[3] Bezpłatna biblioteka graficzna Microchip Graphics Library dla mikrokontrolerów PIC24 i PIC32: skalowane fonty, pliki graficzne i interaktywne interfejsy użytkownika

W trzeciej części cyklu przedstawiamy kolejne możliwości bezpłatnych bibliotek graficznych firmy Microchip: wykorzystanie w projektach skalowanych fontów, kolorowych grafik oraz interaktywnych interfejsów graficznych, które umożliwiają wygodne budowanie zaawansowanych interfejsów użytkownika.
Po przednich częściach (patrz część 1 i część 2) przedstawiliśmy same biblioteki jak i ich prostsze możliwości.
Projekt MPALB X – wtyczka Graphic Display Designer X
Ręczne tworzenie projektu, dodawanie do niego plików źródłowych i potem pisanie własnych procedur obsługi wyświetlacza z wykorzystaniem funkcji bibliotecznych jest dobrym sposobem na stworzenie własnego efektownego interfejsu graficznego. Jednak nawet przy tak dobrze przygotowanym wsparciu jest to dalej zadanie pracochłonne. Oczywiście nie tak pracochłonne jak napisanie wszystkiego samodzielnie, ale jednak trzeba poświęcić trochę czasu na poznanie funkcji API i zasad ich stosowania. Inżynierowie Microchipa pomyśleli również o tych którzy nie chcą lub nie mogą poświęcić tego dodatkowego czasu i zaoferowali według mnie rewelacyjne narzędzie Graphics Display Designer X – GDD-X (wersja X współpracuje z MPLAB-X).
Graphics Display Designer jest programem narzędziowym, który umożliwia programiście bardzo szybkie zaprojektowanie graficznego interfejsu użytkownika w urządzeniach embeded z wykorzystaniem elementów warstw primitives layer i object layer. GDD może być uruchamiany jako niezależny program lub jako wtyczka dla pakietów MPALB v8.x lub MPLAB-X. GDD pozwala na szybkie i proste projektowanie tak zwanych ekranów z umieszczonymi na nich elementami graficznymi, ale też mocno wspiera interakcję pomiędzy tymi elementami, oraz edycje własnego kodu. Wynik działania GDD-X pracującego jako wtyczka (plug-in) pakietu MPLAB-X jest automatycznie zapisywany a plikach źródłowych otwartego projektu. Można po modyfikacjach natychmiast go skompilować i wynik kompilacji przesłać do mikrokontrolera.
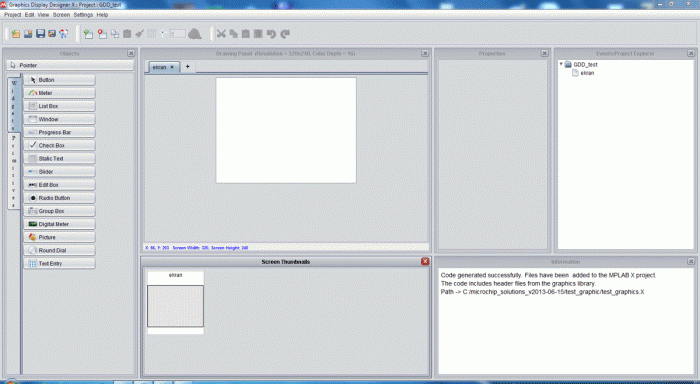
Żeby pokazać jak GDD-X współpracuje z MPLAB – X utworzymy nowy projekt. Jak wiemy ten projekt musi być umieszczony w katalogu głównym biblioteki. Do testów zostanie wykorzystany ponownie moduł Multimedia Expansion Board (wyświetlacz 320×240 i sterownik Solomon Systech SSD1926) z modułem PIC32 USB Starter KIT II i mikrokontrolerem PIC32MX795F512L. Projekt jest kompilowany kompilatorem XC32 V1.30. Wtyczka GDD nie jest dołączana do pakietu instalacyjnego MPALB-X i trzeba ją pobrać i zainstalować. Wykonuje się to z poziomu MPLAB –X wybierając Tools->Plugins->Available Plugins->Graphics Display Designer X. Jeżeli mamy połączenie z siecią to wtyczka zostanie automatycznie pobrana i zainstalowana. Po zainstalowaniu wtyczkę można uruchomić z Tools->Embedded->Graphics Display Designer X. Podobnie jak w przypadku MPLAB-X również GDD-X prAacuje w oparciu o utworzony projekt z menu Projekt->New Project. W pierwszym kroku tworzenia nowego projektu nadajemy mu dowolną nazwę. Ja do celów testowych nazwałem projekt GDD_test. Potem kreator projektu pyta o właściwości wyświetlacza: rozmiary matrycy i głębię kolorów (w bitach). Dla modułu MEB będzie to wyświetlacz 320×240 pikseli z 16-bitową głębią koloru. Tak zdefiniowanemu ekranowi głównemu nadajemy nazwę na przykład „ekran” i kreator kończy swoje działanie. Zrzut ekranu głównego programu GDD-X po utworzeniu projektu został pokazany na rysunku 13.
Rys. 13. Ekran główny GDD-X
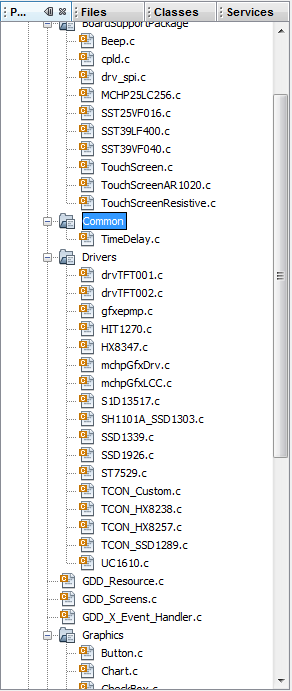
Po utworzeniu projektu w MPLAB-X nie są niego dołączone żadne pliki źródłowe. Możemy je dołączyć ręcznie tak jak to zostało opisane w pliku pomocy, lub zrobi to za nas GDD-X po kliknięciu na ikonę Generate code (Project->Generate Code). Nawet kiedy projekt GDD X nie zawiera żadnych elementów graficznych poza zdefiniowanym ekranem głównym to i tak po kliknięciu na Generate Code otwarty projekt w MPLAB-X w którym uruchomiono GDD-X zostanie uzupełniony o wszystkie potrzebne pliki biblioteki graficznej – rysunek 14.

Rys. 14. Fragment okna Project z plikami dołączonymi przez GDD-X
Kolor ekranu można dowolnie ustawi ć klikając na niego prawym klawiszem w oknie Drawing Panel. Można również dodawać kolejne ekrany po kliknięciu na belkę oznaczoną jako „+”. Praca z GDD-X jest prosta i intuicyjna. Z lewej strony okna głównego jest umieszczone okno obiektów Objects z dwoma zakładkami Widgets (elementy z warstwy obiektów czyli widżety), oraz zakładka Primitives z elementami graficznymi z warstwy Primitives. Jeżeli chcemy umieścić jakiś obiekt na ekranie, to po prostu klikamy na jeden z listy w oknie Objects, a potem klikamy w obszarze ekranu element jest tam umieszczany. Po umieszczeniu można go dowolnie przesuwać w obszarze ekranu i zmieniać rozmiar. Z każdym obiektem umieszczonym w projekcie na ekranie jest związane okno właściwości Properties, oraz okno informacji Informations.
Wyświetlanie tekstu i bitmap
Wyświetlanie tekstu to jedno z głównych zadań wykonywanych przez interfejs użytkownika. O tym jak można wyświetlać tekst i o problemach z tym zwianych pisałem już przy okazji omawiania funkcji warstwy pirimitive. Warstwa obiektów oferuje element Static Text, użycie którego nie powoduje takich problemów jak w przypadku użycia funkcji warstwy primitives layer. Static Text wyświetla tekst w ramce o definiowanych wymiarach i kolorze.
Z listy okna obiektów wybieramy element Static Text i umieszczamy go na ekranie. Domyślnie wyświetlany jest napis Static Text. W oknie Properties w zakładce General możemy zmienić jego treść w okienku Text. Można tu tez zmienić wyrównanie w obszarze okna tekstu (wypośrodkowane, wyrównane do lewej i wyrównane do prawej), wyświetlanie ramki i status (widoczny, nie widoczny).
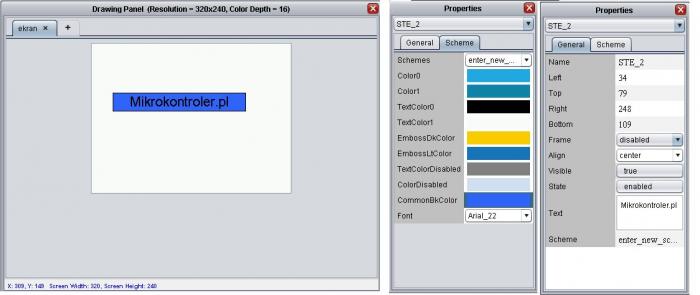
W zakładce stylu obiektu (Scheme) można zmieniać kolory tekstu, oraz kolory tła ramki (background) – rysunek 15. W oknie Information w zakładce Scheme jest dokładnie opisane znaczenie poszczególnych składowych stylu.
Rys. 15. Element Static Text z oknem właściwości

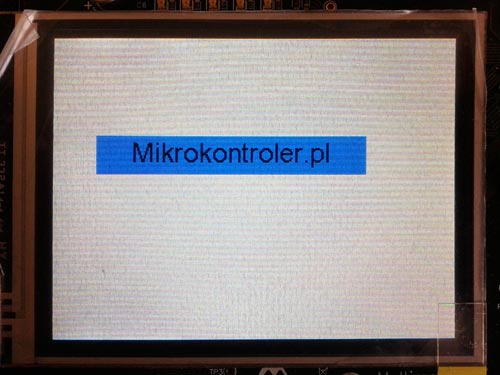
Fot. 16. Przykład wyglądu elementu Static Text na ekranie wyświetlacza







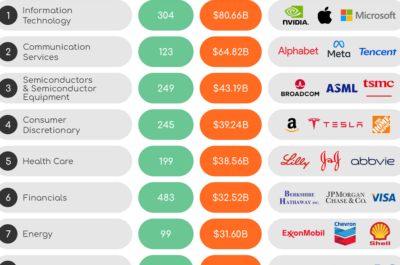
 Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku
Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku  Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)

