Programowanie Micro:bit z wykorzystaniem języka Python – część 1
W poprzednim programie (Program_2) wyświetlane były grafiki przygotowane przez twórców biblioteki. Teraz nauczymy się jak stworzyć własne grafiki, a następnie na ich podstawie prostą animację. Pełen kod programu (Program_3) znajduje się w sekcji do pobrania na końcu artykułu.
Na początku dodajemy do programu wszystkie komponenty modułu microbit.
from microbit import *
Następnie w programie umieszczono poszczególne klatki animacji (klatka_1). W moim przypadku animacja będzie miała 5 klatek. Aby stworzyć jedną klatkę należy napisać napisać kod:
klatka_1 = Image("50000:"
"50000:"
"50000:"
"50000:"
"50000")
Nasz wyświetlacz ma wymiary 5 x 5 pół, więc można tworzyć grafiki składające się maksymalnie z 25 pikseli. Każdy piksel może świecić z różną jasnością, która jest regulowana przez podanie wartości jasności od o do 9 (0 – piksel zgaszony, 9-maksymalna jasność).
Aby wyświetlić grafikę należy wywołać następujący kod:
display.show(klatka_1)
Pełny kod wygląda następująco:
from microbit import *
klatka_1 = Image("50000:"
"50000:"
"50000:"
"50000:"
"50000")
display.show(klatka_1)
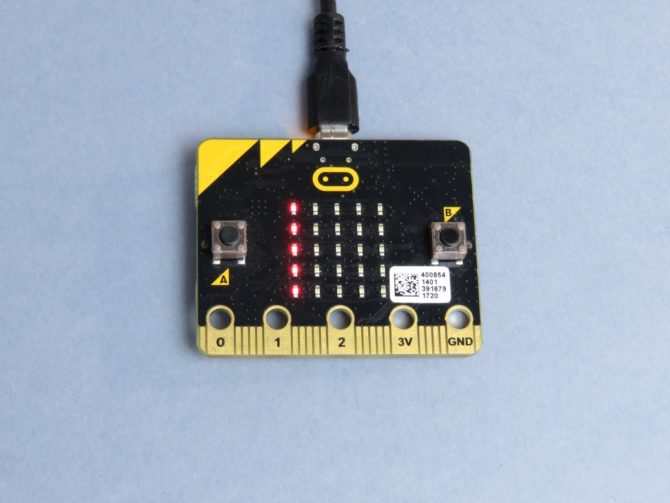
Po wgraniu programu na płytkę na micro:bit na ekranie pojawi się pionowa kreska po lewej stronie ekranu, jak na rysunku 6:

Rys 6. Grafika wyświetlona na ekranie płytki micro:bit
Teraz można stworzyć kolejne klatki naszej animacji:
klatka_2 = Image("05000:"
"05000:"
"05000:"
"05000:"
"05000")
klatka_3 = Image("00500:"
"00500:"
"00500:"
"00500:"
"00500")
klatka_4 = Image("00050:"
"00050:"
"00050:"
"00050:"
"00050")
klatka_5 = Image("00005:"
"00005:"
"00005:"
"00005:"
"00005")
Aby wyświetlić animację należy napisać kod wyświetlający klatki po kolei. Między kolejnymi klatkami jest jedna sekunda przerwy. Aby animacja nie wykonała się tylko raz, należy umieścić kod do wyświetlania animacji w pętli nieskończonej np. while:
while True: display.show(klatka_1) sleep(1000); display.show(klatka_2) sleep(1000); display.show(klatka_3) sleep(1000); display.show(klatka_4) sleep(1000); display.show(klatka_5) sleep(1000);
Można powyższy kod zapisać łatwiej – wystarczy klatki animacji zapisać do tablicy Animacja, a następnie wyświetlić tą tablicę z opóźnieniem 1000 milisekund:
while True: animacja = [klatka_1, klatka_2, klatka_3, klatka_4, klatka_5] display.show(animacja, delay=1000)
Pełen kod programu prezentuje się następująco:
from microbit import *
klatka_1 = Image("50000:"
"50000:"
"50000:"
"50000:"
"50000")
klatka_2 = Image("05000:"
"05000:"
"05000:"
"05000:"
"05000")
klatka_3 = Image("00500:"
"00500:"
"00500:"
"00500:"
"00500")
klatka_4 = Image("00050:"
"00050:"
"00050:"
"00050:"
"00050")
klatka_5 = Image("00005:"
"00005:"
"00005:"
"00005:"
"00005")
while True:
animacja = [klatka_1, klatka_2, klatka_3, klatka_4, klatka_5]
display.show(animacja, delay=1000)
Wszystkie przykłady zostały przedstawione na materiale filmowym:





 KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych
KIOXIA wprowadza urządzenia z wbudowaną pamięcią flash QLC UFS 4.1 dla rozwiązań mobilnych  Microchip rozszerza serię kontrolerów ekranów dotykowych
Microchip rozszerza serię kontrolerów ekranów dotykowych  Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR
Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


