRAW, //state
NULL, //bitmap
(XCHAR*)text_BUTTON1, //text
defscheme //scheme
);
if(pBUTTON1==NULL)
{
CreateError(0);
while(1); //Fatal Error, trzeba sprawdzić dostępność pamięci lub zajętość sterty
}
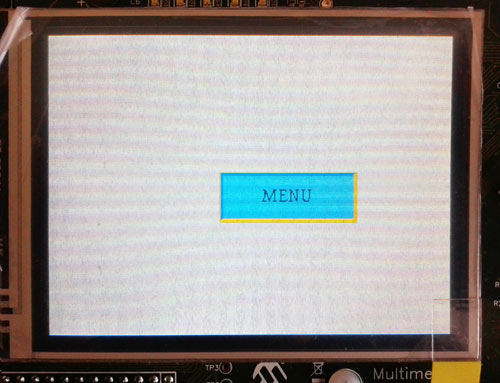
Funkcja zwraca wskaźnik do obiektu jeżeli został prawidłowo utworzony lub NULL jeżeli z jakichś powodów utworzenie się nie udało. Na fotografii 11 pokazano utworzony w ten sposób przycisk. Użyto tu domyślnego stylu drfscheme (listing 8). Jeżeli użytkownik chciałby zmienić styl to nic nie stoi na przeszkodzie, by zdefiniować własny styl i w argumencie funkcji BtmCreate podać wskaźnik do jego struktury.
List. 8. Definicja domyślnego stylu drfscheme
GOL_SCHEME* defscheme;
defscheme->Color0 = RGBConvert(32, 168, 224);
defscheme->Color1 = RGBConvert(16, 132, 168);
defscheme->TextColor0 = RGBConvert(24, 24, 24);
defscheme->TextColor1 = RGBConvert(248, 252, 248);
defscheme->EmbossDkColor = RGBConvert(248, 204, 0);
defscheme->EmbossLtColor = RGBConvert(24, 116, 184);
defscheme->TextColorDisabled = RGBConvert(128, 128, 128);
defscheme->ColorDisabled = RGBConvert(208, 224, 240);
defscheme->CommonBkColor = RGBConvert(208, 236, 240);
defscheme->pFont = (void*)&Gentium_16;

Rys. 11. Przykładowy obiekt BUTTON1
Składowa state struktury nagłówka (listing 5) określa stan obiektu graficznego. Stan obiektu może być przypisany do jednej z 2 grup: grupy Property States lub grupy Drawing States. Stany z grupy Property States definiują wykonywane działania i wygląd obiektu. Stany z grupy Drawing States określają czy obiekt ma być ukryty, zmieniony częściowo lub narysowany od nowa. Biblioteka definiuje 5 stanów:
- OBJ_FOCUSED – zazwyczaj używany do wskazania wybrania obiektu ( jest zdefiniowany dla części obiektów),
- OBJ_DISABLED – obiekt jest zablokowany i ignoruje wszystkie komunikaty,
- OBJ-DRAW_FOCUS – wybrany obiekt musi być narysowany w jakieś części (na przykład zmieniony kolor),
- OBJ_DRAW – obiekt musi być narysowany od nowa,
- OBJ_HIDE – obiekt jest ukryty. Ten stan ma najwyższy priorytet ze wszystkich z grupy Drawing States.
Stany dla każdego z obiektów można ustawiać makrem SetState. Jako argumenty są używane: wskaźnik do struktury nagłówka obiektu i wartość bitów stanu. Definicje bitów stanu można znaleźć w pliku pomocy biblioteki.
Do zarządzania obiektami wykorzystywanych jest szereg funkcji API i zdefiniowanych makr. Trudno tu wymieniać wszystkie bo jest ich sporo. Opiszemy kilka ich najważniejszych:
- Funkcja GOLInit() inicjuje bibliotekę i definiuje domyślny styl (Style Scheme) z domyślnymi ustawieniami kolorów. Funkcja GOLInit() musi być wywołana przed wywołanie jakichkolwiek funkcji bibliotecznych.
- Funkcja GOLDraw() przeszukuje listę aktywnych obiektów i jeżeli natrafi na stan obiektu graficznego wymagający rysowania to wykonuje to rysowanie.
- GOLDrawCallback() jest funkcją definiowana przez użytkownika i jest wywoływana zawsze po kompletnym narysowaniu obiektu.
- Funkcja GOLAddObject() dodaje utworzony obiekt do listy aktywnych obiektów. Argumentem jest wskaźnik do struktury nagłówka.
- Funkcja GOLFree() zwalnia pamięć zarezerwowaną dla używanych obiektów, zapisuje do wskaźnika obiektów w liście zero i startuje z pustą listą obiektów.
- Funkcja GOLDeleteObject kasuje obiekt z listy obiektów bieżącego ekranu
Interfejs Message Interface
Rysowanie obiektów na nie jest jedyną czynnością wykonywaną przez funkcje biblioteczne. Graficzny interfejs użytkownika ma zapewnić interakcję pomiędzy użytkownikiem, a sterowanym urządzeniem. Załóżmy, że na ekranie mamy narysowany przycisk Button taki jak na fotografii 11. Taki obiekt ma sens, kiedy aplikacja może określić, czy przycisk jest naciśnięty lub zwolniony. Jeżeli wyświetlacz ma wbudowany panel dotykowy, to można bezpośrednio połączyć dotknięcie/puszczenie obszaru, na którym narysowany jest klawisz z wygenerowaniem odpowiedniej akcji w naszej aplikacji.

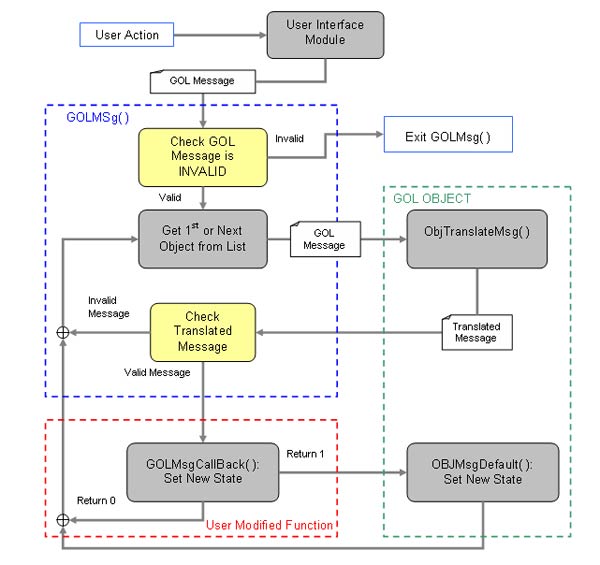
Rys. 12. Schemat działania Message Interface
Ma to zapewnić Message Interface. Schematyczne działanie tego mechanizmu (rysunek 12) wygląda następująco:
- Interfejs użytkownika (ekran dotykowy, klawiatura) wysyła GOL Message za pośrednictwem wpisu do struktury GOL_MSG (listing 9).





 KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych  Microchip rozszerza serię kontrolerów ekranów dotykowych
Microchip rozszerza serię kontrolerów ekranów dotykowych  Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR
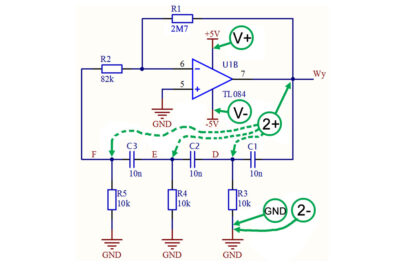
Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


