Pierwsze kroki z TouchGFX (część 2)
Własny prosty interfejs w programie TouchGFX Designer
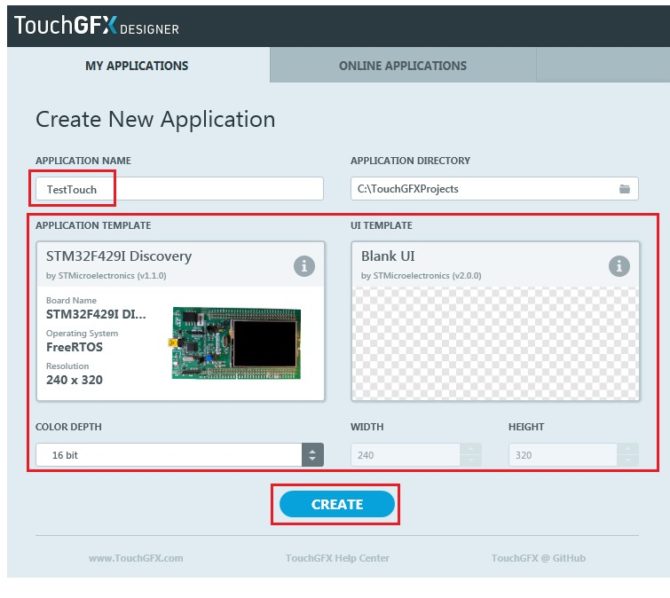
Kolejnym krokiem będzie zaprojektowanie i wykonanie własnego prostego interfejsu w programie TouchGFX Designer. W oknie Application Template wybieramy testowy moduł STM32F429I Discovery, a w oknie UI TEMPALTE czysty szablon Blank UI i klikamy na przycisk CREATE – rysunek 11.
 Rysunek 11. Tworzenie własnego pustego projektu
Rysunek 11. Tworzenie własnego pustego projektu
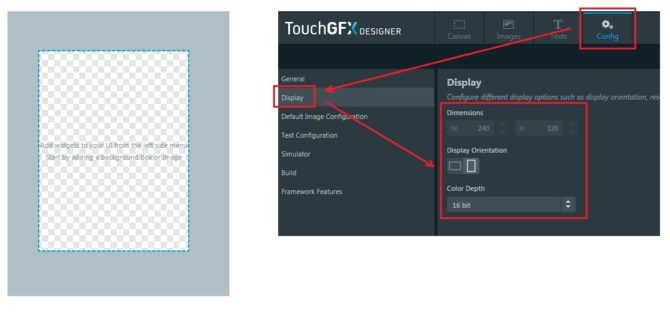
W głównym oknie edytora wyświetlany jest pierwszy ekran interfejsu (można potem dodawać następne) o rozdzielczości równej rozdzielczości wyświetlacza. Umieszczony w lewym dolnym rogu pasek narzędzia powiększania pozwala powiększyć wyświetlany ekran. Powiększenie pomaga przy projektowaniu, na przykład przy precyzyjnym umieszczaniu widżetów na ekranie. Po kliknięciu w pasku narzędzi przycisku Config można wybrać opcję Display – rysunek 12. Jest tu wyświetlana rozdzielczość ekranu (nie można jej zmienić), orientacja, do wyboru pozioma lub pionowa, a także bitowa głębia koloru. To dobre miejsce wyboru orientacji wyświetlacza, bo obie opcje – pionowa i pozioma – mogą być stosowane zależnie od potrzeb. My zmienimy orientację na poziomą.
 Rysunek 12. Konfiguracja orientacji wyświetlania i bitowej głębi kolorów TouchGFX Designer
Rysunek 12. Konfiguracja orientacji wyświetlania i bitowej głębi kolorów TouchGFX Designer
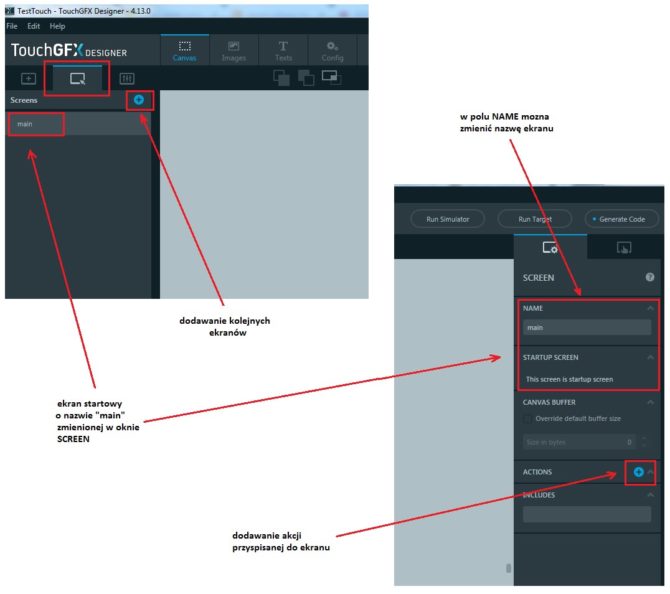
Każdy ekran jest identyfikowany przez swoja nazwę. Kreator pustego szablonu generuje jeden ekran startowy o domyślnej nazwie Screen1. Ponieważ jest to ekran, który będzie wyświetlany po uruchomieniu aplikacji (startup screen) to zmienimy jego nazwę na main. Na rysunku 13 pokazano zarzadzanie ekranami. Okno Screens z lewej strony ekranu głównego wyświetla wszystkie ekrany projektu (w tym momencie tylko jeden główny main). Ikona „+” umożliwia dodawanie do listy kolejnych ekranów według potrzeb. Okno SCREEN z prawej strony ekranu głównego TouchGFX Designer umożliwia zmianę nazwy okna (pole NAME). Na dole okna SCREEN umieszczono pole ACTIONS, w którym dodaje się akcje powiązane z ekranem.
 Rysunek 13. Zarządzanie ekranami: zmiana nazwy i dodawanie kolejnych ekranów
Rysunek 13. Zarządzanie ekranami: zmiana nazwy i dodawanie kolejnych ekranów
Dodawanie tła ekranu
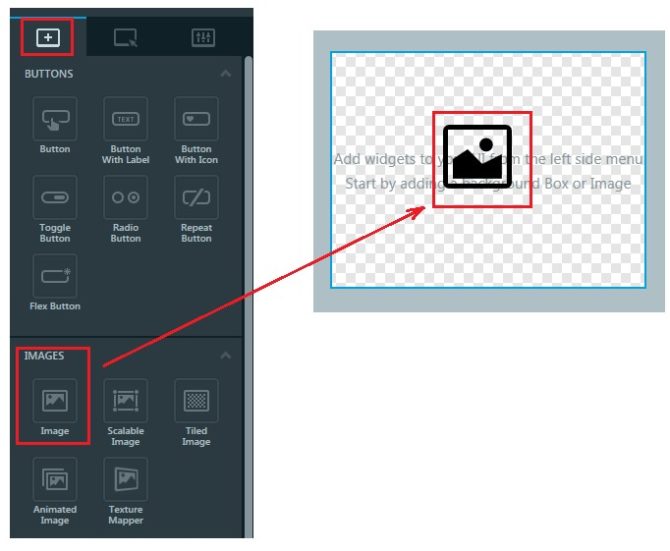
Kolejnym krokiem będzie dodanie tła ekranu. Możemy użyć do tego celu obrazka o rozmiarze w pikselach nie większym niż rozdzielczość ekranu LCD, który jest zapisany w formacie .png (tylko taki format jest akceptowany przez TouchGFX Designer). Istnieje też możliwość wyboru jednolitego tła (stylu), czyli przygotowanego pliku .dng jednolicie białego. Obrazek o żądanej rozdzielczości przygotowujemy sobie wcześniej i zapisujemy w folderze na dysku. Z otwartego okna Screens przechodzimy do okna dodawania widżetów z lewej strony ekranu głównego i z listy Images wybieramy Image. W oknie ekranu pojawi się ikona, którą możemy przesuwać po ekranie – rysunek 14. Dodaliśmy widżet obrazka i w kolejnym kroku trzeba określić co to za obrazek, czyli wybrać jego lokalizację na dysku.
Klikamy na ikonę obrazka i z prawej strony okna Designera pojawia się okno właściwości IMAGE.
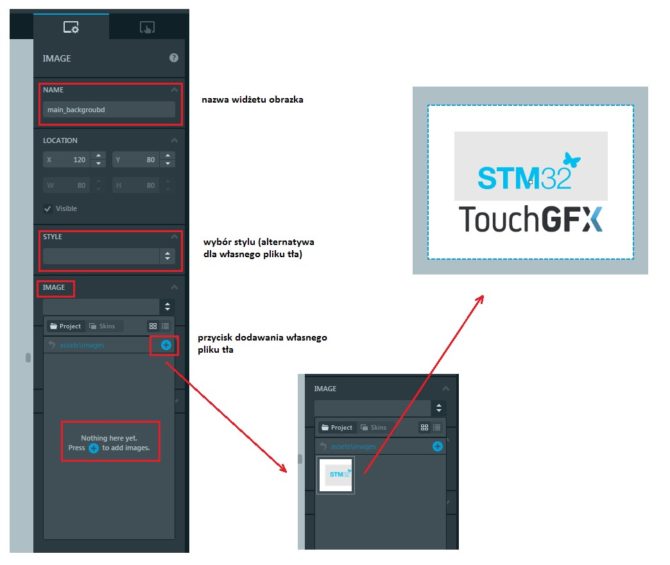
W polu Name można zmienić nazwę widżetu. Pole Style służy do wybrania przygotowanego białego tła (alternatywnie dla własnego obrazka). W polu Image wybieramy własny obrazek (bitmapę) tła o rozdzielczości równej rozdzielczości ekranu LCD wcześniej zapisany na dysku. Można tu dodawać wiele bitmap, nie tylko służących jako tło, ale na przykład wykorzystywanych do wyświetlania widżetów przycisków. Kolejne obrazki dodajemy klikając na ikonę „+” pola Image, a potem wybieramy jeden z nich. Na rysunku 15 pokazano okno właściwości widżetu Image z dodawaniem własnego obrazka tła. Efekt dodania tła na ekranie pokazano na rysunku 16.
 Rysunek 15. Dodawanie obrazka .png
Rysunek 15. Dodawanie obrazka .png
 Rysunek 16. Ekran z dodanym obrazkiem jako tłem
Rysunek 16. Ekran z dodanym obrazkiem jako tłem
W ten sposób możemy ustawiać dowolne tło ekranu. Na potrzeby dalszej części przykładowej aplikacji zmieniłem tło na bardziej jednolite, aby kolejne elementy dodawane do interfejsu były lepiej widoczne.
Dodawanie przycisków
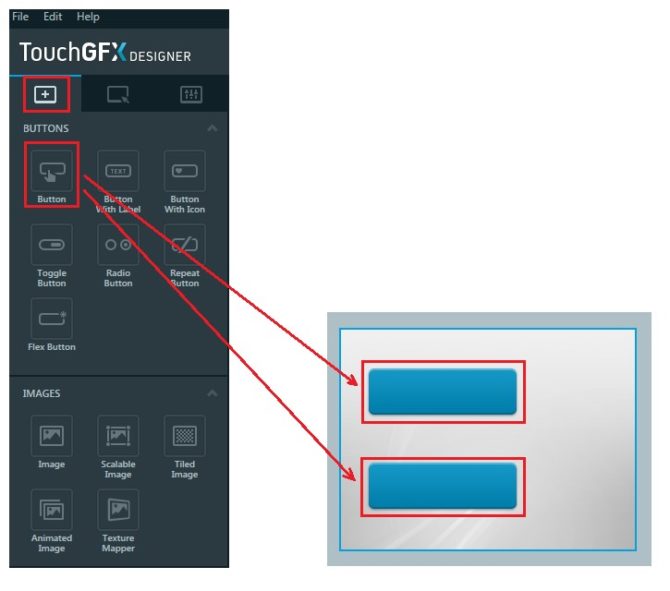
Kolejną czynnością w tworzeniu naszego prostego przykładowego interfejsu będzie dodanie dwóch widżetów przycisków, nadanie im dedykowanego wyglądu i przypisanie wykonywanej akcji. Z przybornika z widżetami wybieramy element Button i stawiamy go na ekranie.
 Rysunek 17. Dodanie dwóch widżetów przycisku
Rysunek 17. Dodanie dwóch widżetów przycisku
Graficznie przyciski to bitmapy o określonym kształcie, wielkości i kolorze. Wszystkie te cechy można zmieniać przez wczytanie przygotowanego własnego pliku .png. Właściwości aktywnego widżetu button są wyświetlane w oknie po prawej stronie ekranu TouchGFX Designer. Można tam:
- Nadać dowolną nazwę w polu NAME,
- Ustalić położenie (współrzędne x, y) w polu LOCATION. Położenie widżetu można też zmieniać przez przesuwanie aktywnego elementu myszką.
- Wybrać styl przycisku w polu STYLE (prostokątny, zaokrąglony, kwadratowy itp.),
- Wybrać bitmapę reprezentującą przycisk w polu IMAGE. Tylko w taki sposób można zmieniać wielkość przycisku.
Wybór bitmap do widżetu
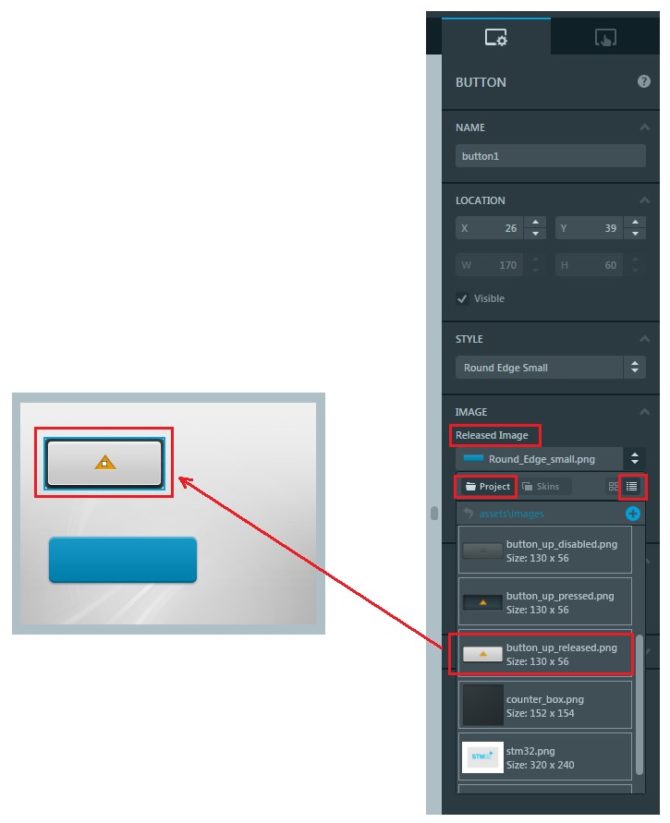
Bitmapy reprezentujące przycisk można wybrać z menu skins (skórki) lub z menu projects. Skórki są dostarczane z programem i użytkownik może wybrać jedną z nich, ale nie może ich modyfikować czy dodawać. Jeżeli żadna ze skórek nam nie pasuje, to można wybrać bitmapę z menu projects. Wcześniej przygotowane bitmapy dodajemy do listy image dokładnie tak samo jak w przypadku dodawania własnego tła w widżecie (rysunek 15). Każdy przycisk jest animowany przez dwie równe bitmapy: dla przycisku wciśniętego i dla przycisku zwolnionego. Okno właściwości przycisku zostało pokazane na rysunku 18.
 Rysunek 18. Zmiana bitmapy widżetu button
Rysunek 18. Zmiana bitmapy widżetu button
Aby zmienić wczytane wcześniej bitmapy przycisku trzeba:
- Zaznaczyć widżet przycisku.
- W polu IMAGE Released Image wybrać z listy bitmapę przeznaczoną do wyświetlania przycisku kiedy nie jest naciśniety. Jeżeli wybrana bitmapa ma inny rozmiar niż wybrana dotychczas to Designer poinformuje o błędzie.
- W polu Pressed Image wybrać bitmapę wyświetlaną kiedy przycisk jest naciśniety. Ta bitmapa musi mieć dokładnie taki sam rozmiar jak bitmapa przycisku zwolnionego.
Dokładnie w taki sam sposób możemy zmienić wygląd drugiego przycisku. Wynik tych zmian pokazano na rysunku 19.
 Rysunek 19. Ekran z dwoma przyciskami
Rysunek 19. Ekran z dwoma przyciskami
Dolny przycisk jest naciśniety i jego kolor zmienia się na właściwy dla ustawień Press Image.
W interfejsach użytkownika dwa przyciski „ w górę” i „w dół” mogą być wykorzystane do ustawienia jakiejś wartości liczbowej. Każde naciśnięcie przycisku „w górę” powoduje zwiększenie ustawianej wartości o zadany krok, a przycisku „w dół” zmniejszenie wartości. Ustawiana wartość jest wyświetlana na ekranie, aby można było na bieżąco kontrolować ustawianą wartość.
Dodawanie i konfiguracja pola tekstowego
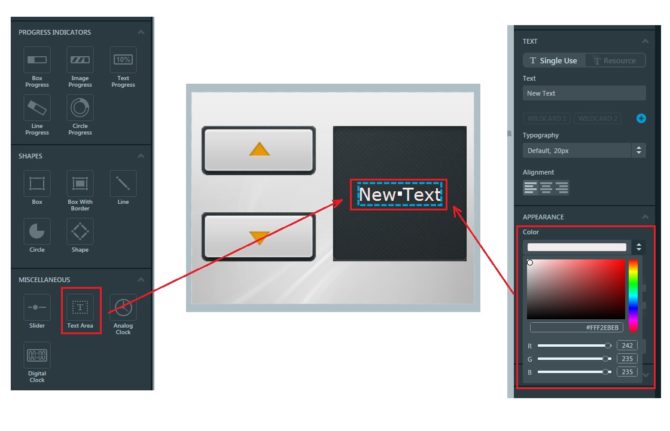
Zaczynamy od postawienia na ekranie wcześniej przygotowanego i dodanego prostokątnego czarnego obrazka o rozmiarze 154×152 piksele, który będzie tłem dla elementu wyświetlającego ustawiona wartość. Dodaje się go dokładnie tak samo jak tło, czyli za pomocą widżetu Image. To nie jest niezbędny element, ale poprawi czytelność interfejsu. Elementem, który będzie wyświetlał ustawianą wartość jest widżet TextArea. Wybieramy go z przybornika widżetów, stawiamy na czarnym tle i zmieniamy kolor tekstu z domyślnego czarnego na biały – rysunek 20.
 Rysunek 20. Dodanie widżetu TextArea
Rysunek 20. Dodanie widżetu TextArea
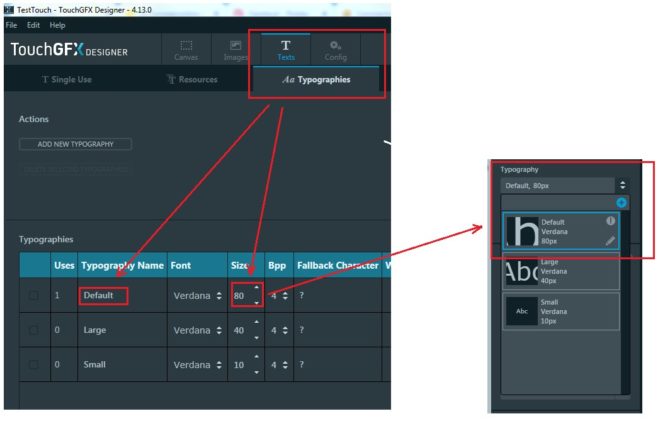
W właściwościach widżetu TextArea odznaczamy opcję Auto-size i myszką powiększamy tak tekst żeby się zmieścił w prostokącie czarnego tła. Każdy wyświetlany tekst ma swoje atrybuty: krój czcionki i wielkość. We właściwościach Text Area atrybuty czcionki są wyświetlane w oknie Typography. Domyślnie można tam wybrać z trzech krojów czcionki: domyślną Verdana 20 pix, duża Verdana 40 pix i mała Verdana 10 pix. Ponieważ my chcemy, aby wyświetlany tekst był jak największy, to zmienimy wielkość domyślnej czcionki do wielkości 80 pikseli. W tym celu w górnym pasku narzędzi klikamy na narzędzie Texts, i na Typographies. W wyświetlanej liście Typhograpies zmieniamy w pozycji Default rozmiar w oknie Size z 20 na 80. Możemy też tu zmienić krój czcionki z Verdana na dowolny oferowany przez Designera. Zmianę domyślnej czcionki pokazano na rysunku 21.
 Rysunek 21. Zamiana domyślnej czcionki
Rysunek 21. Zamiana domyślnej czcionki
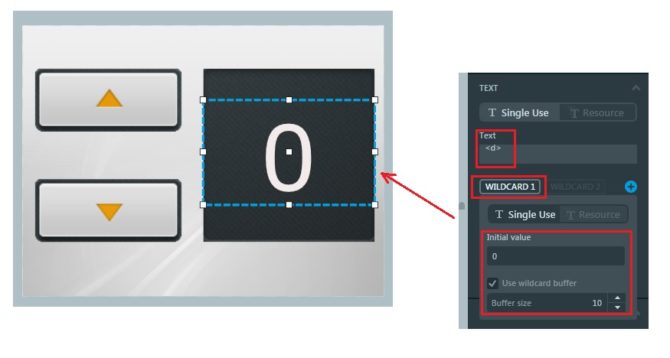
Chcemy teraz, żeby Text Area wyświetlał liczbę, której wartość będziemy zmieniać za pomocą przycisków. Program musi w jakiś sposób konwertować zmienianą przez nas wartość liczbową na wyświetlany tekst. TouchGFX Designer używa do tego celu symbolu wieloznacznego (wildcard) w postaci sekwencji znaków <d>. Okno właściwości widżetu Text Area zawiera pole Text, w którym wpisujemy wyświetlany tekst.
Teraz w polu WILCARD1 inicjujemy wartość zmiennej na 0 i określamy wielkość bufora na 10 – rysunek 22.







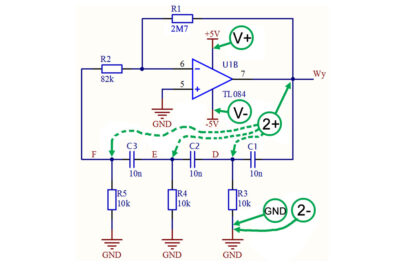
 Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR
Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR  Zamienniki układów interfejsu I2C od Sensylink
Zamienniki układów interfejsu I2C od Sensylink  Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych?
Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych? 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


