 W artykule została opisana aplikacja Blynk, która pozwala na sterowanie lub wizualizację danych pochodzących z modułu ESP8266, Arduino lub Raspberry Pi.
W artykule została opisana aplikacja Blynk, która pozwala na sterowanie lub wizualizację danych pochodzących z modułu ESP8266, Arduino lub Raspberry Pi.
Aby przetestować aplikację, potrzebne są następujące komponenty:
- Płytka z modułem ESP8266 – NodeMCU
- Płytka stykowa
- Diody LED (np. czerwona i zielona) + rezystory 220 Ω
- Przewody męsko-meskie
- Smartfon z systemem Android lub iOS

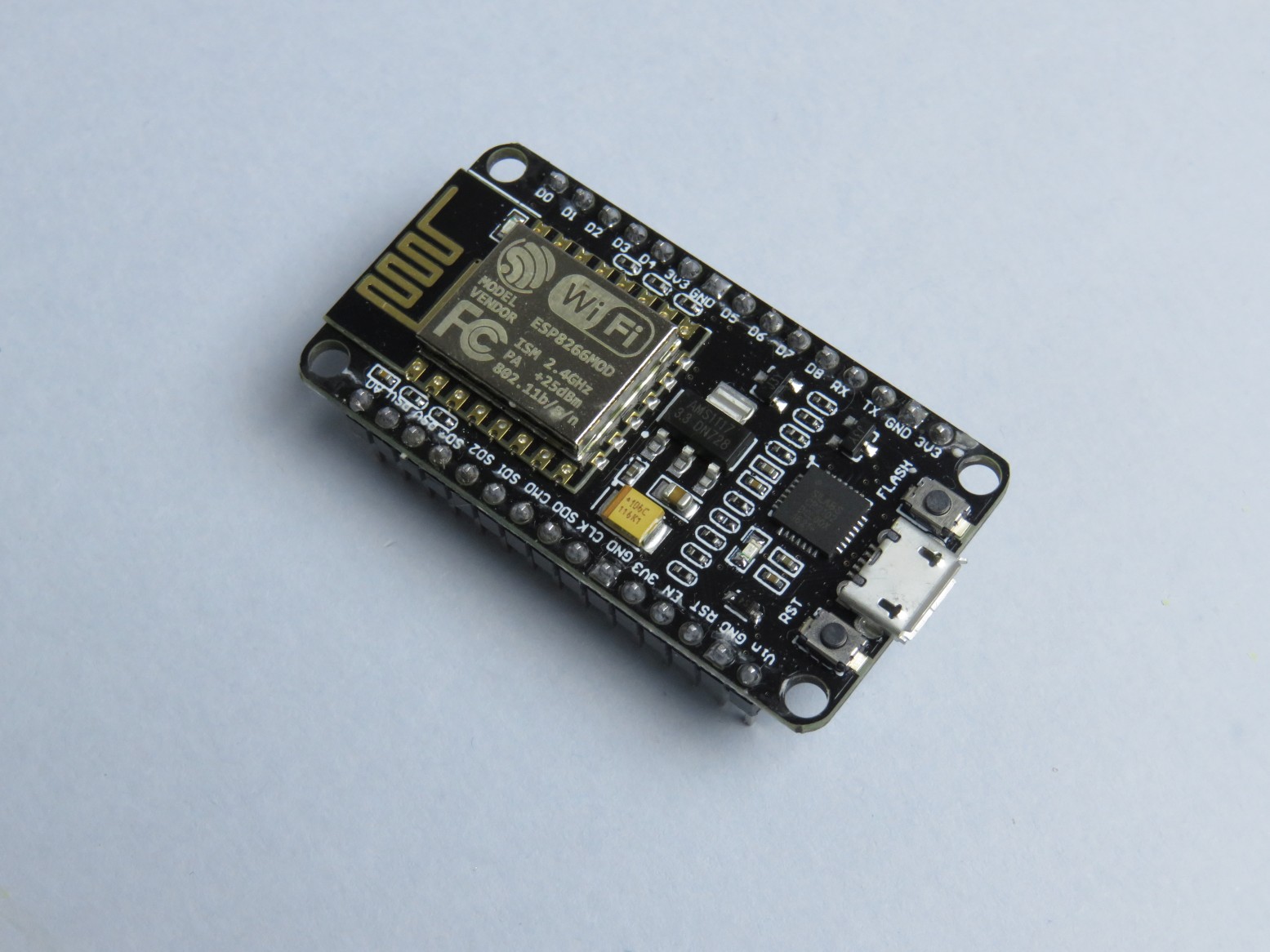
Rysunek 1. Płytka NodeMCU
Płytka NodeMCU z układem ESP8266 jest przystosowana do wpięcia do płytki stykowej. Oprócz samego modułu na płytce znalazł się konwerter USB<>UART, stabilizator oraz złącze microUSB do połączenia z komputerem.
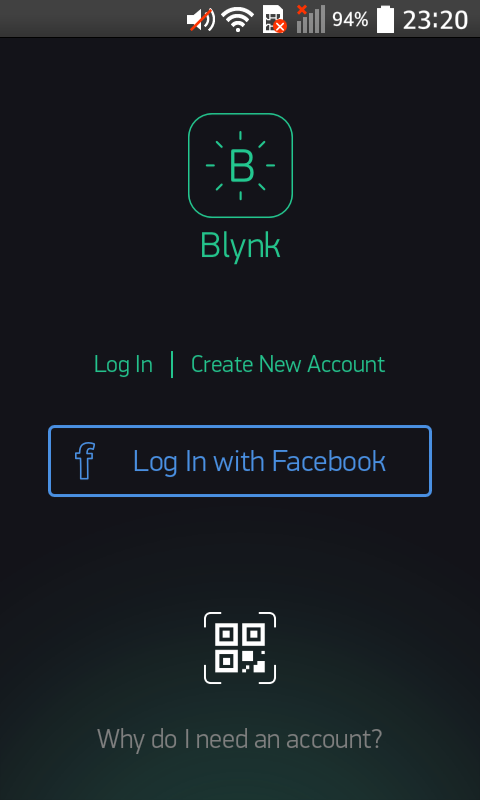
Pierwszym krokiem jest instalacja aplikacji Blynk, która dostępna jest w Google Play oraz w App Store. Po pobraniu wita nas następujący ekran:

Rysunek 2. Aplikacja Blynk
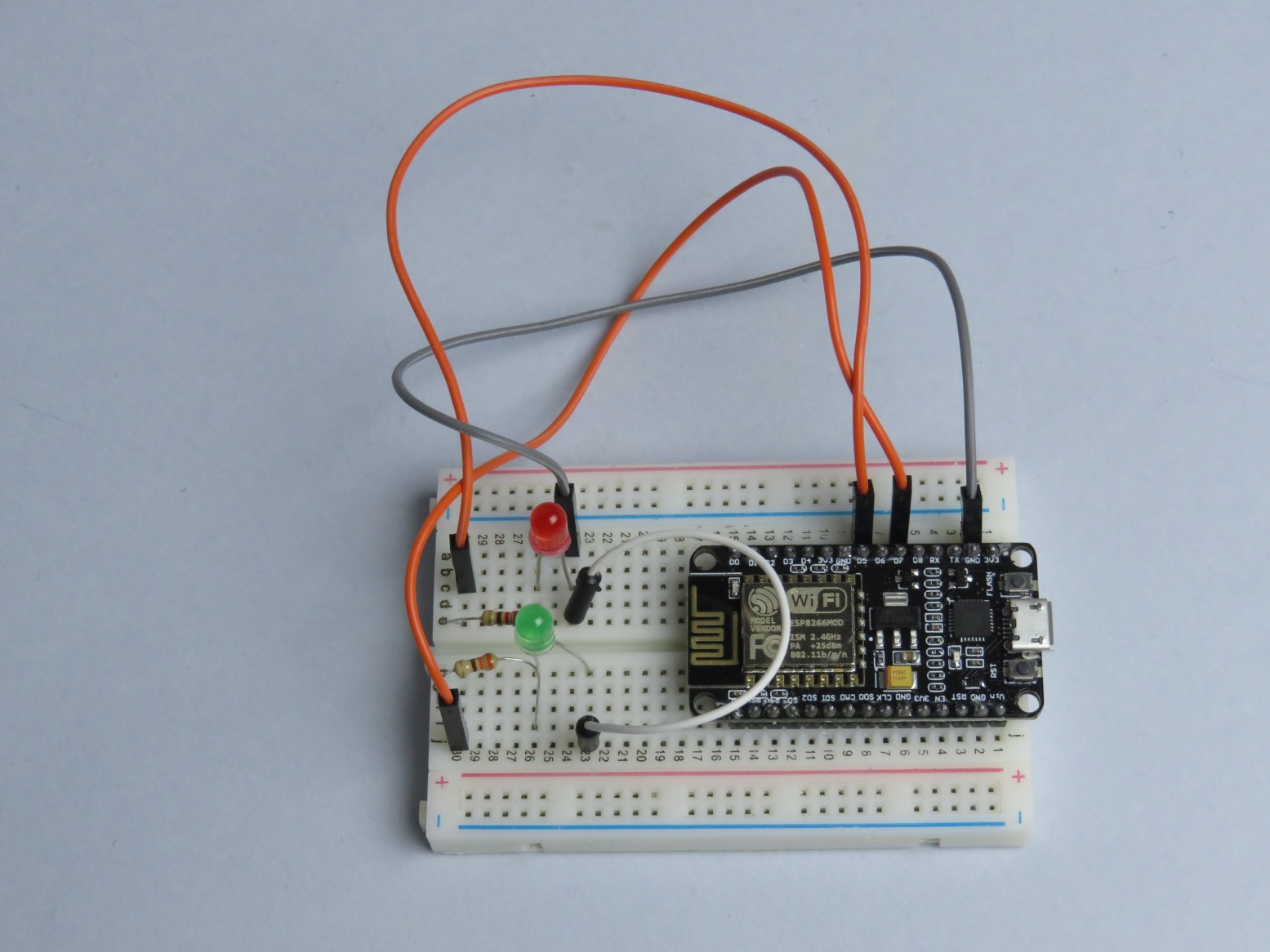
W programie Blynk stworzony został program, który będzie sterował dwiema diodami LED – czerwoną oraz zieloną. Diody te są podłączone do pinów D5 (dioda zielona) oraz D7 (dioda czerwona). Płytka NodeMCU wraz z podłączonymi diodami prezentuje się następująco.

Rysunek 3. Diody LED podłączone do płytki ModeMCU
Aby rozpocząć pracę z programem, należy stworzyć bezpłatne konto. W tym celu klikamy na przycisk Create New Account (rysunek 2). Podajemy adres e-mail i wymyślamy hasło, które będzie służyło do logowania. Akceptujemy przyciskiem Sign Up. Następnie na ekranie głównym wybieramy opcję Log In oraz podajemy e-mail i hasło. Aby się zalogować klikamy przycisk Log In (rysunek 4).

Rysunek 4. Ekran logowania
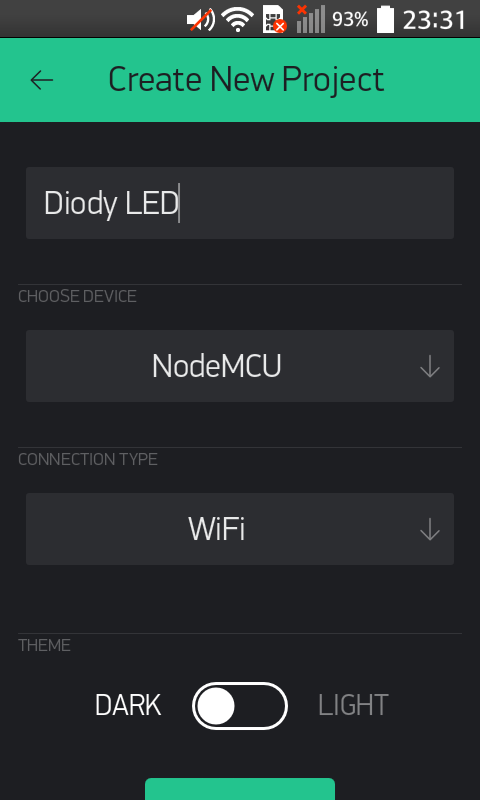
Teraz można przejść do stworzenia nowego projektu w programie Blynk. Wybieramy opcję New project (Rysunek 5). Można teraz edytować parametry projektu, nadać własną nazwę, zmienić urządzenia oraz zmienić styl projektu. Dla projektu wybrałem nazwę Diody LED. W rodzaju urządzenia (Choose Device) z rozwijanej listy należy wybrać pozycje NodeMCU i wybór zaakceptować przyciskiem Continue. Pojawia się opcja możliwości wyboru połączenia ze sterowaną płytką – wybieramy połączenie WiFi. Aby utworzyć projekt należy nacisnąć Create.

Rysunek 5. Tworzenie projektu w aplikacji Blynk
Po utworzeniu projektu program informuje, że kod autoryzacyjny został wysłany na wcześniej podany e-mail.

Rysunek 6. Kod autoryzacyjny został wysłany na adres e-mail podany przy tworzeniu konta
Po wybraniu przycisku OK pojawi się ekran, w którym można edytować wygląd aplikacji (rysunek 7).

Rysunek 7. Okno edycji projektu