Programowanie Micro:bit z wykorzystaniem języka Python – część 1
W pierwszym przykładzie kod wyświetli napis Hello, world!, a następnie pokaże na wyświetlaczu matrycowym grafikę serca przez 2 sekundy. Pełen kod programu (Program_1) znajduje się w sekcji do pobrania na końcu artykułu.
Na samym początku programu importowana jest biblioteka microbit. Dyrektywa import * oznacza dołączenie wszystkich komponentów biblioteki.
from microbit import *
Następnie polecenie to inicjalizacja pętli while. Wyrażenie true oznacza, że warunek pętli będzie zawsze spełniony – pętla będzie wykonywać się w nieskończoność.
while True:
Kod w następnej linijce pozwala na wyświetlenie przesuwającego się napisu „Hello, Word!”. Napis pokaże się na wyświetlaczu matrycowym 5×5 płytki micro:bit.
display.scroll('Hello, World!')
Kolejna linijka ma za zadanie wyświetlić grafikę (display.show), w tym przypadku serca (Image.HEART) na wyświetlaczu LED 5×5 (lista dostępnych grafik/ikon do wyświetlania – LINK).
display.show(Image.HEART)
Ostatnia linijka powoduje przerwanie programu na 2 sekundy (2000 milisekund). W tm czasie na wyświetlaczu widoczna jest grafika serca.
sleep(2000)
Całość programu prezentuje się następująco:
from microbit import *
while True:
display.scroll('Hello, World!')
display.show(Image.HEART)
sleep(2000)
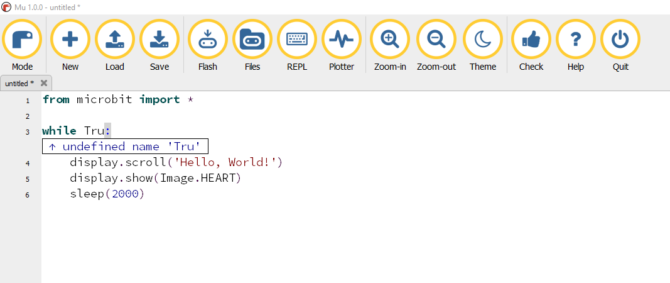
Teraz warto sprawdzić czy program nie ma żadnych błędów. W tym celu należy nacisnąć przycisk Check. Jeżeli w kodzie występują jakieś błędy, pojawi się „dymek” z informacją gdzie wykryty został błąd (jak na rysunku 5):

Rysunek 5. Komunikat o błędzie w kodzie (literówka w argumencie True)
W przypadku gdy program nie zawiera błędów, można go wgrać na płytkę micro:bit. W tym celu należy nacisnąć przycisk Flash.
Teraz pokażę program, który będzie korzystać z przycisków A i B na płytce. Gdy przyciśnięty zostanie przycisk A, wyświetlony zostanie przesuwający się tekst „Mikrokontoler.pl”. W przypadku przyciśnięcia przycisku B, wyświetlona zostanie grafika uśmiechniętej buzi przez 2 sekundy. Pełen kod programu (Program_2) znajduje się w sekcji do pobrania na końcu artykułu.
Tak jak w poprzednim programie musimy najpierw dołączyć wszystkie komponenty modułu microbit:
from microbit import *
Następnie należy dodać warunek, który w przypadku naciśnięcia przycisku A (button_A) spowoduje wyświetlenie wybranego napisu. Jeżeli przycisk jest wciśnięty (is_pressed()), zostanie wyświetlony przesuwający się tekst „Mikrokontroler.pl”. (należy pamiętać aby tekst do wyświetlania podany został w cudzysłowie). Wyrażenie button_A.is_pressed() będzie przyjmować wartość true jeśli przycisk A jest wciśnięty. W przeciwnym wypadku to wyrażenie przyjmie wartość false. Warunek znajduje się w nieskończonej pętli while:
while True:
if button_a.is_pressed():
display.scroll("Mikrokontroler.pl")
Uwaga!W języku Python/microPython bardzo ważne są wcięcia. Zastępują one nawiasy klamrowe używane np. w języku C/C++. Wcięcia w języku Python/microPython definiują które fragmenty kodu znajdują się w warunku lub pętli.
W dalszej części kodu znajduje się instrukcja elif. Można ją przetłumaczyć jako „jednak jeżeli”, tzn. jeżeli pierwszy warunek nie jest spełniony (przycisk A nie jest wciśnięty), sprawdź drugi warunek. Jeśli przycisk B (button_b) jest wciśnięty (is_pressed()), to na ekranie wyświetli się grafika „uśmiechniętej buzi” (display.show(Image.HAPPY)) przez dwie sekundy (sleep(2000)).
elif button_b.is_pressed():
display.show(Image.HAPPY)
sleep(2000)
Mamy tutaj instrukcje elif, można ją wytłumaczyć jak jednak jeżeli, czyli jeżeli pierwszy nasz warunek nie jest spełniony (przycisk A nie jest wciśnięty) sprawdź drugi warunek, czyli jeżeli przycisk B (button_b) jest wciśnięty (is_pressed()) to na ekranie wyświetl grafikę „uśmiechniętej buzi” (display.show(Image.HAPPY)) przez dwie sekundy (sleep(2000)).
Pełną listę przygotowanych grafik można znaleźć na stronie microbit-micropython.readthedocs.io/pl/latest/image.html. Można również tworzyć własne grafiki – o tym w dalszej części artykułu.
Na końcu programu znajduje się kod który pozwala na wyczyszczenie ekranu:
display.clear()
Jeżeli na końcu programu (po obu warunkach IF) nie został dodany kod do czyszczenia ekranu (display.clear()), to po naciśnięciu przycisku B na ekranie pozostanie grafika „uśmiechniętej buzi„.
Program drugi prezentuje się następująco:
from microbit import *
while True:
if button_a.is_pressed():
display.scroll("Mikrokontroler.pl")
elif button_b.is_pressed():
display.show(Image.HAPPY)
sleep(2000)
display.clear()





 KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych  Microchip rozszerza serię kontrolerów ekranów dotykowych
Microchip rozszerza serię kontrolerów ekranów dotykowych  Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR
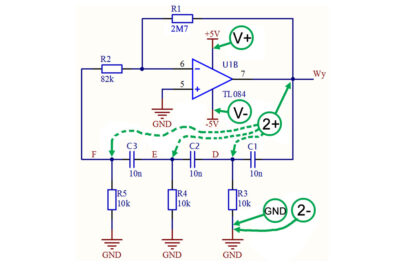
Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


