Pierwsze kroki z TouchGFX (część 1)
TouchGFX Designer
Przykładowe aplikacje interfejsu użytkownika można uruchamiać i testować na dwa sposoby. Pierwszy z nich to symulowanie projektowanych ekranów w symulatorze uruchamianym na komputerze pracującym w systemie Windows. W tym przypadku nie jest wymagany żaden dodatkowy sprzęt, ale jest to jednak tylko symulacja. Drugi sposób polega na wygenerowaniu kodu na podstawie projektu interfejsu. Potem ten kod jest kompilowany i przesyłany do pamięci mikrokontrolera modułu ewaluacyjnego. W tym przypadku interfejs użytkownika jest uruchamiany i pracuje na docelowym sprzęcie.
Przykładowa aplikacja w symulatorze
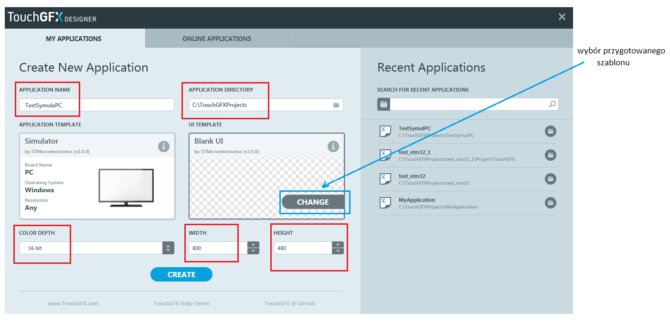
Po uruchomieniu TouchGFX Designer rozpoczynamy nowy projekt. W oknie Application Name nadajemy mu nazwę na przykład TestSymulatPC. Ścieżka dostępu do folderów z plikami projektów jest określana w oknie Application Directory. Foldery mają taką samą nazwę jak projekty. Kreator nowej aplikacji umożliwia na tym etapie określenie bitowej głębi kolorów i rozmiaru wyświetlacza.
 Rysunek 1. Okno kreatora nowego projektu
Rysunek 1. Okno kreatora nowego projektu
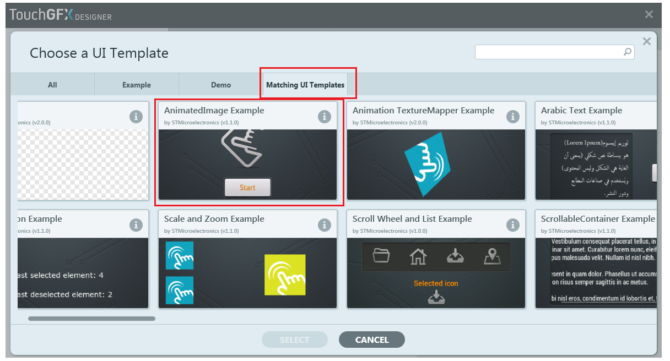
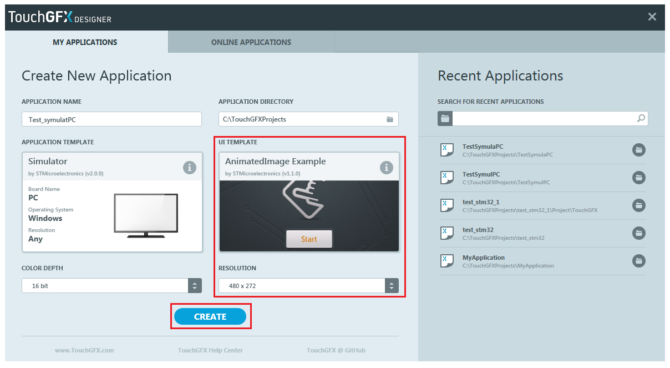
Po kliknięciu na okno szablonu UI Template pojawia się przycisk CHANGE pozwalający wybrać przygotowane przykładowe szablony interfejsu użytkownika – rysunek 2. Z listy u góry wybieramy opcję MatchnigUITemplate, po to, by na liście były tylko szablony pasujące do ustawień projektu (rozdzielczości wyświetlacza). Wybieramy pierwszy z listy – AnimatedImage Example i klikamy na Select. Teraz wybrany szablon pojawi się w okienku Template okna Create New Application – rysunek 3.
 Rysunek 2. Okno wyboru przykładowych interfejsów
Rysunek 2. Okno wyboru przykładowych interfejsów
 Rysunek 3. Okno kreatora projektu z wybranym przykładowym szablonem
Rysunek 3. Okno kreatora projektu z wybranym przykładowym szablonem
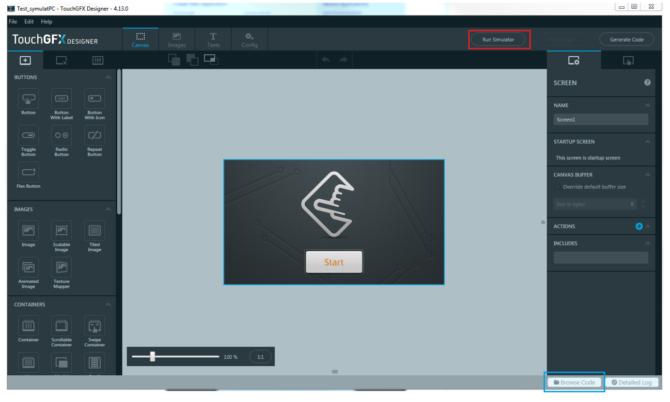
Po kliknięciu na przycisk CREATE TouchGFX łączy się z serwerami ST, łączy wybrany szablon interfejsu z domyślnym szablonem aplikacji i tworzy przykładowy gotowy projekt. Okno projektu zostało pokazane na rysunku 4.
 Rysunek 4. Okno przykładowego projektu
Rysunek 4. Okno przykładowego projektu
U góry okna z prawej strony umieszczono przycisk Run Simulator. Po przyciśnięciu tego przycisku TouchGFX skompiluje nasz projekt, a następnie uruchomi symulację w nowym oknie pokazanym na rysunku 5.
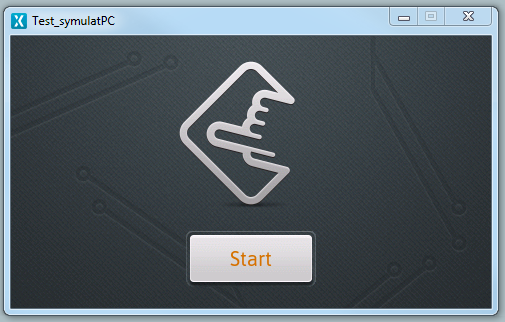
 Rysunek 5. Okno symulacji ekranu interfejsu użytkownika
Rysunek 5. Okno symulacji ekranu interfejsu użytkownika
Po kliknięciu na przycisk Start wyświetlana jest animacja ruchu ikony umieszczonej nad przyciskiem.
Po kliknięciu na przycisk Browse Code otworzy się katalog z plikami projektu wygenerowanymi przez TouchGFX.
Przykładowa aplikacja działająca na module ewaluacyjnym
Symulowanie działania przykładowych interfejsów w okienku Windows pozwala na szybkie poznanie możliwości przygotowanych przykładów. Funkcja symulatora może też pomagać przy projektowaniu grafiki na własne potrzeby bez powiązania z konkretnym sprzętem.
Jednak dla konstruktora ważniejsze jest uruchomienie aplikacji na konkretnej platformie sprzętowej. Jak już wspomniałem TouchGFX umożliwia tworzenie interfejsów użytkownika na modułach ewaluacyjnych oferowanych przez ST.
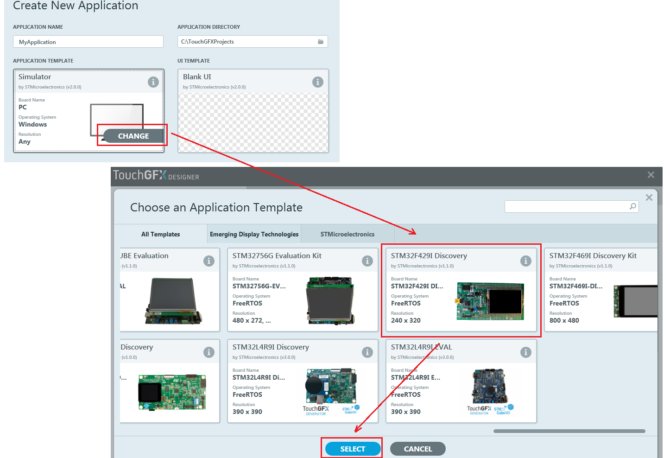
Kreator nowego projektu automatycznie ustawia w oknie APPLICATION TEMPLATE opcję symulatora PC, natomiast w oknie UI TEMPLATE – BLANK UI. W poprzednim przykładzie zmieniliśmy UI TEMPLATE na AnimatedImage Example tak, jak to zostało pokazane na rysunku 2. Aby możliwe było wygenerowanie szablonu projektu współpracującego z jednym z modułów ewaluacyjnych, należy go wybrać w oknie APLICATION TEMPLATE – rysunek 6.
 Rysunek 6. Wybór modułu ewaluacyjnego
Rysunek 6. Wybór modułu ewaluacyjnego
Klikamy na przycisk CHANGE w oknie APPLICATION TEMPLATE i z listy Choose an Application Template wybieramy jeden z modułów.
Obecnie oprogramowanie TouchGFX dostępne jest w wersji 4.14. Mimo niedawnych problemów ze zgodnością z modułami ewaluacyjnymi ST, w tym momencie środowisko jest zgodne z większością modułów z ekranami LCD dostępnymi na rynku. Są to m.in. płytki:
- STM32F412G-DISCO
- STM32F429I-DISCO
- STM32F429I-EVAL
- STM32F469I-DISCO
- STM32F746G-DISCO
- STM32F750-DISCO
- STM32F769I-DISCO
- STM32H747I-DISCO
- STM32H7B3I-DK
- STM32L496G-DISCO
- STM32L4P5G-DISCO
- STM32L4R9I-DISCO
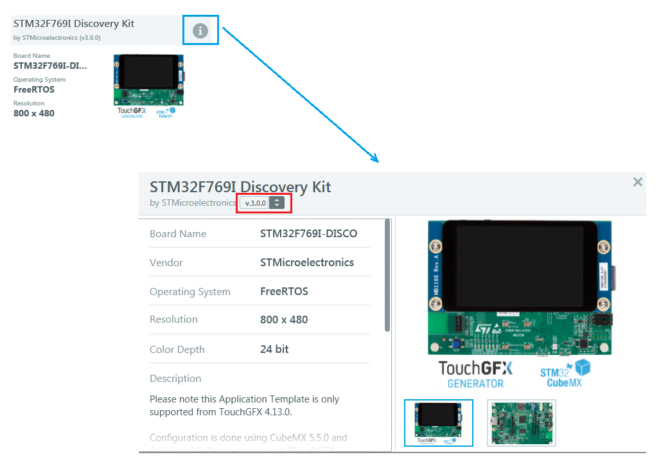
Dostępne wersje szablonu można wybrać klikając na ikonkę „i” wybieranego modułu – rysunek 7.
 Rysunek 7. Sprawdzenie i wybór wersji szablonu
Rysunek 7. Sprawdzenie i wybór wersji szablonu
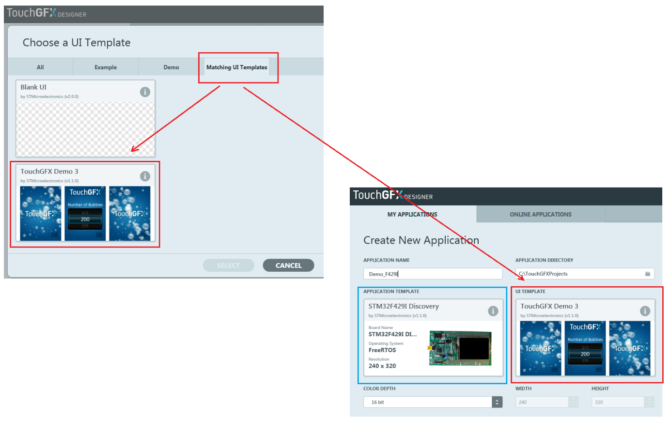
Ja postanowiłem spróbować z dość starym modułem STM32F429I Discovery również umieszczonym na liście modułów, ale w starej wersji V1.1.0. Na początek postanowiłem uruchomić program demonstracyjny przygotowany przez twórców TouchGFX. Ponieważ wyświetlacz zamontowany w STM32F429I Discovery ma relatywnie małą rozdzielczość, to okazało się, że dla niego można wybrać tylko szablon BLANK UI i program demonstracyjny TouchGFX Demo3 w wersji V1.1.0 – rysunek 8.
 Rysunek 8. Wybór aplikacji demonstracyjnej dla modułu STM32F429I
Rysunek 8. Wybór aplikacji demonstracyjnej dla modułu STM32F429I
Kompilacja i wgranie interfejsu demonstracyjnego na płytkę
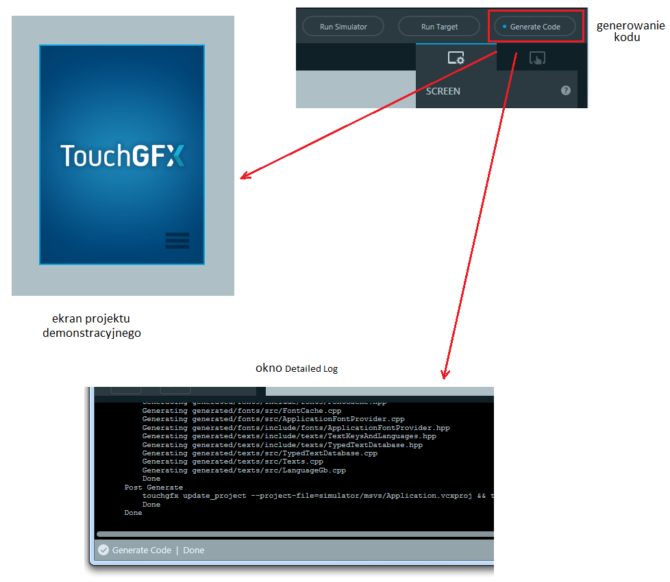
Po kliknięciu na przycisk CREATE TouchGFX łączy się z serwerami ST i generuje projekt widoczny na ekranie Designer’a. W tym momencie powinniśmy móc skompilować wygenerowany kod i po kompilacji przesłać go do pamięci mikrokontrolera. Projekt jest kompilowany po kliknięciu na przycisk Generate Code. Przebieg kompilacji możemy obserwować w oknie otwieranym po kliknięciu na Detailed Log. Zostało to pokazane na rysunku 9.
 Rysunek 9. Kompilowanie kodu wygenerowanego przez TouchGFX Designer
Rysunek 9. Kompilowanie kodu wygenerowanego przez TouchGFX Designer
Jeżeli kod zostanie prawidłowo skompilowany, a w przypadku tego programu demonstracyjnego tak się dzieje, to można go przesłać do pamięci modułu klikając na przycisk Run Target. Kod jest ponownie kompilowany i kod wynikowy przesyłany do pamięci modułu. Do programowania pamięci TouchGFX Designer używa STM32CubeProgrammer. Program ten musi być wcześniej zainstalowany w domyślnej lokalizacji, tj. C:\Program Files\STMicroelectronics\STM32Cube\STM32CubeProgrammer. W przeciwnym wypadku programowanie pamięci nie może się wykonać i zgłaszany jest błąd.
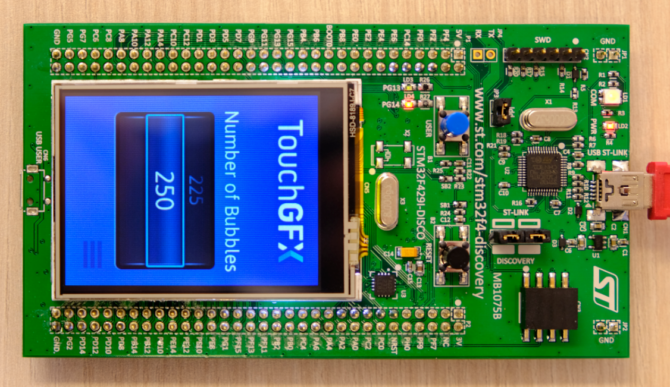
Po załadowaniu i uruchomieniu można ustawiać ilość „bąbelków” wyświetlanych przez program testowy – rysunek 10. Uruchomienie aplikacji testowej pozwoliło nam na sprawdzenie poprawności wyboru obsługiwanego modułu testowego, co może nie być takie oczywiste. Poza tym sprawdziliśmy kompilowanie projektu i ładowanie pliku wynikowego do pamięci.
 Rysunek 10. Program testowy uruchomiony na module STM32F429I Discovery
Rysunek 10. Program testowy uruchomiony na module STM32F429I Discovery





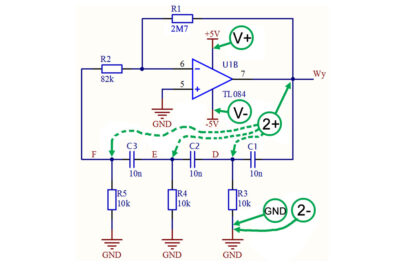
 Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR
Tajemnica pierwiastka z 6 i liczby 29, czyli generatory z przesuwnikiem fazy CR  Zamienniki układów interfejsu I2C od Sensylink
Zamienniki układów interfejsu I2C od Sensylink  Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych?
Dlaczego niezawodność jest ważniejsza niż wydajność w systemach wojskowych? 


![https://www.youtube.com/watch?v=kmvM5hVSzCM Piata już edycja konferencji Hardware Design Masterclasses dla elektroników zaskoczyła frekwencją, tym bardziej, że spotkanie było dwudniowe. Film jest krótką relacją z wydarzenia, bazującą na wypowiedziach prelegentów. [materiał redakcyjny] Zapraszamy do obejrzenia!](https://mikrokontroler.pl/wp-content/uploads/2026/01/Rafal-tytulowe.png)


