Biblioteka graficzna Segger STemWin dla STM32 – graficzne HMI bez problemu!

Interfejs graficzny jest ważną częścią systemów z wbudowanym wyświetlaczem, które oprócz wyprowadzania tekstu mają również za zadanie rysowanie innych obiektów, poczynając od elementów ozdobnych takich jak ramki, a kończąc na prezentacji danych w postaci wykresów. Z drugiej strony istotną rolę odgrywa interfejs wejściowy dający użytkownikowi możliwość wpływania na stan systemu oraz na wyświetlaną zawartość ekranu. W przypadku niewielkich aplikacji realizacja oprogramowania interfejsów wejścia i wyjścia sprowadza się zwykle do kilkunastu procedur, które można przygotować samodzielnie bez większego kłopotu. Jednak, gdy potrzeba czegoś więcej na wzór interfejsów obecnych w klasycznych komputerach lub nowoczesnych telefonach to warto sięgnąć po gotowe i sprawdzone rozwiązania w postaci bibliotek – jedną z nich oferuje firma ST Microelectronics pod nazwą STemWin (jest to opracowanie firmy Segger).
Wspomniana bibliotekapowstała we współpracy z firmą Segger na bazie biblioteki emWin, charakteryzująca się bogatą listą możliwości, które są dość dobrze opisane w obszernej ponad tysiąc stronnej dokumentacji [2]. Darmowy pakiet STemWin jaki można pobrać na stronie [4] zawiera m.in. pliki obiektowe skompilowanej biblioteki (przeznaczone dla mikrokontrolerów STM32 z rdzeniem Cortex-M0, Cortex-M3 lub Cortex-M4 i środowisk wykorzystujących narzędzia GCC, IAR lub Keil) oraz pliki konfiguracyjne (do ustawienia parametrów użytego wyświetlacza jak również parametrów samej biblioteki). Ogólną organizację biblioteki przedstawia rysunek 1.
![Rys. 1. Warstwowa organizacja biblioteki STemWin (podobnie jak dla emWin [2])](/wp-content/uploads/artykuly/Biblioteka_graficzna_SeggerSTemWindla_STM32_graficzne_HMI_bez_problemu/rys1.jpg)
Rys. 1. Warstwowa organizacja biblioteki STemWin (podobnie jak dla emWin [2])
Widżety
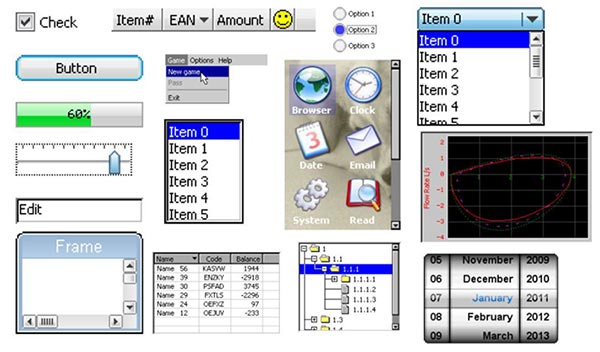
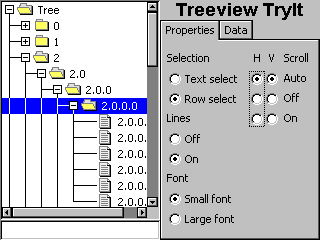
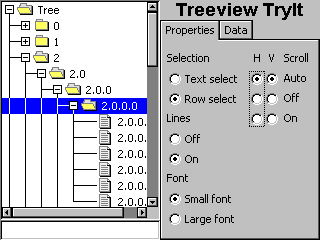
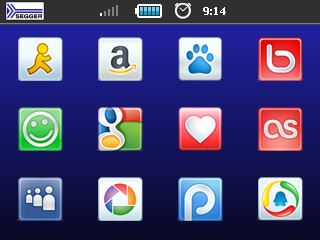
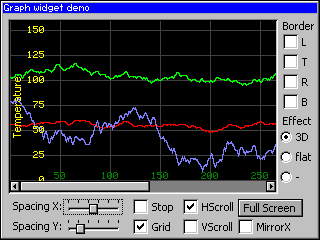
Interfejs graficzny użytkownika to przede wszystkim różnego rodzaju kontrolki, nazywane w bibliotece STemWin widżetami, do których należą m.in. etykiety, przyciski, checkboksy, listy rozwijane, pola tekstowe i suwaki (rysunek 2, 3). Dodatkowo istnieje możliwość budowania aplikacji z ikonkami (rysunek 4), jak również z obrazkami zapisanymi w formacie GIF, JPG lub PNG, a także z wykresami na podstawie przekazanej tablicy z danymi (rysunek 5). Tworzenie widżetów jest zadaniem dość prostym i sprowadza się do wywołania ujednoliconej procedury CreateEx() (tabela 1). Lista procedur API biblioteki jest na tyle bogata, że pozwala nie tylko na modyfikację wartości widżetów (tekst pola, etykieta przycisku, stan checkboksa, pozycja suwaka), ale również na zmianę ich wyglądu (warto przy tym wspomnieć, że istnieje jeszcze możliwość skonfigurowania wyglądu na poziomie kompilacji projektu, definiując odpowiednie stałe).

Rys. 2. Wybór koloru przy pomocy suwaka i pól tekstowych

Rys. 3. Podgląd zawartości katalogów w widoku drzewa

Rys. 4. Przyciski w formie ikonek

Rys. 5. Rejestracja przebiegów sygnałów
Tab. 1. Wybrane procedury biblioteki STemWin powiązane z widżetami
| Procedura | Opis |
|
<WIDGET>_Handle <WIDGET>_CreateEx(int x0, int y0, intxSize, intySize, WM_HWIN hParent, intWinFlags, intExFlags, int Id, <pozostałe_parametry> . . . ); |
Procedura tworzy widżet<WIDGET> (np. BUTTON, FRAMEWIN, SLIDER, itp.) o wymiarach (xSize,ySize) i umieszcza go w pozycji (x0,y0) układu współrzędnych okna rodzica, wskazywanego przez parametr hParent, do jakiego zostanie on przyczepiony. Parametr WinFlags przyjmuje wartości wspólne dla okien i widżetów, a ExFlags – powiązane z konkretnym widżetem. Lista pozostałych parametrów zależy od widżetu. Procedura zwraca uchwyt do utworzonego widżetu, który może zostać wykorzystany do wszelkich manipulacji (przenoszenie, zmiana wyglądu, itd.). |
| void WM_MoveTo(WM_HWIN hWin, int x, int y); | Przesuwa oknohWin do wskazanej pozycji(x,y) we współrzędnych pulpitu. |
| void WM_Paint(WM_HWIN hWin); | Rysuje lub przerysowuje oknohWin natychmiast z chwilą wywołania. |
| void WM_SetSize(WM_HWIN hWin, intXSize, intYSize); | Ustawia nowe wymiary oknahWin – odpowiednio:XSize x YSize. |
| void WM_Update(WM_HWIN hWin); | Przerysowuje unieważnioną część oknahWin, które zostaje następnie zatwierdzone. |
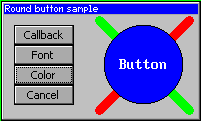
Jeśli z jakiegoś powodu dostępne formy widżetów (można ustawić wygląd klasyczny lub Flex) nie odpowiadają naszym wymaganiom, tzn. gdy oprócz zmiany standardowych kolorów i wymiarów charakterystycznych jak np. grubość ramki okna czy szerokość suwaka chcemy całkowicie zmienić wygląd komponentu (rysunek 6) to najprościej można to zrobić poprzez dodanie stosownych operacji rysowania w funkcji zwrotnej powiązanej z konkretną kopią widżetu.

Rys. 6. Przykład zdefiniowania niestandardowego wyglądu przycisku






 Czym jest czytnik e-booków i jak działa?
Czym jest czytnik e-booków i jak działa?  O suwerenności Europy mówią gen. Sławomir Żakowski, gen. Paweł Bielawny, dr. Jacek Pawlak, Adam Cudny i dr Daniel Więzik
O suwerenności Europy mówią gen. Sławomir Żakowski, gen. Paweł Bielawny, dr. Jacek Pawlak, Adam Cudny i dr Daniel Więzik  Nowe technologie mogą pomóc Europie w umocnieniu jej pozycji na światowym rynku mikrochipów
Nowe technologie mogą pomóc Europie w umocnieniu jej pozycji na światowym rynku mikrochipów