Pierwsze kroki z TouchGFX (część 2)
Konfiguracja interakcji w środowisku TouchGFX Designer
W tym momencie interfejs jest graficznie kompletny. Na ekranie umieściliśmy wszystkie niezbędne elementy (widżety): przyciski góra i dół, a także okno z możliwością wyświetlenia wartości liczbowej. Teraz zajmiemy się interakcją pomiędzy zdarzeniami naciskania przycisków i zmianą ustawianej i wyświetlanej wartości.
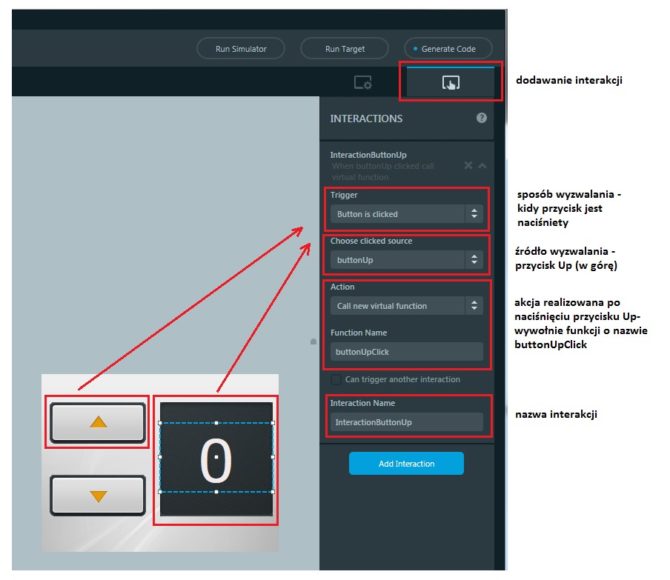
W programie TouchGFX Designer dodajemy interakcję dodajemy po kliknięciu na ikonę create interactions tak, jak to pokazano na rysunku 23. Dodawana interakcja dotyczy wybranego elementu (widżetu) text Area.
Dodawaną interakcję konfigurujemy w kliku polach:
- Trigger – określa co wyzwala interakcję. W naszym przypadku będzie to przyciśnięcie przycisku (element button),
- Choose clicked source – określa źródło wyzwolenia. W naszym przypadku źródłem mogą być przyciski. Wybieramy przycisk „ w górę” (buttonUp)
- Action – określa jak akcja ma być realizowana po zaistnieniu wyzwolenia. W naszym przypadku będzie to wywołanie funkcji, która zmodyfikuje wartość zmiennej i wyświetli ją w polu Text Area. Nazwę funkcji określamy w polu Function Name.
 Rysunek 23. Dodawanie i konfiguracja interakcji
Rysunek 23. Dodawanie i konfiguracja interakcji
Po skonfigurowaniu interakcji dla klawisza „w górę” klikamy na niebieski przycisk Add Interraction i podobnie konfigurujemy interakcję dla klawisza „w dół”. Teraz TouchGFX Designer po kliknięciu na przycisk Generate Code wygeneruje kod w C++ ze szkieletem, który będzie trzeba uzupełnić własnym kodem.
Edycja kodu dla przycisków
Po wygenerowaniu kodu klikamy na Browse Code i otwieramy plik mainViewBase.hpp zapisany w lokacji NazwaProjektu\generated\gui_generated\include\gui_generated\main_screen.
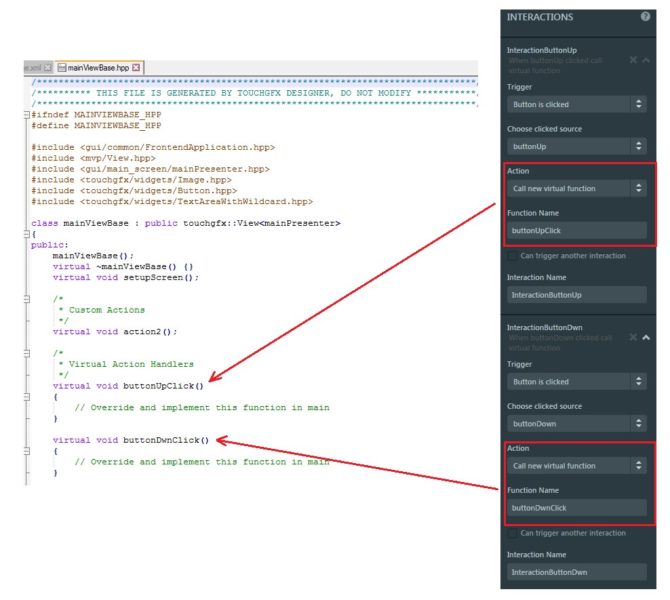
W tym pliku są zadeklarowane 2 wirtualne metody buttonUpClick() i buttonDwnClick() wygenerowane na podstawie ustawień interakcji – rysunek 24.
 Rysunek 24. Dwie wirtualne metody wygenerowane przez TouchGFX Designer
Rysunek 24. Dwie wirtualne metody wygenerowane przez TouchGFX Designer
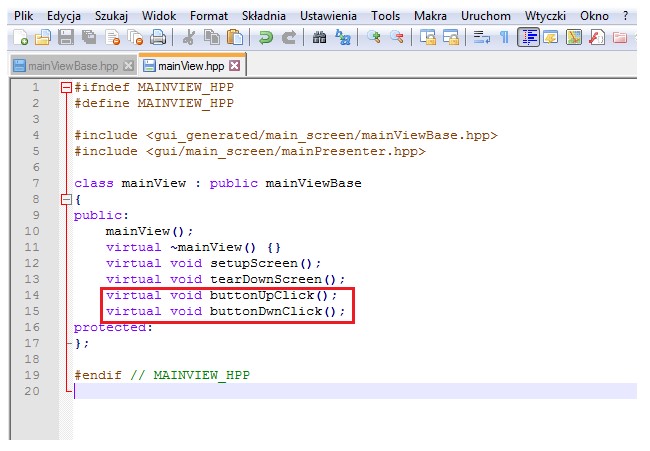
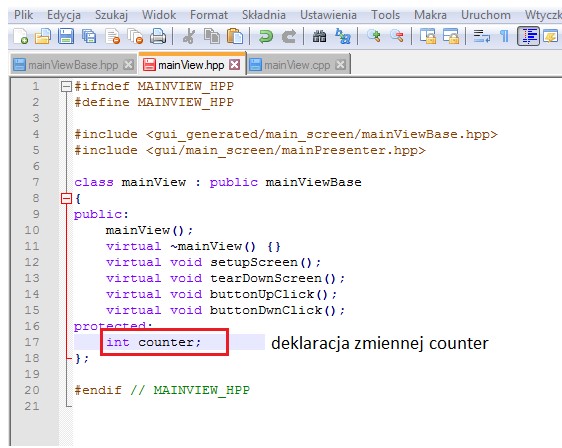
Te metody będą wykorzystywane do zmiany wartości licznika, gdy użytkownik naciśnie przyciski. Odszukujemy plik MainView.hpp w lokacji NazwaProjektu\gui\include\gui\main_screen i dopisujemy dwie deklaracje do klasy MainView tak, jak to pokazano na rysunku 25.
 Rysunek 25. Dodanie deklaracji
Rysunek 25. Dodanie deklaracji
Test interakcji
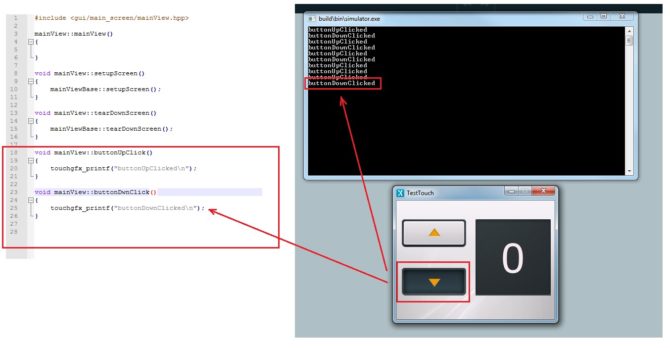
Możemy sprawdzić w symulatorze (na razie jeszcze nie w module ewaluacyjnym) czy i jak działa interakcja. W tym celu do pliku mainView.cpp umieszczonego w folderze nazwaProjektu\gui\src\main_screen\ dopisujemy dwie metody buttonUpClick() i buttonDwnClick() odpowiedzialne za obsługę interakcji z przyciskami. Po uruchomieniu symulatora po każdym naciśnięciu jednego z przycisków wywoływana jest funkcja touchgfx_printf, która w oknie programu symulator.exe wypisuje tekst z argumentu funkcji. Zostało to pokazane na rysunku 26.
 Rysunek 26. Testowanie prawidłowości działania przycisków (interakcji) w symulatorze
Rysunek 26. Testowanie prawidłowości działania przycisków (interakcji) w symulatorze
Ten fragment programu działa tylko w symulatorze i nie ma żadnego znaczenia w przypadku uruchamiania programu na płycie testowej.
Zadeklarujmy teraz zmienną counter w klasie MainView, która będzie licznikiem zmienianym w trakcie naciskania przycisków.
 Rysunek 27. Deklaracja zmiennej counter (MainView.hpp)
Rysunek 27. Deklaracja zmiennej counter (MainView.hpp)
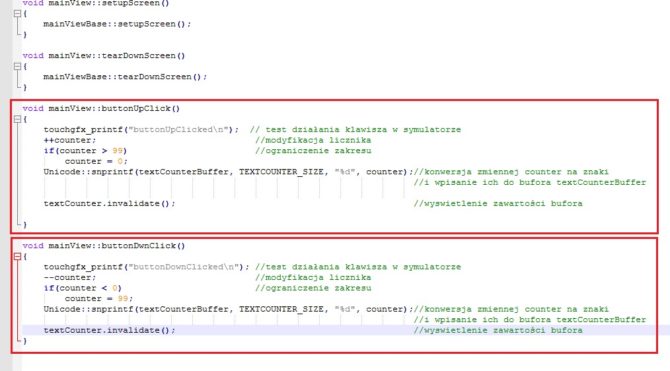
Teraz w pliku mainView.cpp uzupełniamy metody buttonUpClick() i buttonDwnClick() z pliku MainView.cpp – rysunek 28.
 Rysunek 28. Uzupełnione procedury interakcji z klawiszami
Rysunek 28. Uzupełnione procedury interakcji z klawiszami
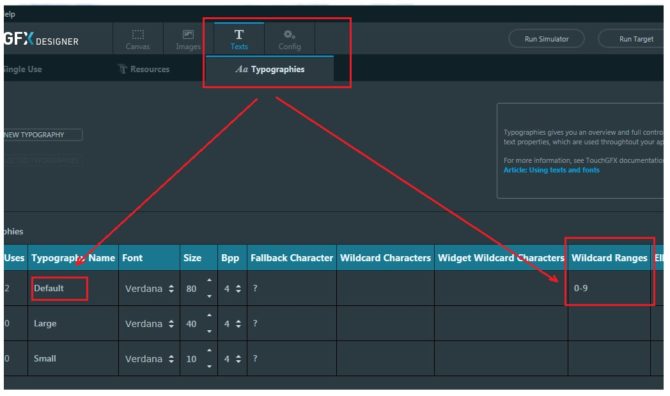
Ostatnia czynnością jest ustawienie zakresu wyświetlanych znaków od 0 do 9 we właściwościach domyślnej typografii tak, jak to zostało pokazane na rysunku 29.
 Rysunek 29. Określenie zakresu wyświetlanych znaków
Rysunek 29. Określenie zakresu wyświetlanych znaków
Test na płytce STM32F429I-DISCO
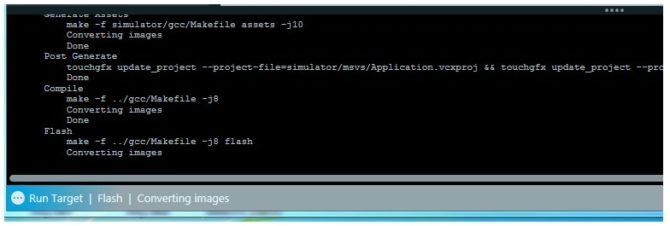
Na tym zakończymy projektowanie naszego prostego interfejsu. Podłączamy moduł do gniazda USB komputera i uruchamiamy kompilację połączoną z załadowaniem wygenerowanego pliku wynikowego do pamięci mikrokontrolera modułu STM32F429I DISCO – przycisk Run Target. Jeżeli wszystkie kroki projektu zostały wykonane prawidłowo, to kompilacja przebiegnie bez błędów, natomiast Designer uruchomi STM32CubeProgrammer i zaprogramuje pamięć mikrokontrolera. Postęp kompilacji i programowania można obserwować w oknie uruchamianym przez Detailed Log i w pasku na dole okna programu – rysunek 30.
 Rysunek 30. Przebieg kompilacji
Rysunek 30. Przebieg kompilacji
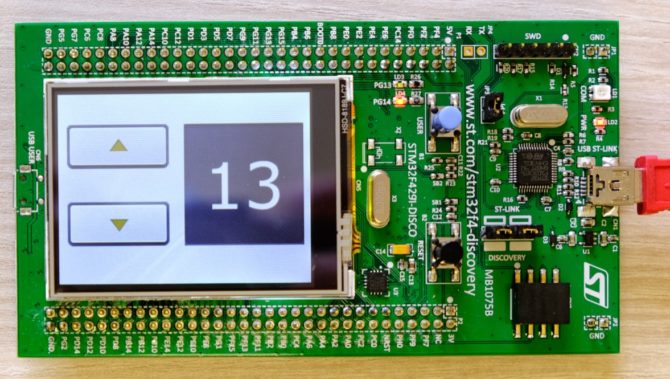
Końcowy efekt można zobaczyć na rysunku 31.
Ten prosty przykład pokazuje, że jeżeli mamy moduł ewaluacyjny całkowicie wspierany przez TouchGFX Designer, to w relatywnie krótkim czasie jesteśmy w stanie zaprojektować i wykonać prosty interfejs z ekranem dotykowym. Na bazie takich doświadczeń, posiłkując się opisami i dokumentacjami dostępnymi na stronie programu TouchGFX możemy rozwijać nasz interfejs zależnie od potrzeb. Możliwości TouchGFX Designer są z jednej strony bardzo duże, a z drugiej strony to narzędzie pozwala płynnie wejść w świat projektowania własnych mniej lub bardziej zaawansowanych interfejsów graficznych.






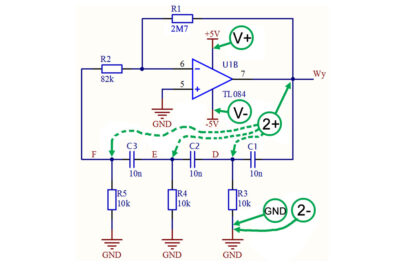
 Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR
Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR  Zamienniki układów interfejsu I2C od Sensylink
Zamienniki układów interfejsu I2C od Sensylink  Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych?
Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych? 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


