[PRZYKŁAD] Raspberry Pi oraz wyświetlacz matrycowy LED – podłączenie oraz konfiguracja
Teraz można przejść do programu obsługującego wyświetlacz. Wykorzystany zostanie przykład przygotowany przez producenta (można go pobrać w sekcji „do pobrania” na końcu tego artykułu).
Aby przenieść pliki z komputera na Raspberry pi można zainstalować serwer FTP. Poniżej znajduje się służąca do tego celu komenda. Jeżeli padnie pytanie o wybór serwera należy wybrać standalone.
sudo apt-get install proftpd
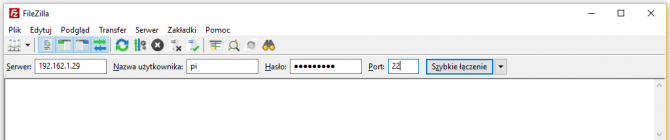
Od teraz serwer FTP działa i można się z nim połączyć za pomocą dowolnego klienta FTP (np. FileZilla). W kliencie należy podać numer IP „malinki”, port (22), nazwę użytkownika oraz hasło.
Rys 3 . Okno programu FileZilla – klienta FTP
Następnie po podłączeniu można przesyłać pliki bezpośrednio na Raspberry Pi. W tym celu należy przeciągnąć plik w miejsce zaznaczone na rysunku 4 czerwonym prostokątem, co spowoduje przesłanie pliku do minikomputera:
Rys 4. Okno programu FileZilla – okno do wgrywania plików
Należy „przesłać” na Raspberry Pi dwa pliki: Dot_Test.c oraz Makefile. W konsoli należy przejść do folderu gdzie przesłaliśmy pliki, a następnie skompilować program za pomocą komendy:
make
Uruchomienie programu odbywa się za pomocą komendy:
sudo ./dot_test
W przykładzie na wyświetlaczu pojawiają się kolejne cyfry oraz litery z alfabetu.
Przyjrzyjmy się ważniejszym elementom tego kodu:
Wszystkie znaki są zakodowane w tablicy disp1[38][8] – zawiera ona 38 znaków (0-9, a-z oraz dwa znaki specjalne), które mogą być wyświetlane na wyświetlaczu.
uchar disp1[38][8] = {
{0x3C,0x42,0x42,0x42,0x42,0x42,0x42,0x3C},//0
{0x10,0x30,0x50,0x10,0x10,0x10,0x10,0x7C},//1
{0x3E,0x02,0x02,0x3E,0x20,0x20,0x3E,0x00},//2
{0x00,0x7C,0x04,0x04,0x7C,0x04,0x04,0x7C},//3
{0x08,0x18,0x28,0x48,0xFE,0x08,0x08,0x08},//4
{0x3C,0x20,0x20,0x3C,0x04,0x04,0x3C,0x00},//5
{0x3C,0x20,0x20,0x3C,0x24,0x24,0x3C,0x00},//6
Można dodać własne symbole. Ja stworzyłem dwa symbole: zapalone wszystkie diody w sekcji 8×8 oraz zgaszone wszystkie diody w sekcji. Wygląda to następująco:
{0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF,0xFF}, // Pelna sekcja
{0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x00}, // Pusta sekcja
Aby wyświetlić znak na na wyświetlaczu należy wywołać pętlę for, która odczyta kolejne linie znaku i wyświetli je na wyświetlaczu.
for(i = 1;i < 9;i++)
Write_Max7219(i, disp1[36][i-1],i,disp1[37][i-1]);
Odpowiedzialna jest za to funkcja Write_Max7219, której w drugim argumencie należy podać numer naszego znaku.
Działanie programu zostało pokazane na filmiku poniżej:







 [RAQ] Uproszczenie pokładowych systemów bezpieczeństwa oraz zwiększenie wydajności wideo dzięki zastosowaniu GMSL
[RAQ] Uproszczenie pokładowych systemów bezpieczeństwa oraz zwiększenie wydajności wideo dzięki zastosowaniu GMSL  Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025
Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025  MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej
MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej 





