NodeMCU – przykład użycia aplikacji Blynk
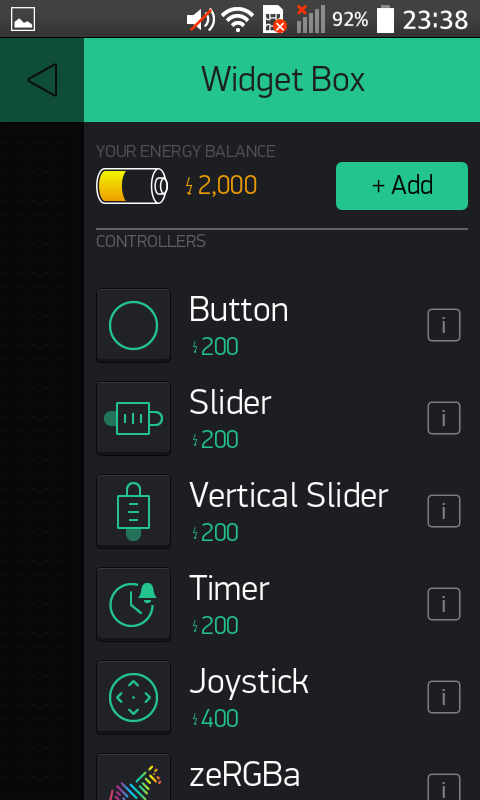
Do sterowania diodami wykorzystano dwa przyciski. Aby je dodać, należy wybrać puste pole, co spowoduje pojawienie się zakładki z elementami interfejsu. Można znaleźć tutaj przyciski, slidery, wskaźniki itd. (rysunek 8)

Rysunek 8. Zakładka z elementami interfejsu.
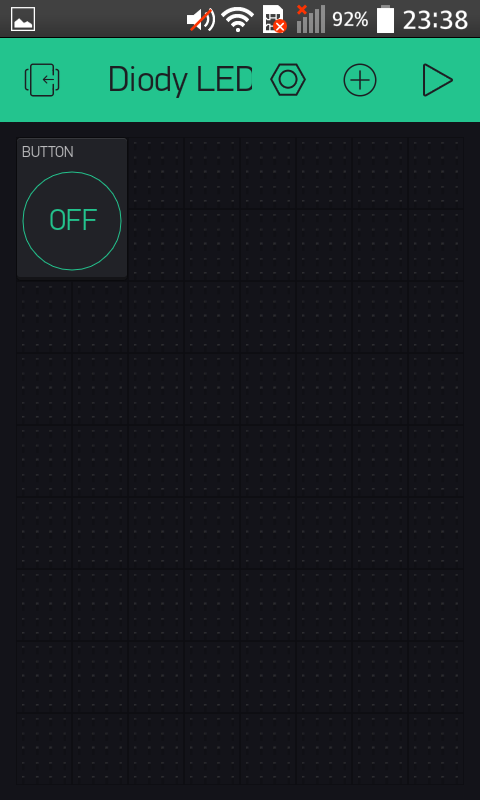
Wybieramy przycisk. Pojawia się on w lewym górnym rogu ekranu ekranu.

Rysunek 9. Dodany przycisk w oknie edycji interfejsu
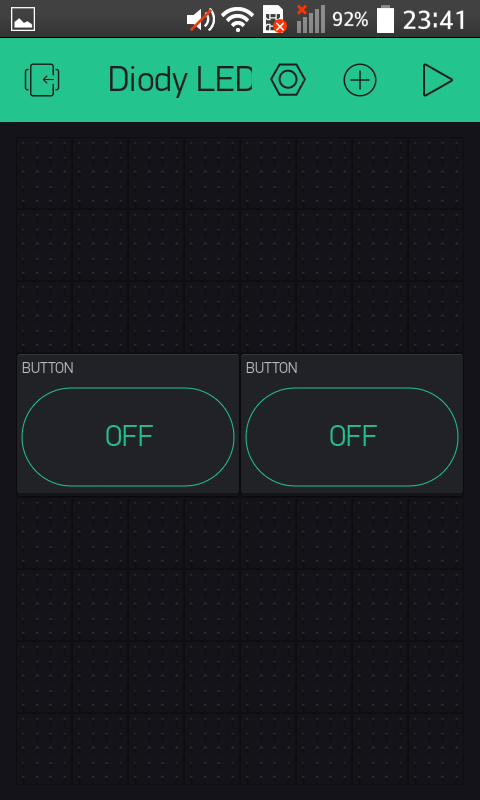
Aby edytować wielkość i położenie przycisku, należy przytrzymać na nim palec. Ja umieściłem go na środku ekranu i powiększyłem tak, aby miał wymiary 2 x 4 kratki (jak na rysunku 10). W analogiczny sposób dodajemy drugi przycisk. Aplikacja z dwoma przyciskami prezentuje się następująco:

Rysunek 10. Aplikacja z umieszczonymi dwoma przyciskami.
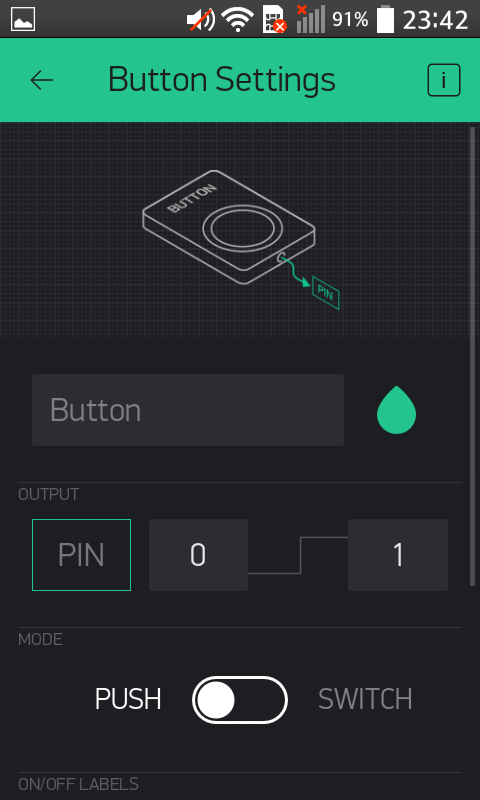
Teraz należy przypisać przyciskom piny, którymi będą sterować. Naciskamy na przycisk znajdujący się po lewej.

Rysunek 11. Edycja parametrów przycisku do sterowania zieloną diodą LED
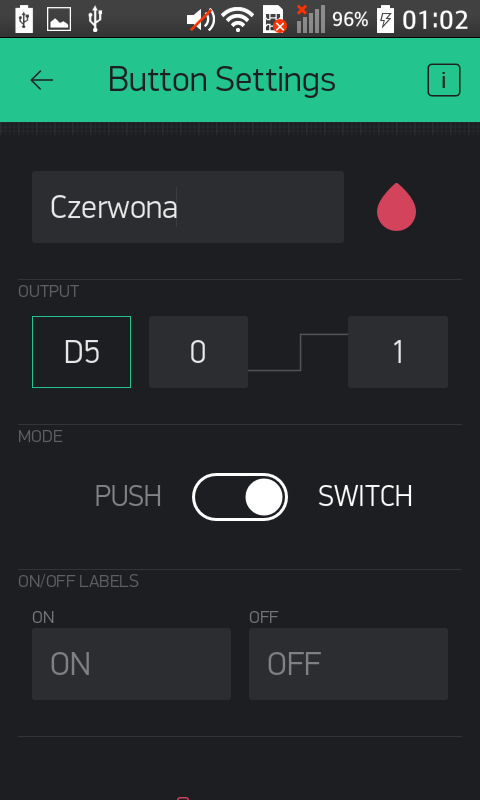
Pojawia się okno, w którym można edytować parametry przycisku. Najpierw zajmę się konfiguracją elementu sterującego diodą czerwoną. Nadam mu nazwę „Czerwona”. Kolorystykę przycisku można zmienić klikając na kropelkę obok nazwy. Następnie w sekcji Output należy wybrać pin, do którego podłączona jest dioda (D5). Kolejnym krokiem jest wybór trybu (mode), w jakim będzie pracował przycisk. Dioda może być zapalona tylko gdy przycisk jest wciskany (tryb push) lub jej stan może być zmieniany każdym kliknięciem (tryb switch). Dla tego przycisku wybrano opcję Switch. W ostatniej sekcji można edytować napis, który będzie pojawiał się na przyciskach w stanie włączenia i wyłączenia.

Rysunek 12. Ustawienia dla przycisku do sterowania czerwoną diodą LED
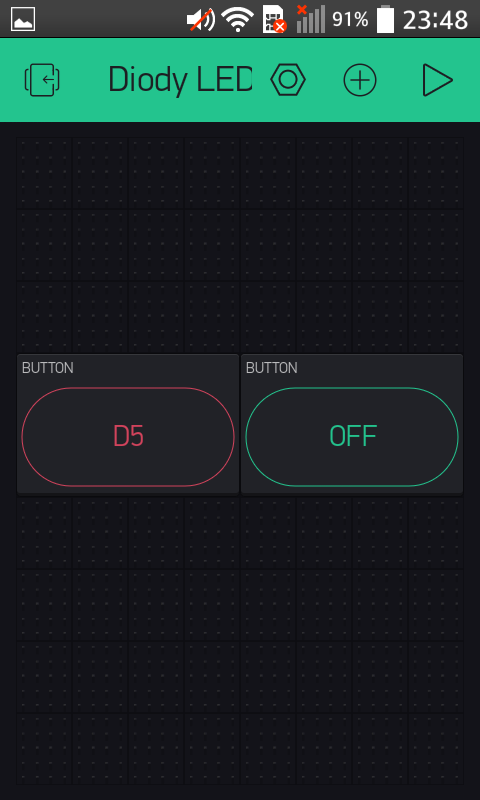
Aplikacja wygląda teraz następująco:

Rysunek 13. Wygląd projektu po konfiguracji przycisku do sterowania czerwoną diodą LED
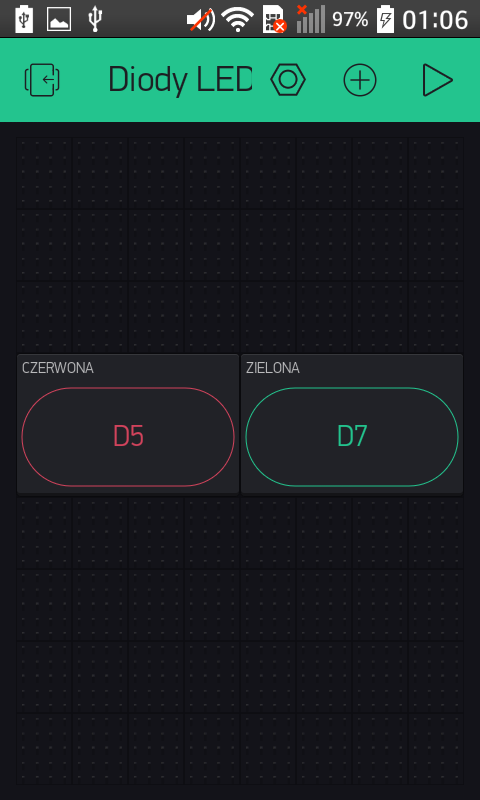
Analogicznie odbywa się edycja parametrów w przypadku przycisku do sterowania diodą zieloną. Ja zdecydowałem się na nazwę „Zielona”, pin D7 oraz tryb Push. Gotowy projekt w aplikacji Blynk prezentuje się następująco:

Rysunek 14. Ostateczny wygląd aplikacji w programie Blynk





 [RAQ] Uproszczenie pokładowych systemów bezpieczeństwa oraz zwiększenie wydajności wideo dzięki zastosowaniu GMSL
[RAQ] Uproszczenie pokładowych systemów bezpieczeństwa oraz zwiększenie wydajności wideo dzięki zastosowaniu GMSL  Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025
Cyfrowa transformacja polskich firm przyspiesza – raport Polcom 2025  MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej
MIPS S8200 dostarcza oprogramowanie RISC-V NPU umożliwiające fizyczną AI w autonomicznej sieci brzegowej 





