Przykładowe programy na platformę Micro:bit – część 1
Kontynuujemy serię artykułów poświęconą płytce edukacyjnej micro:bit. Tym razem przyjrzymy się dokładnie narzędziu MakeCode, które pozwala programować płytkę w języku blokowym oraz JavaScript. W artykule zostaną przestawione przykładowe programy wykorzystujące peryferia płytki micro:bit.
Do realizacji przykładowych programów są potrzebne:
Wszystkie programy przestawione w artykule są zrealizowane w środowisku MakeCode, który pozwala tworzyć programy w języku blokowym oraz wykorzystać elementy dostępne na płytce micro:bit.
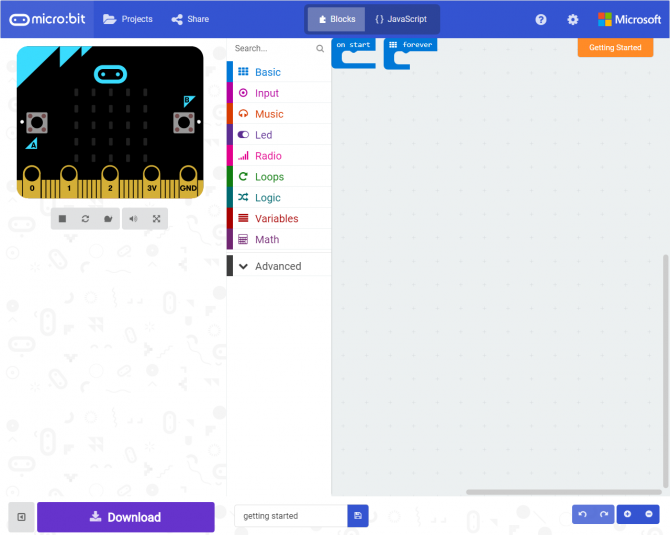
Po przejściu na stronę makecode.microbit.org zobaczymy następujące okno edytora:

Rysunek 1. Edytor MakeCode
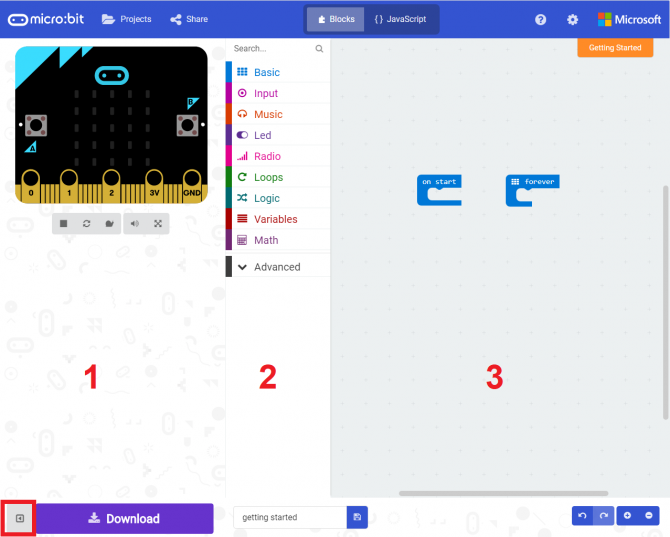
Okno edytora podzielone jest na 3 sekcje:

Rysunek 2. Edytor MakeCode – podział na sekcje
Po lewej stronie (sekcja 1, rys. 2) znajduje się symulator, a w nim grafika płytki micro:bit. Dzięki niemu jeszcze przed wgraniem programu na naszą płytkę można sprawdzić poprawność działania stworzonego przez nas programu. Pod grafiką znajduje się 5 przycisków, od lewej: przycisk startu/stopu działania symulatora (Start/stop the simulator), restart symulatora (Restart the simulator), włączenie trybu slow-mo (spowolnienie działania programu), wyłączenie dźwięków (Mute Audio) oraz rozszerzenie sekcji z symulatorem na cały ekran (Launch in fullscreen).
Na środku znajduje się lista z bloczkami (sekcja 2, rys.2), które to będą wykorzystane do tworzenia programów. Nad bloczkami jest pole wyszukiwarki, która pozwoli wyszukać potrzebny w danej chwili moduł. Zostały one podzielone na kategorie:
- Basic – bloczki podstawowe
- Input – odpowiadają za wejścia, np. naciśniecie przycisku, pojawienie się stanu wysokiego na pinie itp.
- Music – bloczki muzyczne
- Led – obsługa wyświetlacza ledowego 5×5
- Radio – komunikacja Bluetooth
- Loops – różne rodzaje pętli
- Logic – operacje logiczne potrzebnymi min. do warunków i pętli
- Variables – tworzenie zmiennych
- Math – operacje matematyczne
- Advanced – bardziej zaawansowane bloczki
Po prawej stronie okna (sekcja 3 , rys.2) znajduje się pole, w którym są tworzone programy za pomocą modułów. Domyślnie umieszczone są na nim dwa bloki: On Start (program wykonywany tylko raz przy włączeniu płytki micro:bit) oraz forever (program, który będzie uruchomiony w pętli po wykonaniu bloku On Start).
Na górnej belce znajdują się od lewej: przycisk Project, gdzie można stworzyć nowy projekt lub sprawdzić przykładowe projekty, następnie przycisk Share, za pomocą którego możemy udostępniać nasze programy. Dalej znajduje się przełącznik Blocks/JavaScript, który pozwala przełączać się między programem w postaci bloczków a kodem w języku JavaScript. Po prawej widnieją przyciski pomoc oraz ustawienia. W dolnej części ekranu jest duży przycisk Download do pobrania stworzonego przez nas programu, który następnie należy umieścić na płytce micro:bit oraz okno, w którym można nadać nazwę dla naszego projektu.
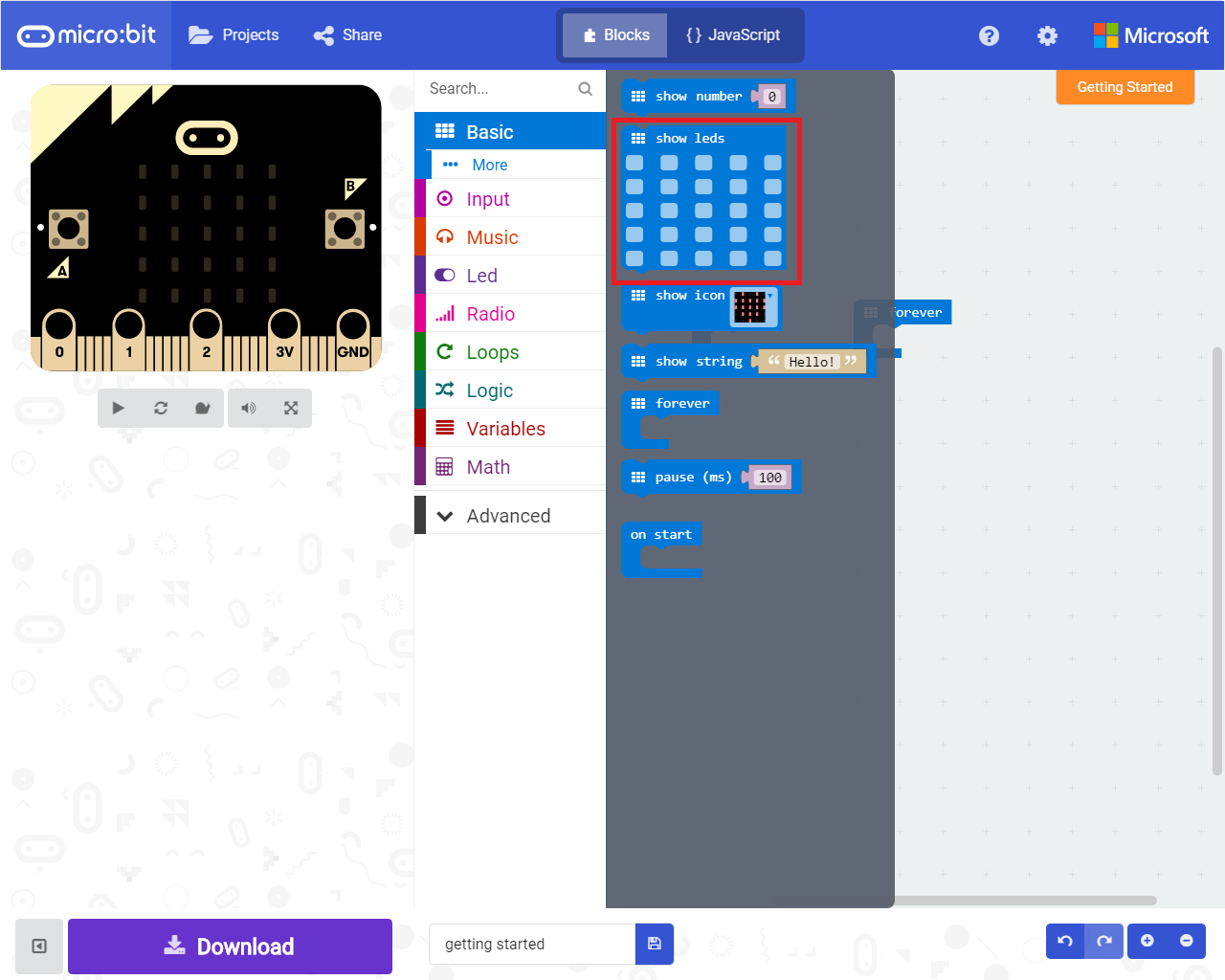
Gdy już poznaliśmy dokładnie okno edytora MakeCode, można przystąpić do projektowania naszego pierwszego programu. Jego zadaniem będzie wyświetlenie uśmiechniętej buźki na wyświetlaczu LED 5×5. Aby stworzyć taki program, na liście z bloczkami wybieramy kategorie Basic, a następnie wybieramy bloczek show leds Można również użyć bloczka how icon i wybrać jeden z dostępnych wzorów do wyświetlania.

Rysunek 3. Wybór bloczku show leds potrzebnego do pierwszego programu
Po wybraniu bloczku przesuwamy go na obszar po prawej stronie i umieszczamy w sekcji forever (jak na rysunku 3).

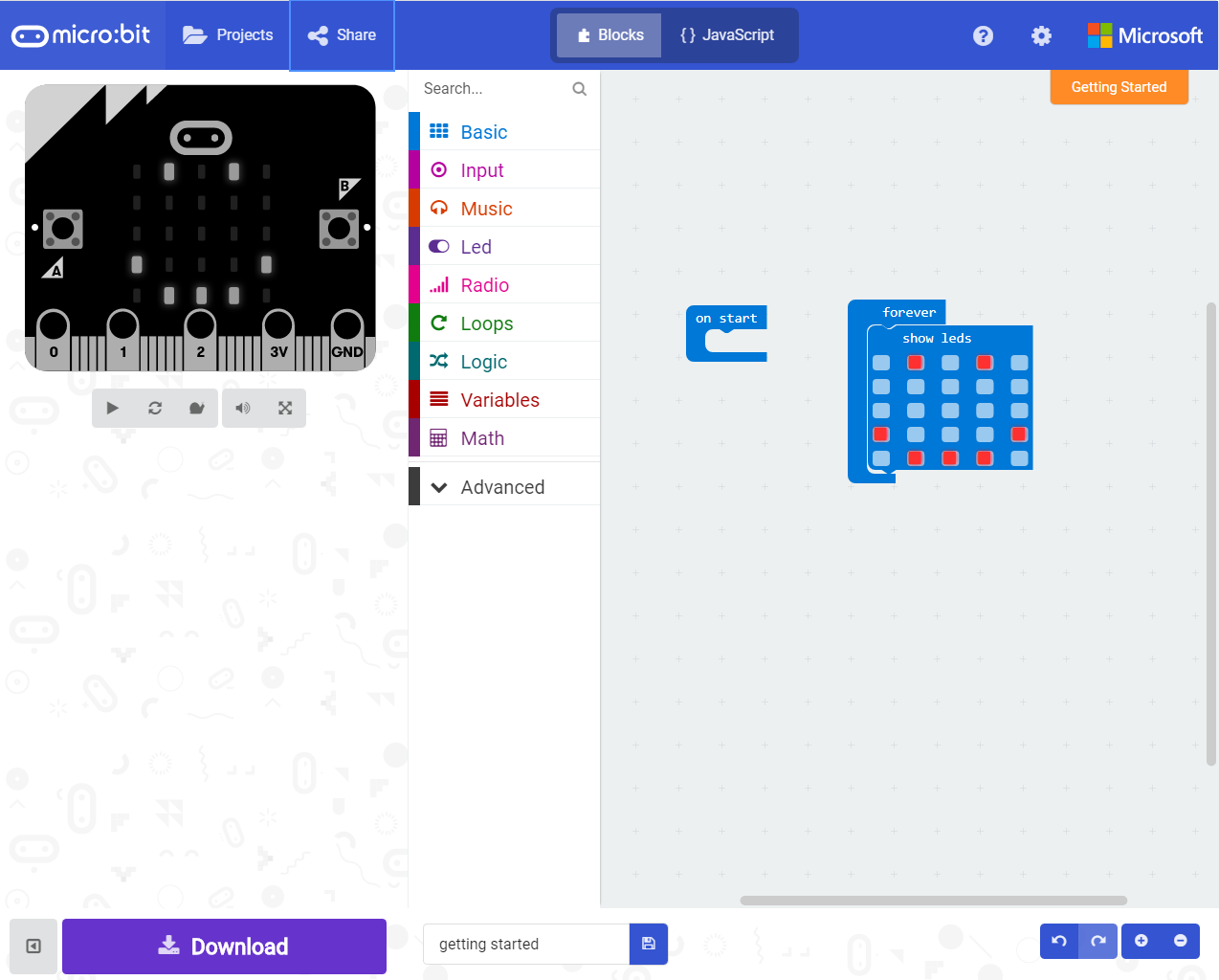
Rysunek 4. Wygląd programu do wyświetlania emotikony
Teraz można stworzyć własny wzór, który będzie wyświetlany podczas pracy płytki micro:bit (np. taki jak na rysunku 4)
Gdy już mamy stworzony program, można przetestować go na symulatorze naciskając szary przycisk Start the simulator. Przed wgraniem programu można nadać mu nazwę. Aby pobrać stworzony przez nas program naciskamy przycisk Download (w dolnej części okna). Podłączona do komputera micro:bit jest widoczna pamięć masowa, aby wgrać nasz program na płytkę, należy zapisać plik z rozszerzeniem .hex na płytce . Podczas wgrywania programu na płytkę micro:bit dioda znajdująca się przy porcie microUSB będzie migać.
Program pierwszy można znaleźć pod linkiem oraz w sekcji do pobrania na dole strony (program_1).
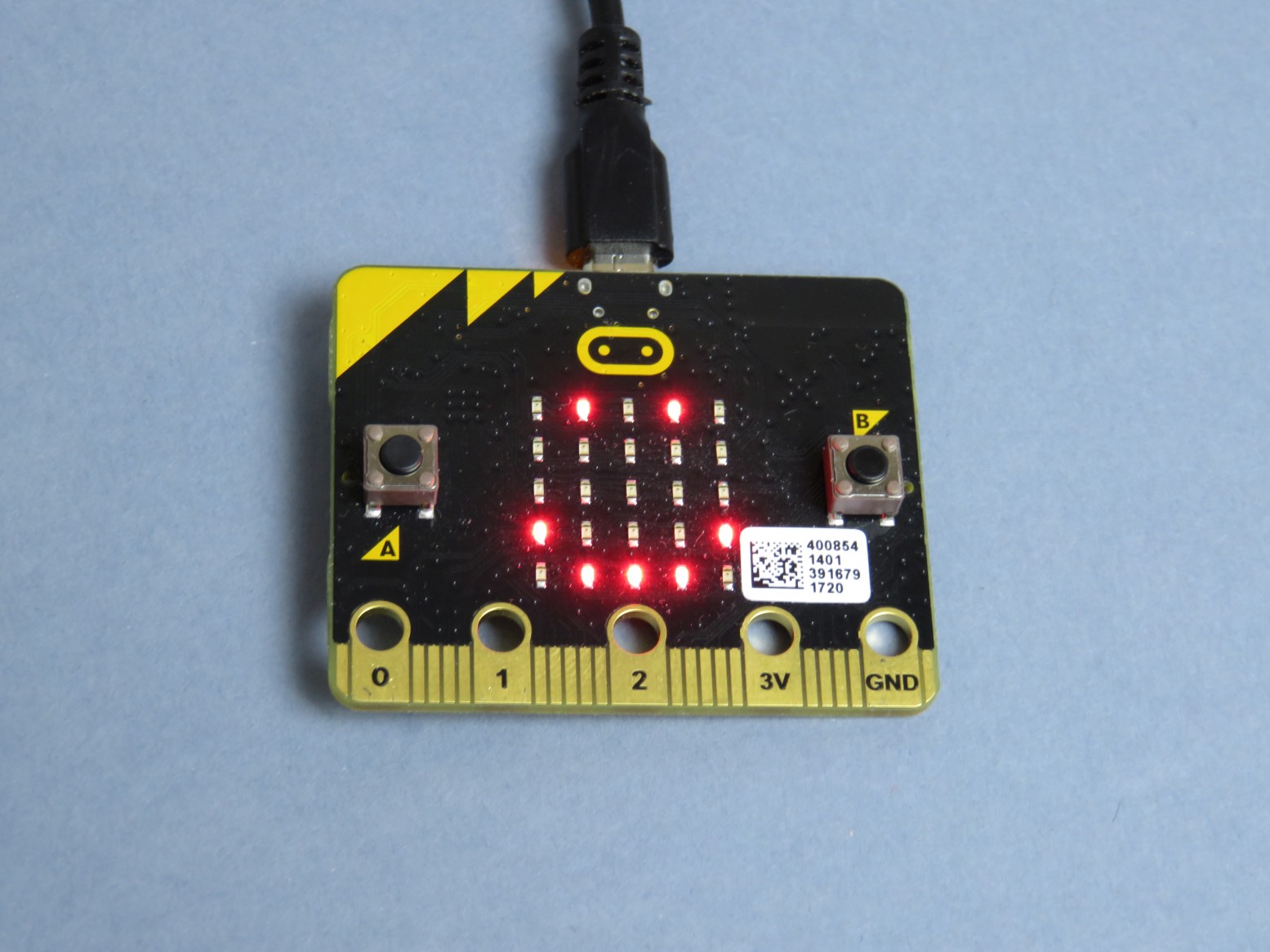
Płytka z działającym programem pierwszym prezentuje się następująco:

Rysunek 5. Działanie programu pierwszego






 Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR
Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR  Zamienniki układów interfejsu I2C od Sensylink
Zamienniki układów interfejsu I2C od Sensylink  Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych?
Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych? 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


