GUIX Studio: mikrokontrolery Renesas Synergy w aplikacjach graficznych [2]
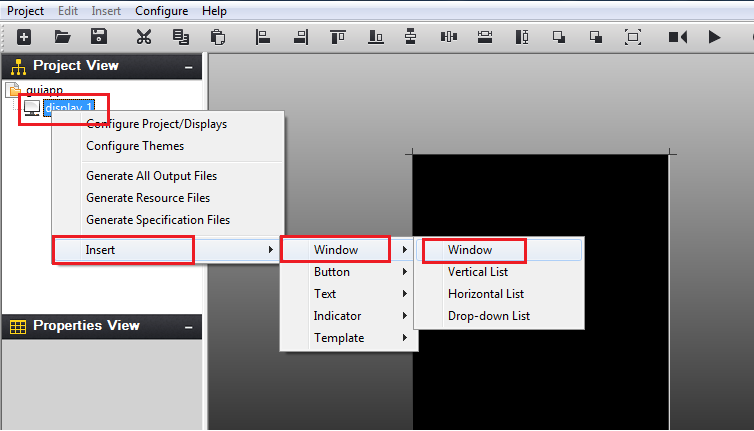
Potem po kolei dodajemy elementy graficzne umieszczane na ekranie:
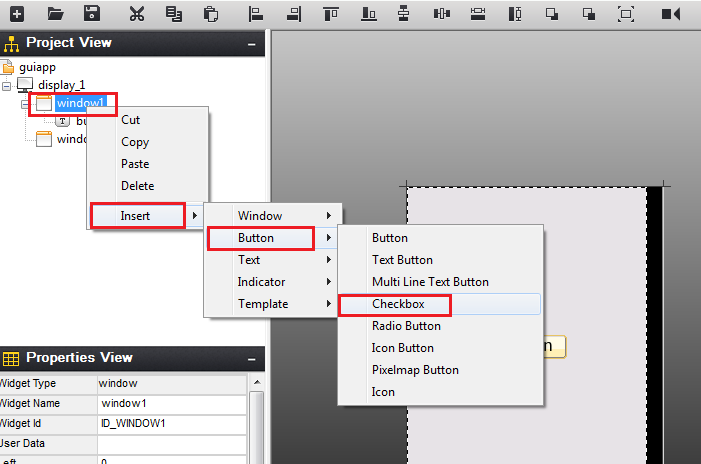
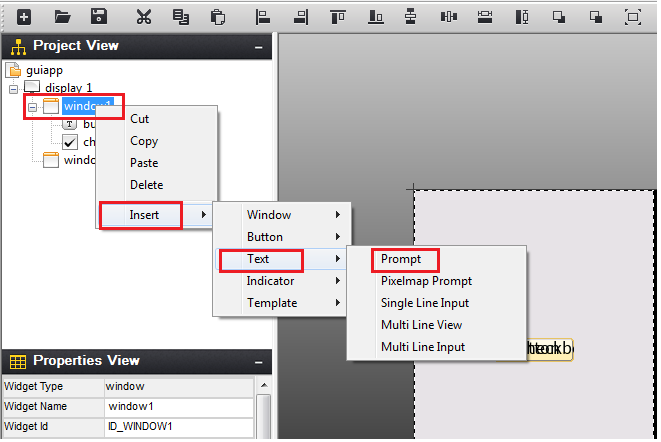
- Insert->Button->Text Button – rysunek 41,
- Insert->Bitton->Checkbox – rysunek 42,
- Insert -> Text ->Prompt – rysunek 43.
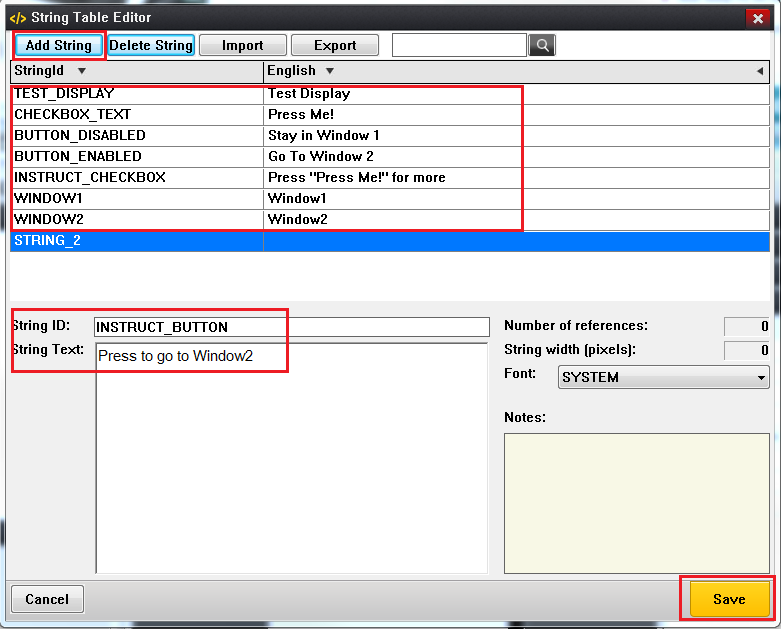
W kolejnym kroku trzeba uzupełnić „bazę” z tekstami, które będą wykorzystywane w projekcie. W tym celu klikamy na pasek </> strings (prawa część okna programu), a potem na element Add New String. Otwiera się okno </> String Table Editor (rysunek 44), gdzie dodajemy kolejne napisy (łańcuchy znakowe). W polu String ID są wpisywane unikalne identyfikatory, które później będą używane w procedurach obsługi interfejsu.
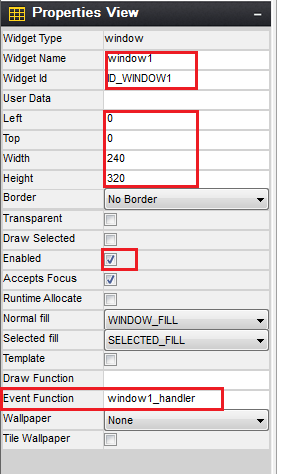
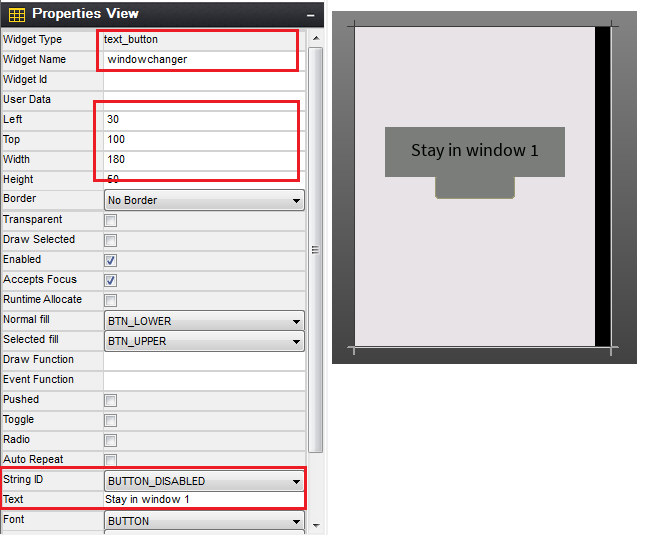
Teraz możemy skonfigurować projekt interfejsu w oknach właściwości każdego z elementów graficznych. Zaczynamy od elementu text buton. Na rysunku 45 pokazano sposób konfigurowania tego elementu i jego wygląd na ekranie. W oknie String ID wybieramy z bazy tekstów ID BUTTON_DISABLED i przypisany do niego tekst Stay in window 1. Pozostałe ustawienia to współrzędne położenia na ekranie – można je wpisać ręcznie, lub zostaną tam automatycznie wpisane po przesunięciu myszką elementu na ekranie. Ostatnim ustawieniem jest wpisanie nazwy elementu – będzie widoczna w oknie projektu jako nazwa text button.
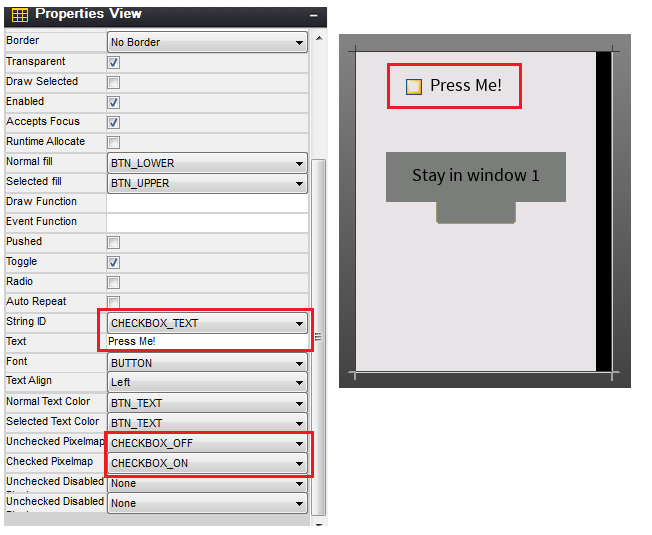
Obiekt checkbox jest konfigurowany na rysunku 46. Ustawiamy tu własna nazwę elementu (buttonenabler) współrzędne położenia, identyfikator napisu string ID, oraz identyfikatory bitmap przypisane do dwu stanów elementu: ON i OFF.













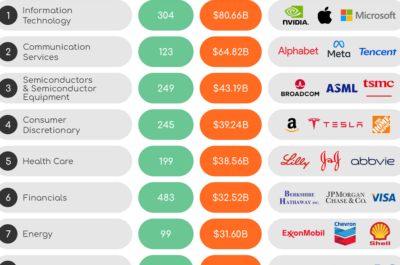
 Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku
Od kopalni złota przez półprzewodniki i nowe technologie do gigantów AI: sektory napędzające zyski w 2025 roku  Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej
Aleksandra Krajewska opowiada o nowym rozdziale w rozwoju firmy EAE Elektronik – w tym budowie nowej hali produkcyjnej  KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)

