[PROJEKT] Sterowanie diodami WS2812 za pomocą smartfona – KAmduino UNO, KAmodBT-HC05 oraz diody WS2812

W projekcie zrealizujemy komunikację Bluetooth między płytką KAmduino UNO a smartfonem. Następnie stworzymy prostą aplikację, za pomocą której będziemy sterować diodami adresowanymi WS2812 dołączonymi do KAmduino UNO. Skupimy się na komunikacji oraz aplikacji RoboRemo, w której utworzymy aplikację do sterowania naszymi diodami. Sterowanie diodami WS2812 zostało szczegółowo przedstawione w artykule [PROJEKT] KAmodWS2812 + KAmduinoUNO, dlatego przed przystąpieniem do realizacji projektu polecam zapoznanie się z tym artykułem.
Do realizacji projektu sterowania diodami WS2812 za pomocą smartfona będziemy potrzebować następujących elementów:
-
- KAmduino Uno
- Moduł Bluetooth KAmodBT-HC05
- Diody adresowane WS2812 np pierścień świetlny NeoPixel Ring 16 x WS2812 (70mm)
- Płytkę stykową
- Przewody męsko-męskie
- Źródło zasilania np. Powerbank lub ładowarka sieciowa
- Smartfon z systemem Android
Pierwszym krokiem będzie przygotowanie aplikacji sterującej, dzięki której będziemy kontrolować jasność świecenia diod WS2812. Do tego celu wykorzystamy aplikacje RoboRemo, która pozwala stworzyć proste aplikacje bez programowania za pomocą interfejsu graficznego. W naszej aplikacji umieścimy trzy suwaki (slidery), za pomocą których będziemy sterować jasnością poszczególnych kanałów barwnych: czerwonego, zielonego oraz niebieskiego. Pobieramy bezpłatną wersję programu RoboRemo – w przeciwieństwie do płatnej wersji możemy umieścić tylko 5 elementów (suwaków, przycisków, wskaźników itp.) na ekranie. Jednak do naszego projektu w zupełności wystarczy bezpłatna wersja programu.
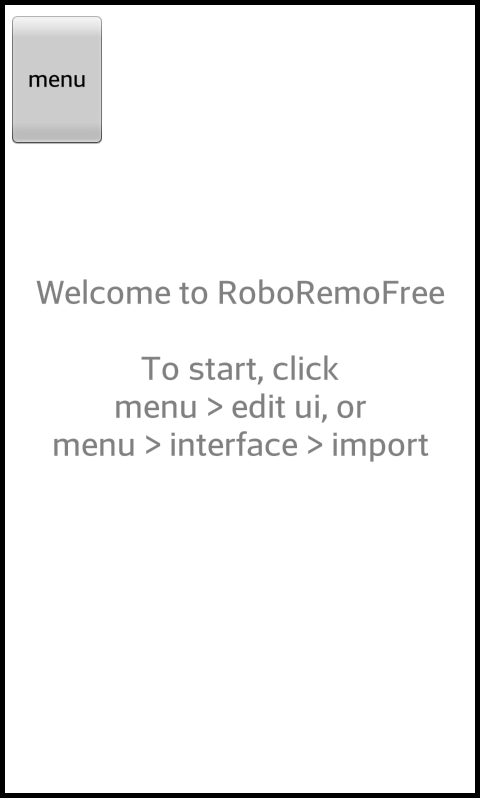
Po uruchomieniu programu zobaczymy następujący ekran:

Rysunek 1. Okno programu RoboRemo
Aby stworzyć naszą aplikację, klikamy na przycisk menu znajdujący się w lewym górnym rogu okna.

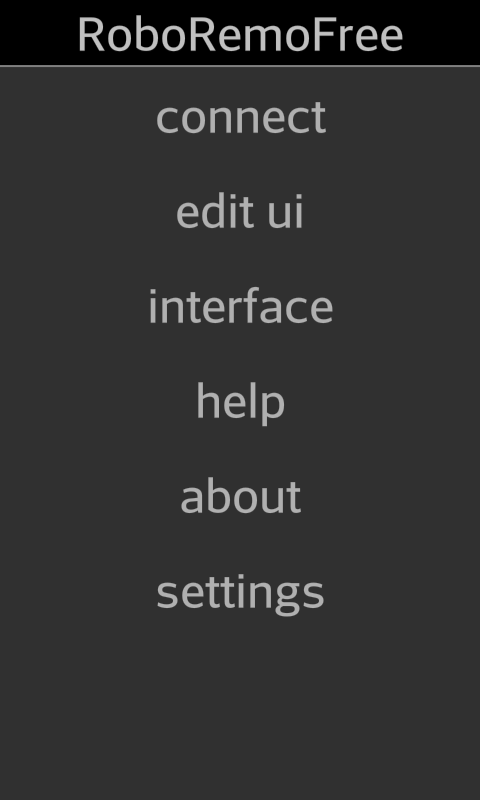
Rysunek 2. Menu programu RoboRemo
Otwiera się menu i aby edytować wygląd naszej aplikacji, wybieramy pozycje edit ui. Tło ekranu głównego zmieni kolor z białego na szary- jesteśmy teraz w trybie edycji interfejsu. Aby dodać element, musimy kliknąć na dowolny obszar okna – zostanie wyświetlona lista elementów, które mogą tworzyć interfejs naszej aplikacji. Znajdziemy tu przyciski, slidery, wskaźniki, pola tekstowe itp. (rysunek 3).

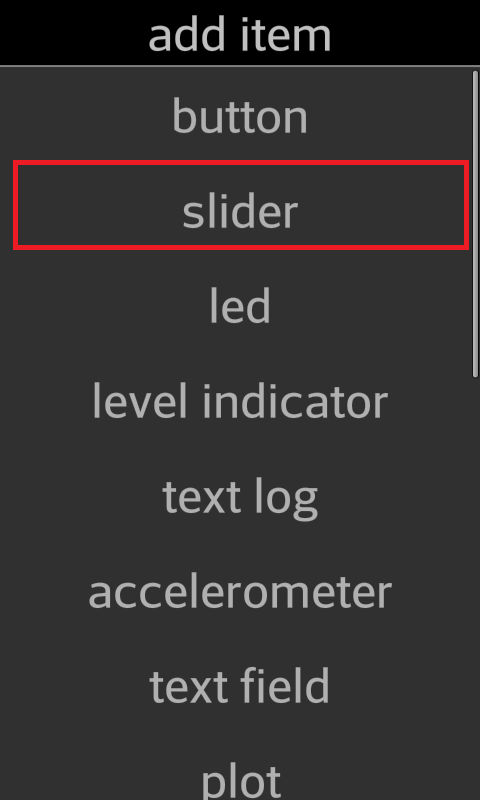
Rysunek 3. Okno dodawania elementów do interfejsu
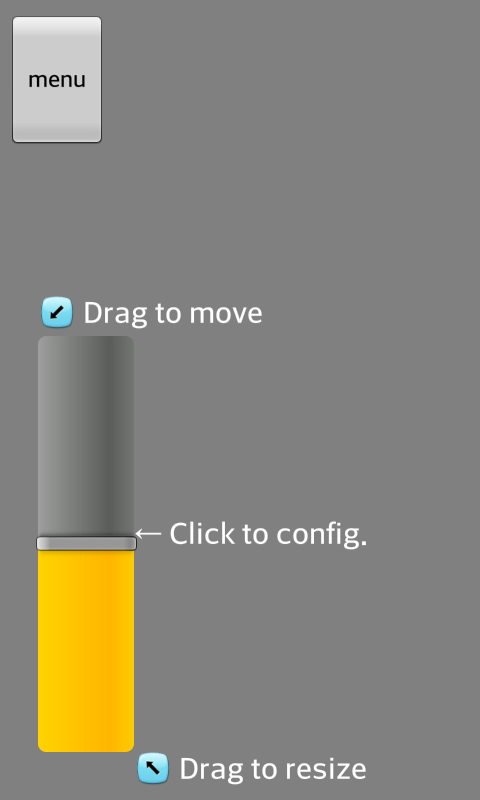
Nas będą interesować slidery – wybieramy pozycję slider (rysunek 3). Na ekranie pojawi się poziomy slider. Zgodnie z instrukcją wyświetlaną na ekranie, aby przemieścić element, musimy wybrać jego lewy góry róg. Jeżeli natomiast chcemy powiększyć lub zmniejszyć element, musimy wybrać jego prawy dolny róg elementu. Zmieniamy jego kształt aby przypomniał ten na rysunku 4.

Rysunek 4. Wygląd suwaka do sterowania jasnością diody WS2812
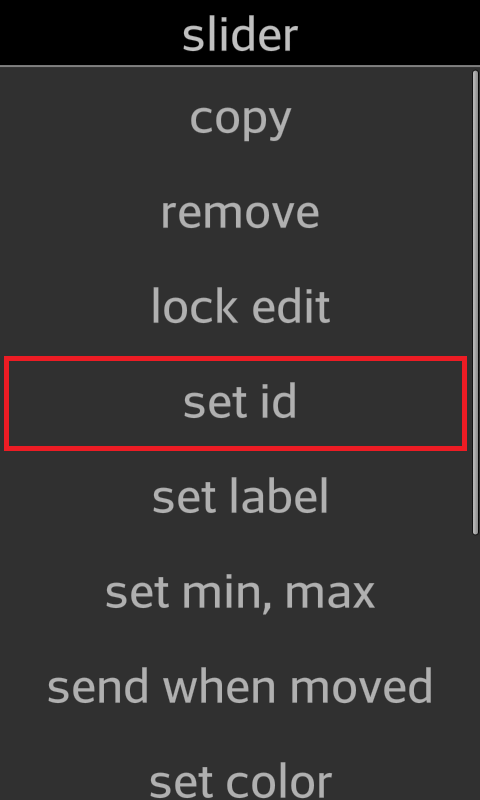
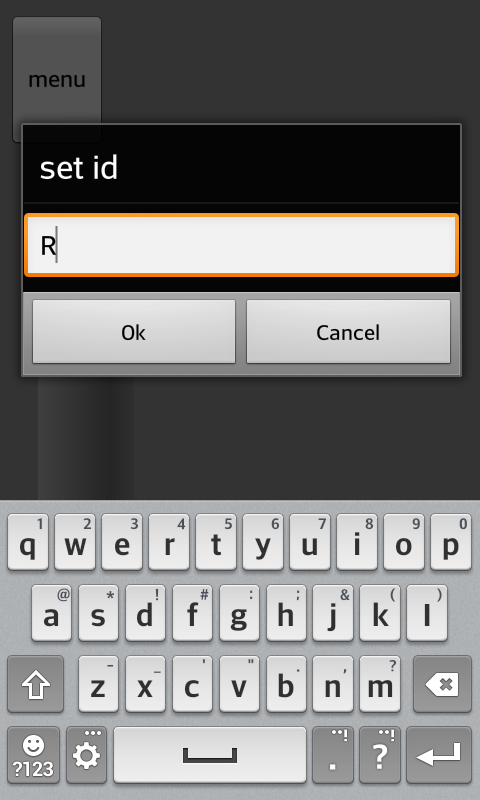
Następnie musimy przypisać temu suwakowi odpowiednie id. Dzięki niemu będziemy mogli dowiedzieć się, z którego suwaka pochodzi przesłana wartość jasności i napisać odpowiedni kod programu dla KAmduino UNO. Aby dodać id wybieramy środek naszego elementu – pojawi nam się nowe okno, gdzie wybieramy opcje set id (rysunek 5). Pierwszy suwak będzie odpowiedzialny za kolor czerwony, dlatego w oknie wpisujemy literę R (od słowa RED) (rysunek 6).

Rysunek 5. Zmiana id elementu

Rysunek 6. Ustawienie id pierwszego suwaka odpowiedzialnego za kolor czerwony
Analogicznie tworzymy dwa kolejne suwaki, które będą odpowiadać za kolor zielony (id – G) oraz niebieski (id-B). Powinno to wyglądać jak na rysunku 7.
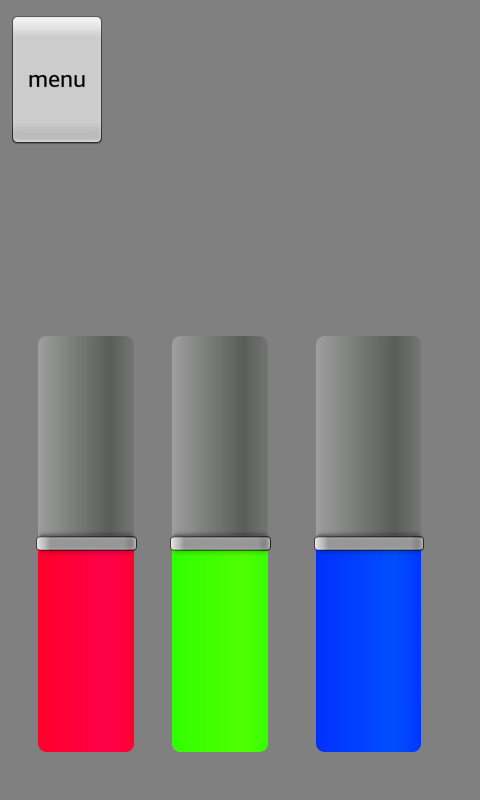
 Rysunek 7. Wygląd aplikacji z 3 suwakami
Rysunek 7. Wygląd aplikacji z 3 suwakami
Następnie możemy zmienić kolory naszych suwaków, wybieramy opcje elementu (klikając na jego środek) i wybieramy opcję set color. Pojawi się okno wyboru koloru suwaka. Możemy teraz przyporządkować kolory zgodnie z kolorami, za które będą odpowiedzialne, czyli od lewej kolor czerwony, zielony oraz niebieski (rysunek 8).

Rysunek 8. Ostateczny wygląd interfejsu naszej aplikacji
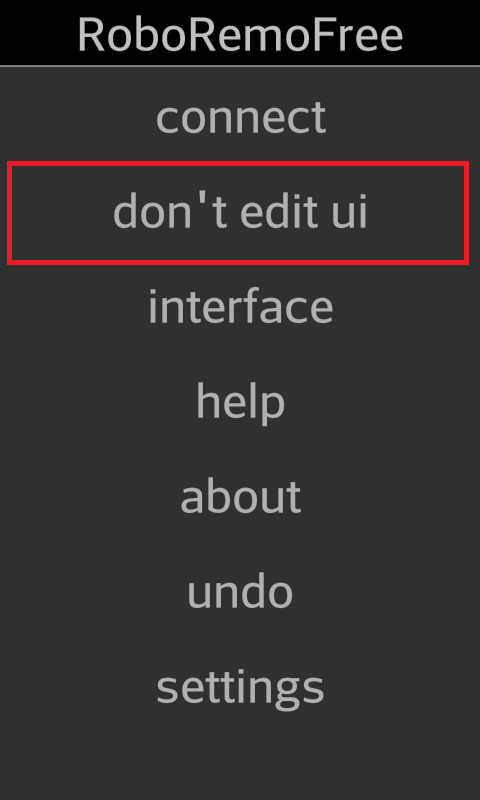
Następnie wychodzimy z trybu tworzenia naszego interfejsu klikając przycisk menu, a następnie wybierając opcje don’t edit ui:

Rysunek 9. Don’t edit ui – wyjście z trybu edycji interfejsu
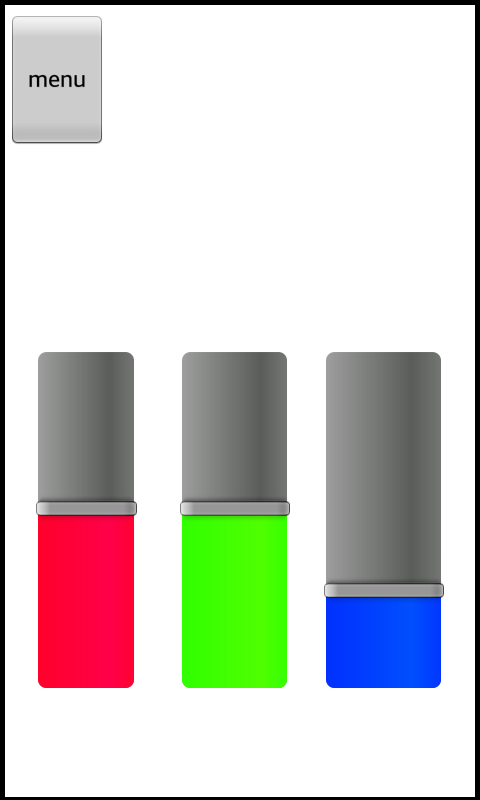
Tło zmieni kolor na biały (kolor tła można zmienić w opcjach programu). Oznacza to, że aplikacja znajduje się w trybie sterowania i możemy spróbować poruszać dodanymi przez nas suwakami.

Rysunek 10. Aplikacja w trybie sterowania
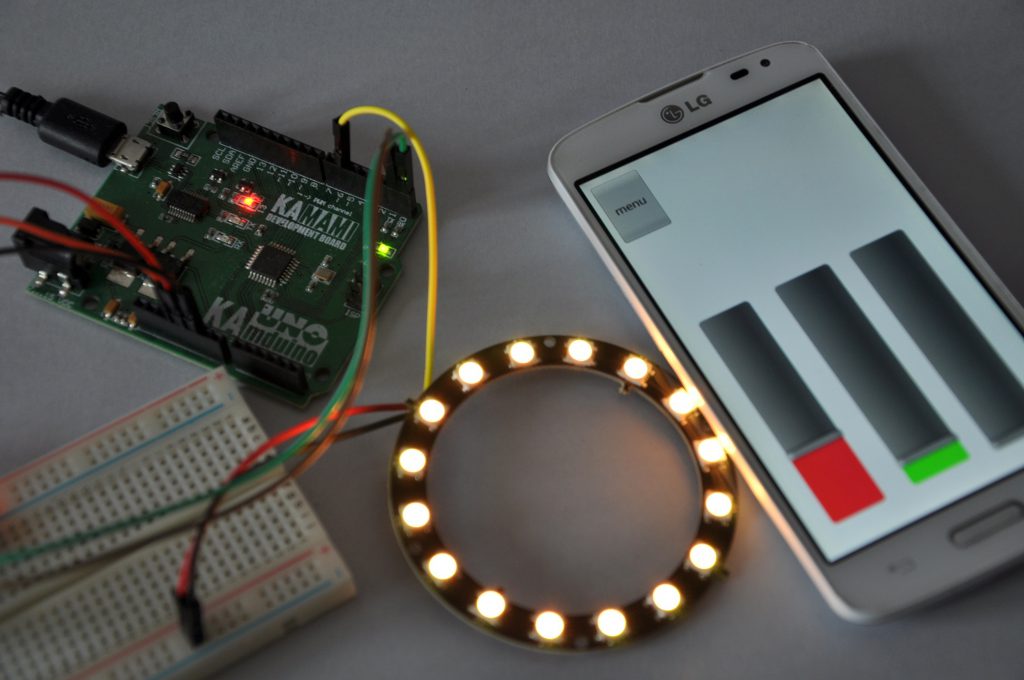
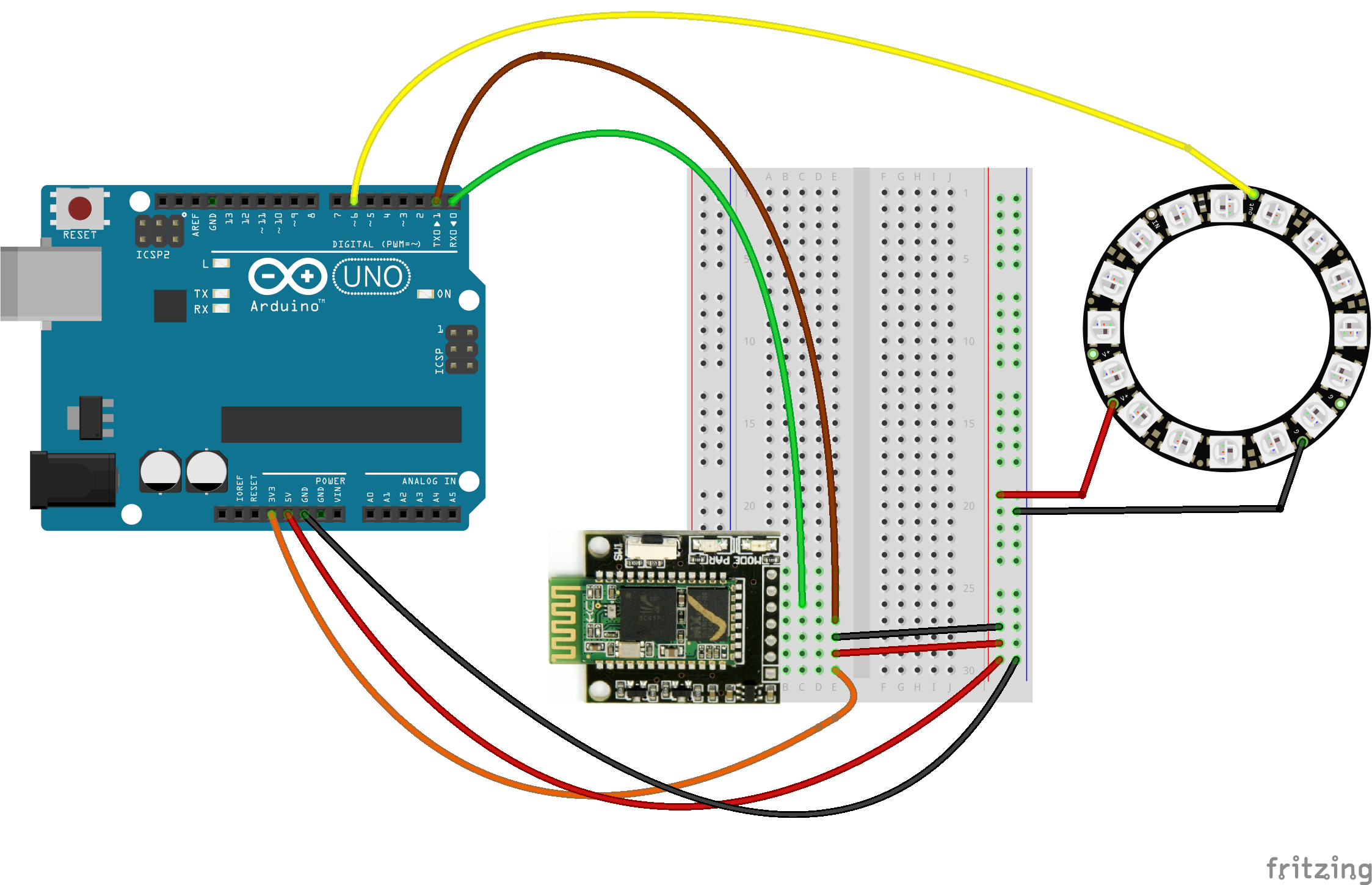
Teraz przejdziemy do warstwy sprzętowej naszego projektu, pierwszym krokiem będzie stworzenie układu jak na rysunku poniżej:

Rysunek 11. Schemat podłączenia poszczególnych elementów do KAmduino UNO
| Pin KAmduin UNO | Diody WS2812 |
| +5V | VCC |
| GND | GND |
| 6 | DI |
| Pin KAmduino UNO | Pin modułu Bluetooth |
| +5V | +V |
| GND | GND |
| +3,3V | +3,3V |
| 0 – RX | TxD |
| 1 – TX | RxD |
Pierwszym krokiem będzie podłączenie pierścienia z diodami WS2812. Musimy dołączyć zasilanie (5 V oraz GND) oraz wejście DI do pinu 6, na płytce KAmduino UNO.
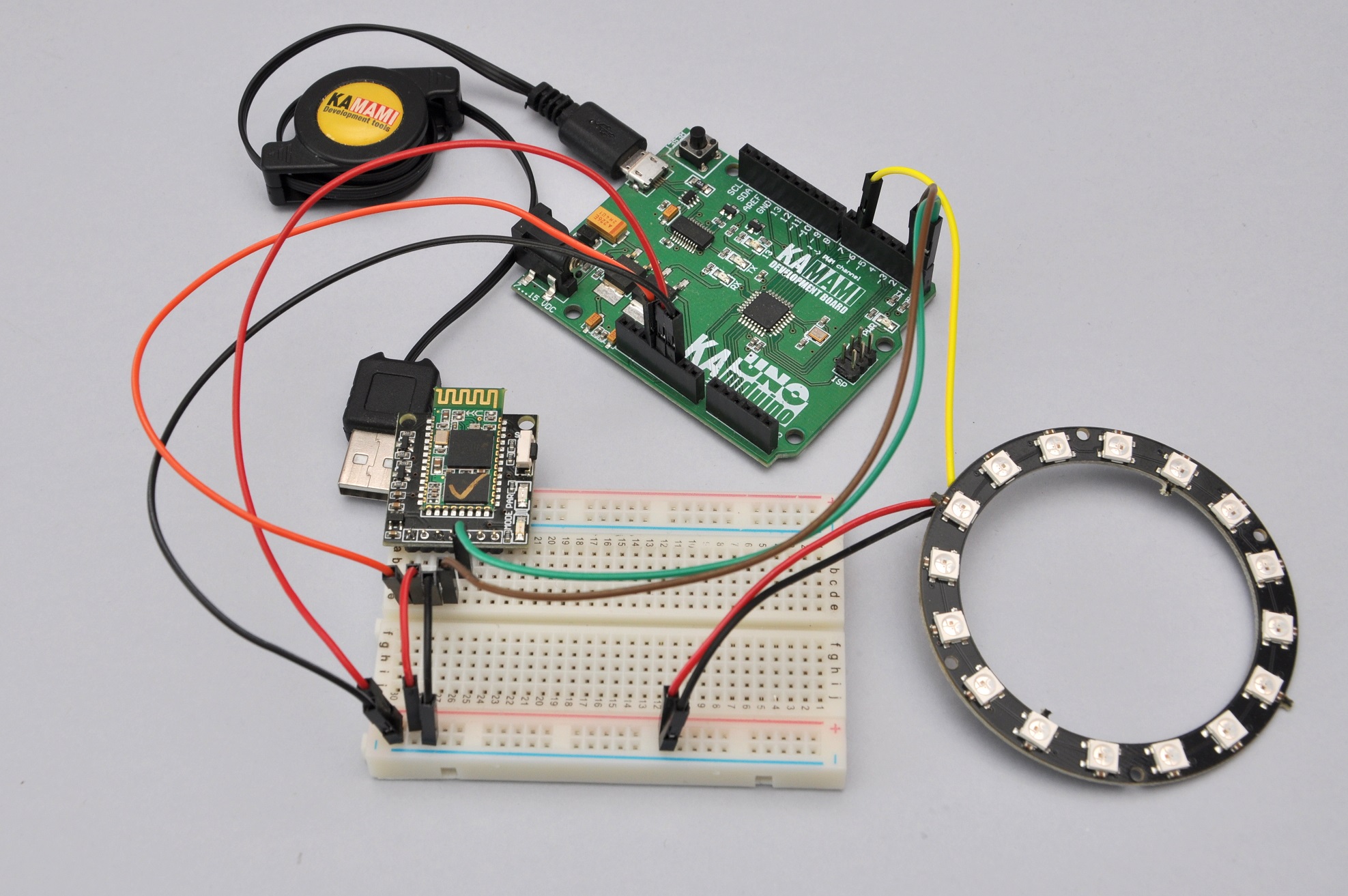
Kolejnym krokiem będzie podłączenie modułu Bluetooth – KAmodBT-HC05. Układ HC-05 znajdujący się w module pracuje z napięciem 3,3 V, jednak na płytce znalazły się konwertery stanów logicznych, dzięki którym możemy bezpiecznie podłączyć go do naszego KAmduino UNO (które pracuje na napięciu 5 V). Moduł do komunikacji wykorzystuje interfejs UART, dlatego pin RxD modułu podłączamy do pinu 1 – TX w KAmduino UNO, natomiast pin TxD modułu łączymy z pinem 0 – RX (zgodnie z tabelą podaną wyżej). Oprócz tego musimy podłączyć do modułu zasilanie, 3,3 V, 5 V oraz GND. Po podłączeniu wszystkich elementów nasz układ prezentuje się następująco:

Rysunek 12. Podłączone moduły (diody WS2812 oraz Bluetooth) do płytki KAmduino UNO
Teraz przejdziemy do przygotowania programu do sterowania diodami WS2812 dla płytki KAmduino UNO:
// Sterowanie diodami RGB za pomocą smartfonu
// Autor: Patryk Mądry
// https://mikrokontroler.pl
#include <Adafruit_NeoPixel.h> // Biblioteka do sterowania diodami
#define PIN 6 // Pin do sterowania diodami ws2812
#define NUMPIXELS 16 // Ilość diod ws2812 w pierścieniu
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
Serial.begin(38400); // Prędkość transmisji modułu Bluettoth
pixels.begin(); // Uruchomienie działania biblioteki Adafruit_NeoPixel
}
// Zmienne programu
char OdebraneDane[20];
byte indeks;
int Dioda_R = 0; // wartosc jasnosci dla diod czerwonych
int Dioda_G = 0; // wartosc jasnosci dla diod zielonych
int Dioda_B = 0; // wartosc jasnosci dla diod niebieskich
char znak ="";
void zapal_diody()
{
for(int i=0;i<NUMPIXELS;i++)
{
pixels.setPixelColor(i, pixels.Color(Dioda_R,Dioda_G,Dioda_B)); // Ustawienie kolorów dla poszczegolnych barw
pixels.show();
}
}
void Odbierz_Dane() // Dekodowanie ramki
{
if (OdebraneDane[0] == 'R')
{
Dioda_R = atoi(OdebraneDane + 2);
}
else if (OdebraneDane[0] == 'G')
{
Dioda_G = atoi(OdebraneDane + 2);
}
else if (OdebraneDane[0] == 'B')
{
Dioda_B = atoi(OdebraneDane + 2);
}
}
void loop()
{
if (Serial.available() > 0 ) //
{
delay(50);
do{
znak = (char)Serial.read();
OdebraneDane[indeks] = znak;
indeks++;
}while(znak != '\n');
OdebraneDane[indeks] = 0;
indeks=0;
Odbierz_Dane();
zapal_diody();
}
Teraz omówię powyższy kod programu (znajduje one się również w załączniku do tego artykułu).
Na samym początku musimy dodać bibliotekę Adafruit_NeoPixel.h do naszego programu. Następnie określamy, którym pinem będziemy sterować naszym ciągiem diod oraz podać ich ilość:
#include <Adafruit_NeoPixel.h> // Biblioteka do sterowania diodami #define PIN 6 // Pin do sterowania diodami ws2812 #define NUMPIXELS 16 // Ilość diod ws2812 w pierścieniu Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
Następnie ustawiamy szybkość transmisji danych z modułem Bluetooth (domyślnie ustawiona jest ona na 38400 i taką wartość wpisujemy do naszego programu) oraz inicjujemy uruchomienie biblioteki do sterowania diodami adresowanymi.
void setup()
{
Serial.begin(38400); // Prędkość transmisji modułu Bluetooh
pixels.begin(); // Uruchomienie dzialania biblioteki Adafruit_NeoPixel
}
W dalszej cześć programu deklarujemy niezbędne do działania programu zmienne. Tablica OdebraneDane to struktura, do której zostaną zapisane dane odbierane przez KAmduino Uno. Zmienna indeks to zmienna pomocnicza potrzebna do zapisu danych w tablicy OdebraneDane oraz zmienne Dioda_R, Dioda_G, Dioda_B, które będą przechowywać wartość jasności dla barw czerwonej, zielonej oraz niebieskiej. Zmienna znak będzie przydatna do odczytywania danych przychodzących do mikrokontrolera z modułu Bluetooth.
// Zmienne programu char OdebraneDane[20]; byte indeks; int Dioda_R = 0; // wartość jasności dla diod czerwonych int Dioda_G = 0; // wartość jasności dla diod zielonych int Dioda_B = 0; // wartość jasności dla diod niebieskich char znak ="";
W funkcji zapal_diody() znajduje się pętla, która będzie odczytywała wartość zmiennych Dioda_R, Dioda_G, Dioda_B, a następnie ustawiała jasność poszczególnych barw dla diod.
void zapal_diody()
{
for(int i=0;i<NUMPIXELS;i++)
{
pixels.setPixelColor(i, pixels.Color(Dioda_R,Dioda_G,Dioda_B)); // Ustawienie kolorów dla poszczegolnych barw
pixels.show();
}
}
Zadaniem funkcji Odbierz_Dane(), jest dekodowanie odebranych danych, funkcja sprawdza pierwszy znak w tablicy OdebraneDane i sprawdza, który kolor uległ zmianie (który suwak przesunął użytkownik w aplikacji). Następnie odczytuje wartość i przypisuje tą wartość do zmiennej odpowiedzialnej za dany kolor. Przykładowo, gdy w tablicy OdebraneDane będą się znajdować następujące znaki: R 255, funkcja zapisze do zmiennej Dioda_R wartość 255.
void Odbierz_Dane() // Dekodowanie ramki
{
if (OdebraneDane[0] == 'R')
{
Dioda_R = atoi(OdebraneDane + 2);
}
else if (OdebraneDane[0] == 'G')
{
Dioda_G = atoi(OdebraneDane + 2);
}
else if (OdebraneDane[0] == 'B')
{
Dioda_B = atoi(OdebraneDane + 2);
}
}
W tablicy OdebraneDane znajdują się kolejne odebrane znaki. Są one typu char (czyli znak). Aby zamienić je na wartość liczbową, zastosowano funkcję atoi(), która zamienia znaki (tekst) na wartość liczbową, która jest przypisywana do zmiennej int, a następnie wykorzystywana w funkcji do sterowania diodami. Ponieważ pierwszym znakiem w tablicy OdebraneDane jest liczba, następnie występuje znak spacji, konwertowanie znaków na liczbę zaczynamy od 3 elementu tablicy OdebraneDane, dlatego:
atoi(OdebraneDane + 2);
Następnie przechodzimy do głównej pętli programu. Najpierw sprawdzamy czy KAmduino UNO odebrało jakieś dane z modułu Bluetooth. Jeżeli tak ( Serial.available() > 0), to czekamy 50 milisekund i przystępujemy do zapisywania danych do tablicy OdebraneDane. Odbywa się to w pętli do … while, kolejne znaki są zapisywane do tablicy OdebraneDane, aż do momentu, gdy w odebranym buforze znajdzie się znak „\n”, który oznacza koniec linii.
void loop()
{
if (Serial.available() > 0 ) //
{
delay(50);
do{
znak = (char)Serial.read();
OdebraneDane[indeks] = znak;
indeks++;
} while(znak != '\n');
OdebraneDane[indeks] = 0;
indeks=0;
Odbierz_Dane();
zapal_diody();
}
}
Następnie zerujemy zmienną indeks i wykonujemy funkcje Odbierz_Dane() oraz zapal_diody().
Tak przygotowany program wgrywamy na KAmduino UNO.
Na czas programowania układu należy odłączyć przewody od modułu Bluetooth (brązowy i zielony przewód, czyli TX i RX) od płytki KAmduino UNO, ponieważ może to powodować problemy z zaprogramowaniem mikrokontrolera. Po wgraniu programu na płytkę należy z powrotem podłączyć moduł KAmodBT-HC05 do płytki KAmduino UNO.
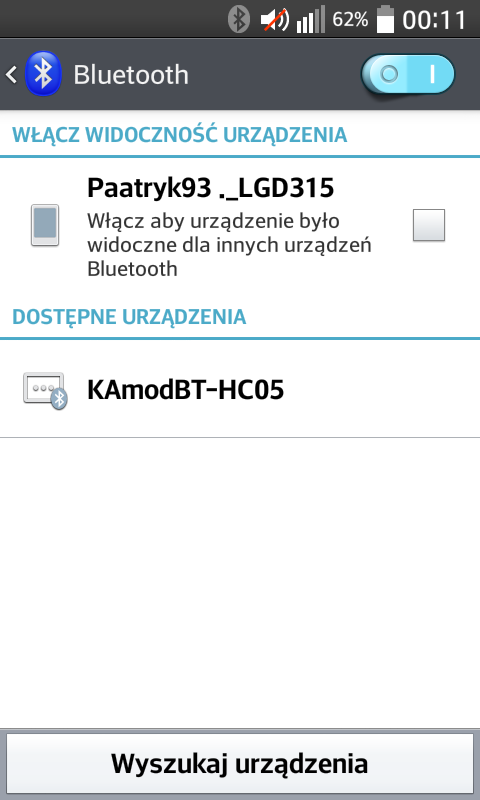
Teraz musimy sparować nasz smartfon z modułem Bluetooth KAmodBT-HC05. Przechodzimy to ustawień Bluetooth i uruchamiamy łączność Bluetooth. Następnie na na liście pojawi się urządzenie o nazwie KAmodBT-HC05, które należy wybierać (należy pamiętać, aby płytka Arduino była zasilana).

Rysunek 13. Ustawienia Bluetooth – lista dostępnych urządzeń
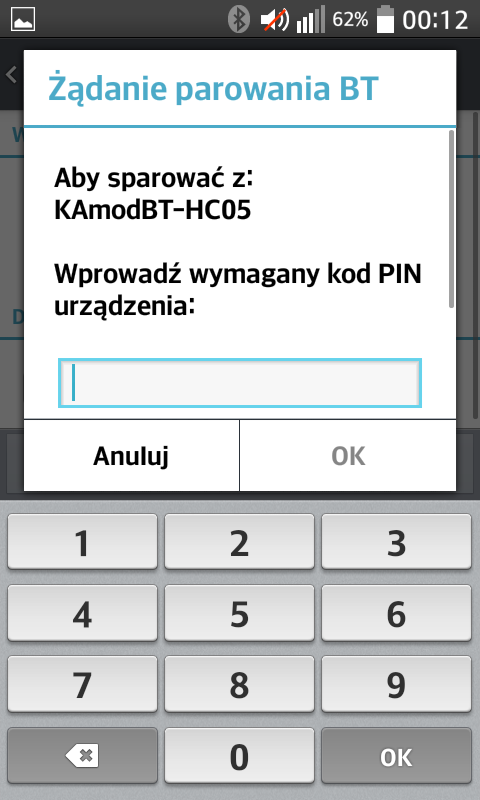
Moduł poprosi nas o podanie kodu PIN (wpisujemy domyślny kod 1234), następnie wciskamy przycisk OK. Od teraz nasz smartfon jest sparowany z modułem Bluetooth znajdującym się na płycie stykowej, można to zauważyć poprzez częstotliwość pracy diody zielonej na module KAmodBT-HC05.

Rysunek 14. Parowanie modułu Bluetooth z telefonem komórkowym – podanie kodu PIN
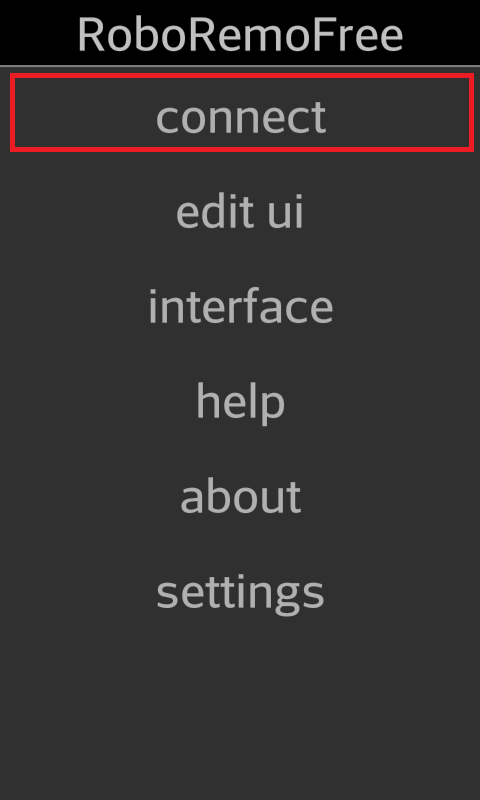
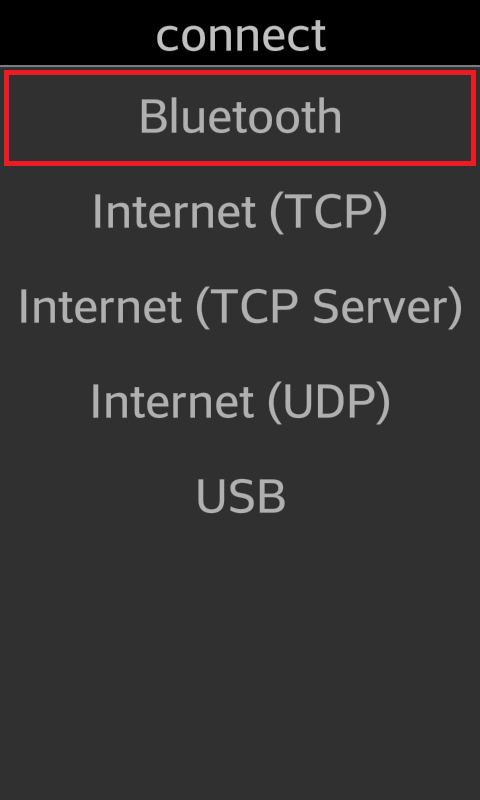
Uruchamiamy ponownie aplikacje RoboRemo. Przechodzimy do menu (rysunek 15), a następnie wybieramy pozycję connect. Następnie wybieramy typ połączenia – w naszym przypadku jest to Bluetooth (rysunek 16).

Rysunek 15. Menu – połączenie z modułem

Rysunek 16. Wybór metody komunikacji w naszym przypadku Bluetooth
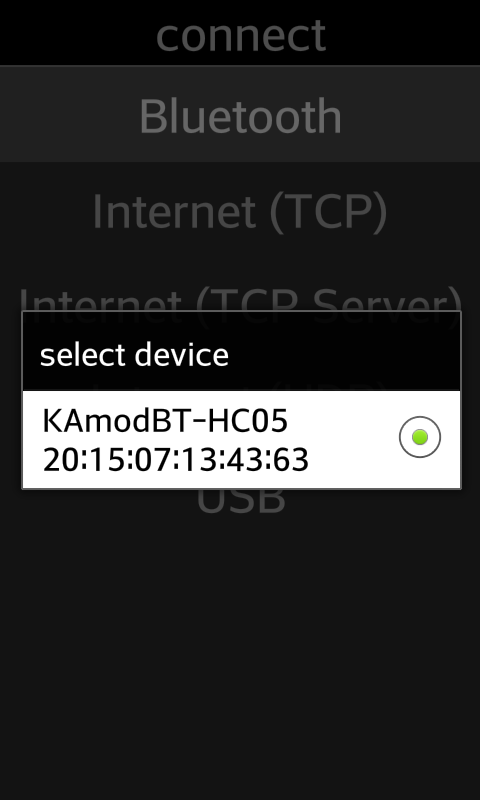
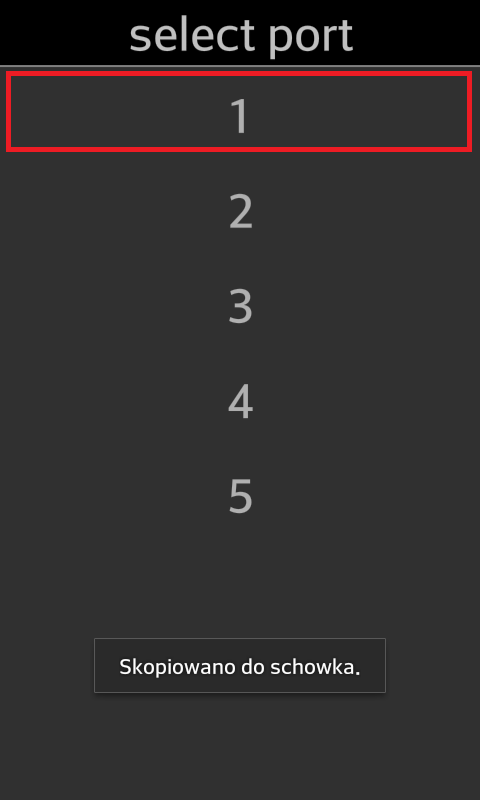
Pojawi się okienko z listą dostępnych urządzeń wybieramy nasz moduł KAmodBT-HC05 oraz port 1 (rysunek 17 oraz 18).

Rysunek 17. Wybór urządzenia, z którym będziemy się łączyć

Rysunek 18. Wybór portu
Czekamy na połączenie i powinien nam się pojawić ekran naszej aplikacji (rysunek 10). Teraz przesuwając suwaki, będziemy zmieniać jasność świecenia poszczególnych barw w naszych diodach adresowanych WS2812 podłączonych do KAmduino. Ten efekt został pokazany na poniższym wideo:
W projekcie została zrealizowana prosta komunikacja między smartfonem a płytką KAmduino Uno przy wykorzystaniu łączności Bluetooth. Za pomocą aplikacji RoboRemo stworzyliśmy prostą aplikację, która pozwoliła na sterowanie diodami adresowanymi WS2812.







 Czy potężny rozbłysk słoneczny zagraża Ziemi? [opinia eksperta IŁ]
Czy potężny rozbłysk słoneczny zagraża Ziemi? [opinia eksperta IŁ]  Świetlana przyszłość przemysłu elektronicznego według Dave Doherty, prezesa zarządu DigiKey
Świetlana przyszłość przemysłu elektronicznego według Dave Doherty, prezesa zarządu DigiKey  Zastosowanie zestawu ADALM2000 do pomiarów wzmacniacza sprzężonego transformatorowo
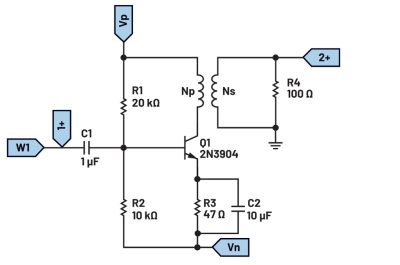
Zastosowanie zestawu ADALM2000 do pomiarów wzmacniacza sprzężonego transformatorowo