Kontynuujemy prezentację sposobu wykorzystania pakietu GUIX Studio firmy Renesas do tworzenia graficznego interfejsu użytkownika na wyświetlaczu LCD z touch-panelem.
Zgodnie z zapowiedzią z pierwszej części artykułu teraz zajmiemy się oprogramowaniem warstwy aplikacji i interfejsu użytkownika.
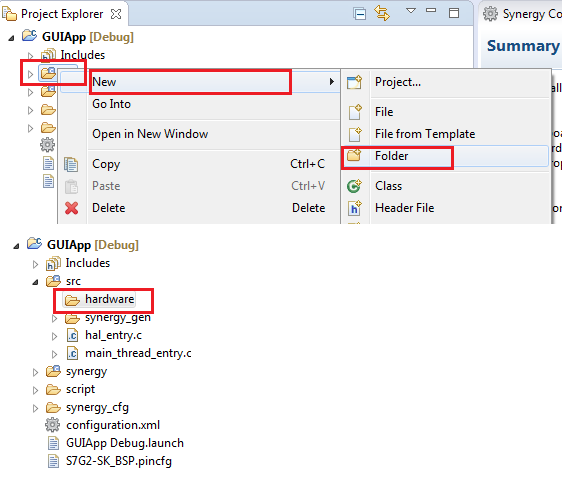
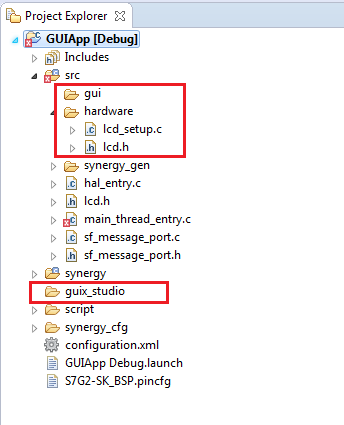
Zaczynamy od utworzenia w projekcie dwu nowych folderów: hardware i GUI taj jak to zostało pokazane na rysunku 37. W folderze hardware należy umieścić 2 pliki: lcd_setup.c i lcd.h. Plik lcd_setup.c zawiera 3 procedury:
- ILI9341v_Init() – przeznaczona do inicjalizacji sterownika wyświetlacza ILI9341V. Ta procedura został pokazana na listingu 1,
- Lcd_write() – zapisująca dane do sterownika wyświetlacza,
- Lcd_read() – odczytująca dane z pamięci sterownika wyświetlacza.
Wszystkie procedury umieszczone w folderze hardware zostały zaczerpnięte z noty aplikacyjnej dostępnej na stronach firmy Renesas.

List. 1. Procedura inicjalizacji sterownika wyświetlacza
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
void ILI9341V_Init(void) { uint8_t data[8]; int i; g_ioport_on_ioport.pinWrite(LCD_CS,IOPORT_LEVEL_HIGH); g_ioport_on_ioport.pinWrite(LCD_RESET,IOPORT_LEVEL_HIGH); g_ioport_on_ioport.pinWrite(LCD_RESET,IOPORT_LEVEL_LOW); tx_thread_sleep(1); g_ioport_on_ioport.pinWrite(LCD_RESET,IOPORT_LEVEL_HIGH); //120ms delay based on longest possible delay needed before sending //commands when the device is in sleep out mode. tx_thread_sleep(12); lcd_write(ILI9341_SW_RESET, "\x0", 0); //Ensure we wait at least 5ms before sending new commands after a software reset. tx_thread_sleep(5); for (i=0; i<4; i++) { data[0] = 0x10+i; lcd_write(0xD9,data,1); lcd_read(0xD3,data, 1); } lcd_write(ILI9341_POWERB, "\x00\xC1\x30", 3); lcd_write(ILI9341_DTCA, "\x85\x00\x78", 3); lcd_write(ILI9341_DTCB, "\x00\x00", 2); lcd_write(ILI9341_POWERA, "\x39\x2C\x00\x34\x02", 5); lcd_write(ILI9341_POWER_SEQ, "\x64\x03\x12\x81", 4); lcd_write(ILI9341_PRC, "\x20", 1); lcd_write(ILI9341_POWER1, "\x23", 1); lcd_write(ILI9341_POWER2, "\x10", 1); lcd_write(ILI9341_VCOM1, "\x3E\x28", 2); lcd_write(ILI9341_VCOM2, "\x86", 1); lcd_write(ILI9341_MAC, "\x48", 1); lcd_write(ILI9341_PIXEL_FORMAT, "\x55", 1); /* DPI[101]: RGB 16 bits/pixel; DBI[101] MCU 16 bit/pixel */ lcd_write(ILI9341_FRM_CTRL1, "\x00\x18", 2); /* 79 kHz */ lcd_write(ILI9341_DFC, "\x08\x82\x27", 3); lcd_write(ILI9341_3GAMMA_EN, "\x00", 1); lcd_write(ILI9341_RGB_INTERFACE,"\xC2", 1); /* ByPass_Mode =1; RCM[1:0] = 10; VSPL=0; HSPL = 0; DPL=1; EPL=0 */ lcd_write(ILI9341_INTERFACE, "\x01\x00\x06", 3); /* DE pol - high active, DOTCLK Pol = 1 data latch on falling, HSYNC Pol - High level Sync, Vsync Low level sync */ //lcd_write(ILI9341_BPC, "\x02\0x2\x0A\x14", 4); /* Vert FP = 2 BP = 3; Horiz FP= 10, PB = 20 */ lcd_write(ILI9341_COLUMN_ADDR, "\x00\x00\x00\xEF", 4); lcd_write(ILI9341_PAGE_ADDR, "\x00\x00\x01\x3F", 4); lcd_write(ILI9341_GAMMA, "\x01", 1); lcd_write(ILI9341_PGAMMA, "\x0F\x31\x2B\x0C\x0E\x08\x4E\xF1\x37\x07\x10\x03\x0E\x09\x00", 15); lcd_write(ILI9341_NGAMMA, "\x00\x0E\x14\x03\x11\x07\x31\xC1\x48\x08\x0F\x0C\x31\x36\x0F", 15); lcd_write(ILI9341_SLEEP_OUT, "\x00", 1); tx_thread_sleep(2); lcd_write(ILI9341_DISP_ON, "\x00", 1); lcd_read(ILI9341_READ_DISP_PIXEL,data,1); } |
W folderze GUI będą umieszczane pliki wygenerowane przez aplikację GUIX Studio, która jest uruchamiana na komputerze PC i jest przeznaczona do projektowania interfejsów graficznych embeded, pracujących pod kontrolą systemu RTOS ThredX. Aplikację trzeba pobrać ze stron Renesasa i zainstalować.
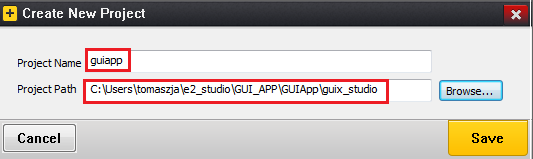
Pracę z programem rozpoczynamy od utworzenia nowego projektu. W pasku narzędzi klikamy na Project->New Project, nadajemy nazwę projektu „guiapp” (rysunek 38) i podajemy ścieżkę dostępu do folderu Guix_studio w folderze projektu. Po kliknięciu na przycisk Save otworzy się okno konfiguracji projektu.


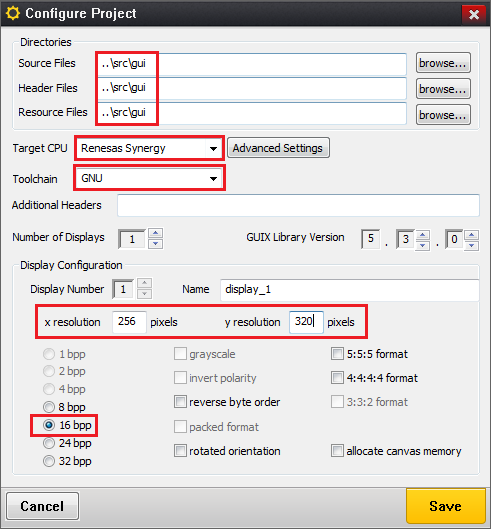
W konfiguracji wpisujemy ścieżki dostępu do każdego z trzech katalogów ..\src\gui. Jako Target CPU wybieramy Renesas Synergy, kompilator GNU, rozdzielczość ekranu 256×320 pikseli i głębia koloru 16 bitów na piksel – rysunek 39.
Ta utworzony projekt trzeba zapełnić elementami grafiki. Będziemy je po kolei dodawać i konfigurować. Najpierw klikamy prawym klawiszem na ikonie Display_1 (project View) Insert->Window->Window. W oknie właściwości wpisujemy nazwę okna window 1 i identyfikator ID_WINDOW1. Konieczne jest tez podanie szerokości i wysokości w pikselach dla zastosowanej matrycy LCD oraz nazwę funkcji obsługującej rysowanie ekranu – rysunek 40.