FireBeetle ESP32-E – płytka rozwojowa z modułem IoT ESP32-WROOM-32E
Układ ESP32 to jeden z najczęściej wykorzystywanych układów do systemów IoT w sieciach Wi-Fi oraz Bluetooth. Zaletami tej platformy jest niska cena, duże możliwości, popularność oraz prosty sposób programowania. Z tego powodu na rynku pojawiają się liczne płytki rozwojowe z tymi właśnie układami. Takie płytki mogą służyć zarówno do tworzenia prototypów urządzeń, jak i konstrukcji finalnego produktu. W artykule zaprezentujemy jedną z nich – FireBeetle ESP32-E z oferty DFRobot.
FireBeetle ESP32-E to płytka rozwojowa zaprojektowana i produkowana przez firmę DFRobot. Sercem zestawu jest moduł ESP32-WROOM-32E. Moduł zawiera oczywiście układ SoC ESP32 w wersji dwurdzeniowej – ESP32-D0WD-V3. Układ zawiera więc dwa rdzenie Xtensa LX6 o taktowaniu 240 MHz. Dysponuje rownież szerokim zakresem interfejsów komunikacyjnych, od tradycyjnych wyprowadzeń GPIO i PWM, przez standardowe interfejsy takie jak I2C, SPI i UART, po bardziej zaawansowaną komunikację, taką jak interfejsy SDIO, a także I2S. Mikrokontroler zawiera także czujnik Halla oraz czujniki pojemnościowe umożliwiające podłączenie np. przycisku dotykowego. Podobnie jak cała reszta rodziny ESP32, układy zastosowane w modułach ESP-WROOM-32E również dysponują komunikacją Wi-Fi oraz Bluetooth.
Oprócz układu SoC moduł zawiera także pamięć SPI Flash o pojemności 4 MB, oscylator kwarcowy 40 MHz, a także antenę PCB. Dysponuje również złączem do lutowania powierzchniowego, na które wyprowadzono wszystkie niezbędne połączenia.
Zestaw FireBeetle ESP32-E
Zestaw rozwojowy FireBeetle, oprócz modułu ESP32 zawiera m.in. złącze USB Typu C. Złącze służy do komunikacji z komputerem, a także dostarczania zasilania do płytki. Kolejnym elementem modułu jest złącze PH2.0 do podłączenia baterii Li-Ion o napięciu 3,5 – 4,2 V. Płytka zawiera także układ ładowania akumulatora, co umożliwia ładowanie baterii za pomocą zasilania ze złącza USB-C. Stan ładowania jest sygnalizowany przez diodę LED.
Płytka zawiera także złącze goldpin, na które wyprowadzono interfejsy służące do podłączenia układów rozszerzeniowych (czujników, sterowników, modułów komunikacyjnych itp.). Złącze umożliwia skorzystanie m.in. z wejść/wyjść cyfrowych, wejść przetwornika analogowo-cyfrowego, magistral cyfrowych oraz czujników pojemnościowych. Złącze jest zgodne z płytkami rozszerzeniowymi z rodziny FireBeetle produkowanych przez DFRobot.
W sprzedaży dostępne są wersje z niewlutowanymi złączami, a także z wlutowanymi złączami żeńskimi goldpin. Do obu wersji dołączono zestaw złącz do przylutowania.
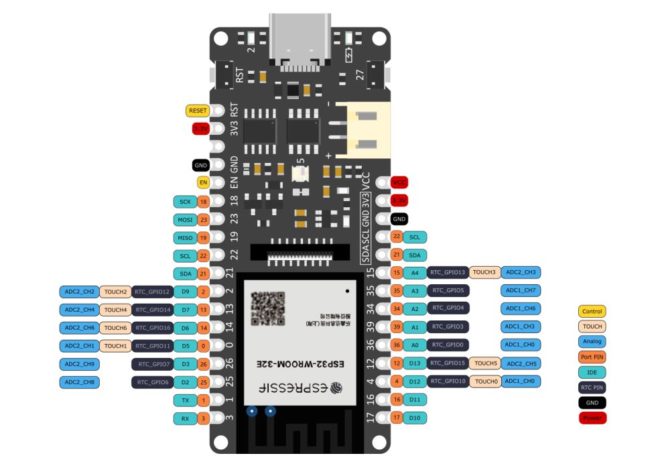
Poniższa grafika prezentuje rozkład wyprowadzeń złącza rozszerzeń.
 Rys. 1. Rozkład wyprowadzeń złącza rozszerzeń
Rys. 1. Rozkład wyprowadzeń złącza rozszerzeń
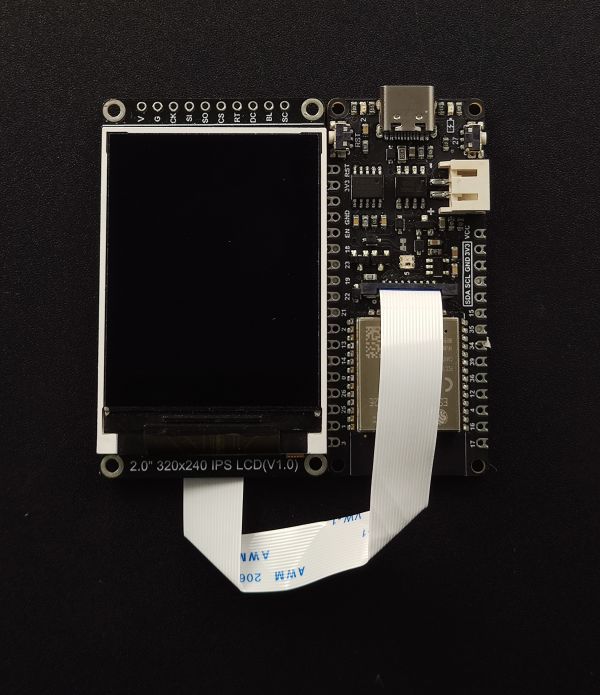
Moduł FireBeetle ESP32-E zawiera także port GDI umożliwiający podłączenie wyświetlacza. GDI to specjalny port do podłączenia wyświetlaczy stosowany w rozwiązaniach firmy DFRobot. Cechuje się łatwością połączenia oraz programowania. Interfejs pozwala na podłączenie do FireBeetle ESP32-E m.in. wyświetlacza LCD IPS 1,54″ 240×240 z gniazdem microSD oraz wyświetlacza LCD IPS 2″ 320×240 z gniazdem microSD.
 Rys. 2. Moduł wyświetlacza podłączony do płytki FireBeetle ESP32-E
Rys. 2. Moduł wyświetlacza podłączony do płytki FireBeetle ESP32-E
Programowanie modułu FireBeetle ESP32-E
Moduł jest kompatybilny z platformą Arduino. Wymaga jedynie instalacji pakietu dla płytki DFRobot ESP32 Boards. Pakiet można zainstalować z poziomu Menedżera płytek po dodaniu w preferencjach dodatkowego adresu URL:
http://download.dfrobot.top/FireBeetle/package_DFRobot_index.json
Producent planuje w najbliższej przyszłości dodanie obsługi programowania w języku graficznym Scratch oraz MicroPython.
Tymczasem na stronie wiki DFRobot znajduje się kompletny opis płytki, przykłady, a także opis funkcji w frameworku Arduino przydatnych podczas programowania modułu FireBeetle ESP32-E. W dalszej części artykułu zaprezentujemy pracę jednego z przykładów. Będzie to kod umożliwiający sterowanie diodą LED za pośrednictwem strony www dostępnej przez sieć Wi-Fi.
Przykład – sterowanie diodą LED przez Wi-Fi
Poniższy kod uruchamia punkt dostępowy Wi-Fi i rozpoczyna nasłuch urządzeń, które chcą się połączyć. Jednocześnie uruchamia serwer www z prostą stroną, która umożliwia włączenie lub wyłączenie diody LED.
/*
WiFiAccessPoint.ino Create a wifi hotspot, and provide a web service
Steps:
1. Connect to the wifi "yourAp"
2. Visit http://192.168.4.1/H to turn on the LED; Visit http://192.168.4.1/L to turn off the LED
OR
Run raw TCP "GET /H" and "GET /L" on PuTTY terminal with 192.168.4.1 as IP address and 80 as port
*/
#include
#include
#include
// Set your wifi and password
const char *ssid = "esp32";
const char *password = "";
WiFiServer server(80);
void setup() {
pinMode(LED_BUILTIN, OUTPUT);//Set pin LED to output mode
Serial.begin(115200);
Serial.println();
Serial.println("Configuring access point...");
// Configure wifi and get IP address
WiFi.softAP(ssid, password);
IPAddress myIP = WiFi.softAPIP();
Serial.print("AP IP address: ");
Serial.println(myIP);
server.begin();
Serial.println("Server started");
}
void loop() {
WiFiClient client = server.available(); // listen for incoming clients
if (client) { // if you get a client,
Serial.println("New Client."); // print a message out the serial port
String currentLine = ""; // make a String to hold incoming data from the client
while (client.connected()) { // loop while the client's connected
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
// HTTP headers always start with a response code (e.g. HTTP/1.1 200 OK)
// and a content-type so the client knows what's coming, then a blank line:
client.println("HTTP/1.1 200 OK");
client.println("Content-type:text/html");
client.println();
// the content of the HTTP response follows the header:
client.print("Click <a href=\"/H\">here</a> to turn ON the LED.<br>");.
client.print("Click <a href=\"/L\">here</a> to turn OFF the LED.<br>");
// The HTTP response ends with another blank line:
client.println();
// break out of the while loop:
break;
} else { // if you got a newline, then clear currentLine:
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
// Check to see if the client request was "GET /H" or "GET /L":
if (currentLine.endsWith("GET /H")) {
digitalWrite(LED_BUILTIN, HIGH); // GET /H turns the LED on
}
if (currentLine.endsWith("GET /L")) {
digitalWrite(LED_BUILTIN, LOW); // GET /L turns the LED off
}
}
}
// close the connection:
client.stop();
Serial.println("Client Disconnected.");
}
}
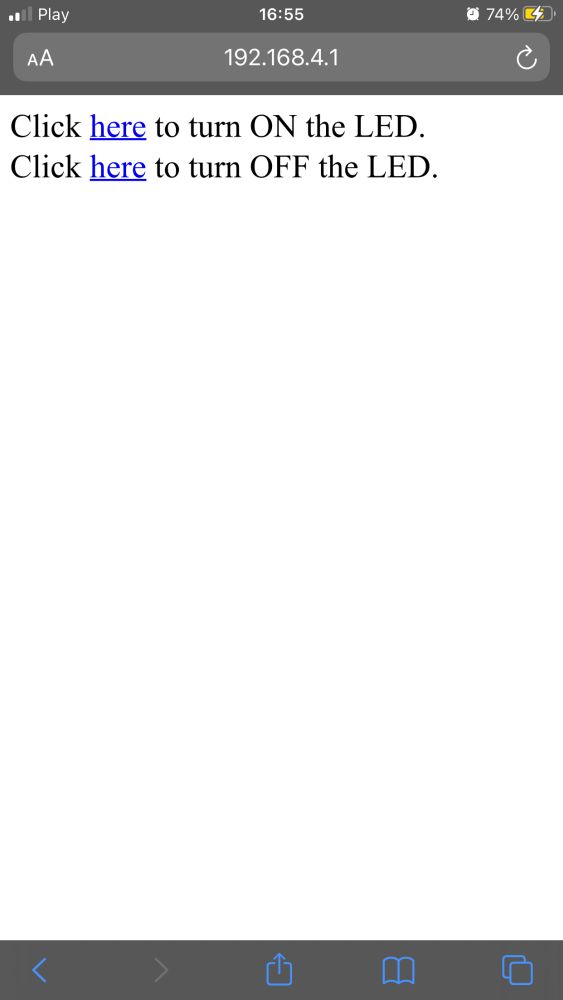
Po uruchomieniu kompilacji i wgraniu kodu można zalogować się do sieci np. z telefonu lub komputera. O ile nie zmienimy tego w kodzie programu, to sieć nazywa się esp32 i jest dostępna bez hasła. Po zalogowaniu należy w przeglądarce wpisać adres IP 192.168.4.1 i uzyskać dostęp do prostej strony www.
 Rys. 3. Strona www umożliwiająca sterowanie diodą LED
Rys. 3. Strona www umożliwiająca sterowanie diodą LED
Jeden link służy do włączenia, a kolejny do wyłączenia diody. Dane są przekazywane za pomocą prostej metody GET.
Podsumowanie
Moduł FireBeetle ESP32-E to płytka rozwojowa z układem SoC ESP32. Cechuje się niewielkimi rozmiarami, komunikacją Wi-Fi i Bluetooth, dużą mocą obliczeniową, a także prostym sposobem programowania. Płytka może posłużyć do tworzenia prototypów projektów urządzeń IoT, a ze względu na niewielkie rozmiary można ją też stosować w finalnych rozwiązaniach. Jest to też ciekawa alternatywa dla oryginalnych płytek z ESP32.






 Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025
Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025  MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej
MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej  Układ S32N7 firmy NXP pozwala w pełni wykorzystać potencjał pojazdów SDV
Układ S32N7 firmy NXP pozwala w pełni wykorzystać potencjał pojazdów SDV 





