[PROJEKT] Czujnik wykrywania gestów PAJ7620U2 i Arduino
Dołączenie do projektu wyświetlacza OLED
W tym momencie zmodyfikujemy projekt w taki sposób, aby wykrycie gestu zostało zasygnalizowane na wyświetlaczu OLED. Użyjemy w tym celu wyświetlacza modOLED130_I2C BLUE o rozdzielczości 1,3”. Jest to wyświetlacz monochromatyczny i wyświetla tekst lub grafikę w kolorze niebieskim. Sterownik układu to SH1106. Komunikacja z hostem przebiega za pośrednictwem interfejsu I2C. Rozdzielczość wyświetlacza wynosi 128×64 pikseli. Dzięki technologii OLED wyświetlacz oferuje niski pobór mocy na poziomie zaledwie 0,08 W.
Moduł wyświetlacza, podobnie jak czujnik gestów, komunikuje się za pomocą interfejsu I2C. Nic nie stoi jednak na przeszkodzie, aby oba moduły równocześnie komunikowały się przez jedną magistralę. W związku z tym podłączenie wyświetlacza do systemu jest identyczne jak dla czujnika gestów PAJ7620U2.
Tabela 2. Połączenie wyświetlacza modOLED130_I2C BLUE z płytką Maker Uno
| Pin modOLED130_I2C BLUE | Pin Maker UNO |
| VCC | 5V |
| GND | GND |
| SDA | SDA |
| SCL | SCL |
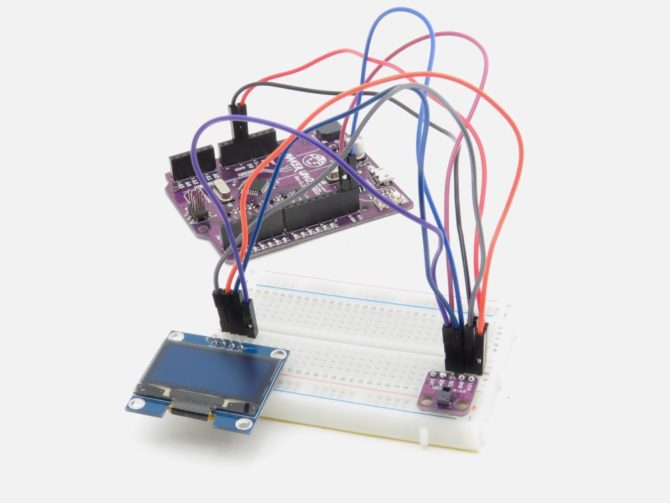
 Rys. 6. Maker Uno połączony z czujnikiem gestów PAJ7620U2 oraz wyświetlaczem modOLED130_I2C BLUE
Rys. 6. Maker Uno połączony z czujnikiem gestów PAJ7620U2 oraz wyświetlaczem modOLED130_I2C BLUE
Do obsługi wyświetlacza OLED wykorzystam bibliotekę Adafruit SH1106 oraz bibliotekę Adafruit GFX. Dodawanie bibliotek do środowiska odbywa się w standardowy sposób: Szkic > Dołącz bibliotekę > Dodaj bibliotekę .ZIP.
Aby kod wyświetlał na ekranie OLED wykryte gesty, należy w odpowiedni sposób zmodyfikować kod. Najpierw należy dodać biblioteki i zainicjalizować obsługę wyświetlacza. Konstruktor wymaga podania wyprowadzenia resetu, ale moduł wyświetlacza nie ma go. W związku z tym podano pin 0, co nie przeszkadza jednak w pracy układu.
#include <Adafruit_GFX.h> #include <Adafruit_SH1106.h> #define OLED_RESET 0 Adafruit_SH1106 display(OLED_RESET);
W funkcji setup dopisano kod odpowiedzialny za uruchomienie, a także usunięcie danych z wyświetlacza.
display.begin(SH1106_SWITCHCAPVCC, 0x3C); display.clearDisplay();
Z kolei pętlę główną uzupełniono tak, że opisy gestów zamiast na port szeregowy trafiają na ekran wyświetlacza. Oprócz tego definiowany jest także rozmiar tekstu oraz początkowa pozycja kursora. Czyszczony jest także wyświetlacz, natomiast ostatnia linijka display.display(); wywołuje procedurę odświeżenia ekranu, co pozwala wyświetlić uprzednio wpisane do pamięci dane.
Całą funkcję loop zaprezentowano poniżej:
void loop() {
Gesture_Data = I2C_readU16(PAJ_INT_FLAG1);
display.setTextSize(2);
display.setTextColor(WHITE);
display.clearDisplay();
display.setCursor(0,0);
if (Gesture_Data) {
switch (Gesture_Data) {
case PAJ_UP: display.println("Up"); break;
case PAJ_DOWN: display.println("Down"); break;
case PAJ_LEFT: display.println("Left"); break;
case PAJ_RIGHT: display.println("Right"); break;
case PAJ_FORWARD: display.println("Forward"); break;
case PAJ_BACKWARD: display.println("Backward"); break;
case PAJ_CLOCKWISE: display.println("Clockwise"); break;
case PAJ_COUNT_CLOCKWISE: display.println("AntiClockwise"); break;
case PAJ_WAVE: display.println("Wave"); break;
default: break;
}
Gesture_Data=0;
display.display();
}
}
Pełen kod projektu
Natomiast pełny kod wygląda dokładnie jak na listingu poniżej. Kod dostępny jest także w sekcji „do pobrania”.
#include <Wire.h>
#include "PAJ7620U2.h"
#include <Adafruit_GFX.h>
#include <Adafruit_SH1106.h>
#define OLED_RESET 0
Adafruit_SH1106 display(OLED_RESET);
unsigned short Gesture_Data;
void setup() {
uint8_t i;
Wire.begin();
delayMicroseconds(10);
PAJ7620U2_init();
I2C_writeByte(PAJ_BANK_SELECT, 0);//Select Bank 0
for (i = 0; i < Gesture_Array_SIZE; i++) {
I2C_writeByte(Init_Gesture_Array[i][0], Init_Gesture_Array[i][1]);//Gesture register initializes
}
display.begin(SH1106_SWITCHCAPVCC, 0x3C);
display.clearDisplay();
}
void loop() {
Gesture_Data = I2C_readU16(PAJ_INT_FLAG1);
display.setTextSize(2);
display.setTextColor(WHITE);
display.clearDisplay();
display.setCursor(0,0);
if (Gesture_Data) {
switch (Gesture_Data) {
case PAJ_UP: display.println("Up"); break;
case PAJ_DOWN: display.println("Down"); break;
case PAJ_LEFT: display.println("Left"); break;
case PAJ_RIGHT: display.println("Right"); break;
case PAJ_FORWARD: display.println("Forward"); break;
case PAJ_BACKWARD: display.println("Backward"); break;
case PAJ_CLOCKWISE: display.println("Clockwise"); break;
case PAJ_COUNT_CLOCKWISE: display.println("AntiClockwise"); break;
case PAJ_WAVE: display.println("Wave"); break;
default: break;
}
Gesture_Data=0;
display.display();
}
}
Działanie projektu zaprezentowano na materiale wideo:





 Wieloletnie umowy dostaw na sprzęt, amunicję czy drony w sektorze wojskowym – o czym warto pamiętać?
Wieloletnie umowy dostaw na sprzęt, amunicję czy drony w sektorze wojskowym – o czym warto pamiętać?  Hakerzy wkraczają w nowy rok z impetem. Szczyt ataków na logistykę wypada po świętach
Hakerzy wkraczają w nowy rok z impetem. Szczyt ataków na logistykę wypada po świętach  Infineon i Flex wprowadzają zestaw Zone Controller Development Kit do pojazdów definiowanych programowo
Infineon i Flex wprowadzają zestaw Zone Controller Development Kit do pojazdów definiowanych programowo 





